JSONファイルの構造とは?配列と連想配列の違いを理解して正しい記法を覚えよう!

この記事からわかること
- JSONとは何?
- JSONの構造とルール
- 配列と連想配列の違い
- 正しい構文かチェックできるツール
\ アプリをリリースしました /
プログラミング言語を学習しているといずれ必ず出くわすのが「JSONファイル」です。
データの保管方法で悩んでいた時の選択肢にデータベース、テキストファイルで悩んでいましたが、JSON形式のテキストファイルの利便性が衝撃だったので学習、備忘録がてらまとめてみました!
JSONファイルとは?
そもそも「JSONファイル」とは「JavaScript Object Notation」の略称で名前の通りjavascriptのオブジェクト形式のNotation(記法)ということらしいです。
テキストファイルよりもデータ操作がしやすく、また互換性も高いことからプログラマの中では重宝されているファイル形式の1つです。
それまではサイトマップなどに使われるXMLなどが使われていたそうです。
関連記事:自作サイトをGoogleにインデックスさせる方法!サイトマップを作成してすばやく登録させよう
◆JSONのメリット
- 連想配列のように扱える
- データがテキスト形式なので軽量
- 記法がjavascriptのオブジェクトに似ている
- さまざまなプログラミング言語でも扱える
- エスケープ処理を簡単にしてくれる※
拡張子は「.json」が基本ですがJSONの記法で記述してあれば拡張子が「.txt」でも「.log」でもなんでもJSONファイルということになります。とはいえファイル名から識別できるので拡張子は「.json」のが良さそうです。
※phpでJSONを扱う時に簡単にエンコードすることができます。なのでいちいちhtmlspecialchars関数などを使わなくてもエスケープ処理を施してくれます。
細かい記法やルールと使えるデータ型
基本的なルールは以下の通りです。
◆JSONのルール〜使えるデータ型〜
- 文字列:"アイウエオ","hoge","20"
- 数値:20,10000,2.2e-8
- 真偽値:true,false
- ヌル値:null
- 配列:["要素1","要素2","要素3"]
- オブジェクト(連想配列):{name:"Yoshida",age:21}
◆JSONのルール〜記法〜
- 文字列はダブルクォーテーションで囲う
- シングルクォーテーションは使えない
- エスケープシーケンス記法はOK(\nや\rなど)
- 真偽値とヌル値は大文字不可(小文字のみ)
- コメントアウトは使えない
と言ってもよくわからないので実際にコードを見ながらどのような構造になっているのか見ていきます。
JSONファイルの構造
百聞は一見にしかずということでまずは実際にJSONファイルを見てみましょう。
例えばこのファイルは人の情報をまとめたJSONファイルです。まず大枠としてオブジェクト(連想配列)があります。
連想配列はこのように表わします。
今回のファイルでいうとキー値が「person」でそのデータとして配列が格納されています。その配列の中にそれぞれの人の情報が連想配列として格納されているのです。
そして今回はさらに情報オブジェクトの中に配列を混ぜ込み、さらに2人目の情報オブジェクトの配列の中にオブジェクトを混ぜ込みました。
このようにJSONでは「〇〇の中に✖︎✖︎」と深い階層を表現することが可能です。
混同しやすい配列とオブジェクト(連想配列)の違い
プログラミングを学習していると嫌でも出てくる配列と連想配列。今回はJSONで見る両者の違いを比較してみます。
●配列
●オブジェクト/連想配列
| 種類 | 外枠(和名/英語) | 区切り | 特徴 |
|---|---|---|---|
| 配列 | [](角括弧/ブラケット) | ,(カンマ) | 要素を羅列して格納できる |
| 連想配列 | {}(中括弧/ブレイス) | ,(カンマ) | 要素にキー値をつけて羅列して格納できる |
こう見ると記法は違えど似ている部分が多すぎますね。。
大きな違いはキー値があることです。そしてキー値こそが連想配列の大きなメリットでもあります。
例えば配列の1つ目に名前,2つ目に性別が格納された従業員のデータが3人分あるとします。
通常の配列では要素を参照するときに番号でアクセスするしかありません。各従業員の名前だけを取得したい時「配列[1](配列の1番目の要素を取得)」のコードで全員分取得できますが、配列の順番が入れ替わったり、1番目に社員番号を追加してしまうと先ほどのコードでは欲しい結果が得られません。
しかし連想配列なら配列[キー値]で値を取得できるため順番が変わろうが、要素が増えようが「配列[name]」で従業員の名前が取得できるのです。
そしてこの連想配列が使えることこそがJSONファイルが重宝されている理由の1つなのです。
◆JSONで連想配列が使えることによるメリット
- データの順番を気にしなくても良い
- 追加しても配列は崩れない
- 削除も簡単
- データの取得もキー値なので可読性が高く、直感的に行える
おすすめ構文チェックツール【2選】
JSON形式を理解しても実際に手打ちでJSONファイルを作るのは意外と面倒くさいものです。しかもヒューマンエラーは絶対起きるもの。
データとして扱うからこそ正しい構文でないと思わぬエラーを引き起こすこともあります。
そこでおすすめするのが「構文チェックツール」です。ツールに記述したコードをコピペしてチェックすることで記法の違いやエラー箇所を教えてくれる便利なツールです。
今回は2つ紹介しますが両者も性能はほぼほぼ同じなのでどちらを使っても良いと思います。
ちなみに「Validator」とは「構文の正確さを検証するプログラム」という意味です。
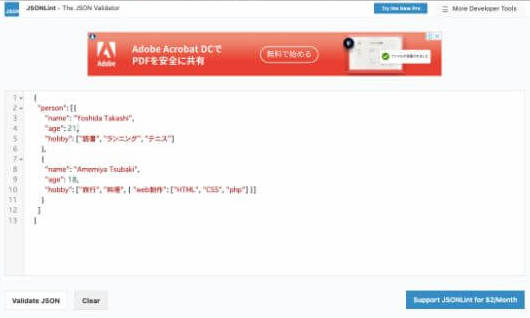
JSONLint - The JSON Validator1つ目はこちらのチェックツールです。
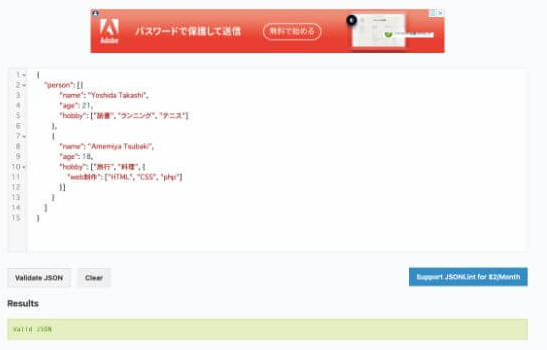
使用方法はほぼ同じでまず入力欄にコードをコピペします。その後左下の「Validator JSON」をクリックすれば構文チェックしてくれます。

問題がなく正しければこのように緑の表示がでます。

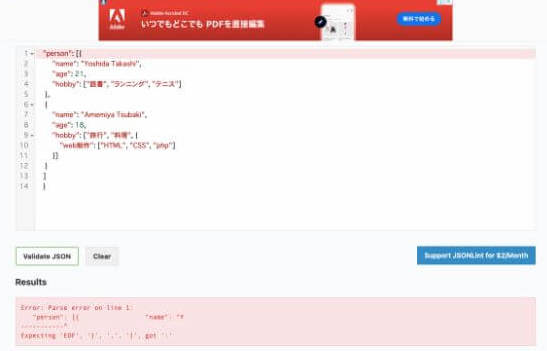
問題がある場合は赤色の表示ともにエラーのでている行数などを教えれくれます。

2つ目のチェックツールも動作はあまり変わりません。
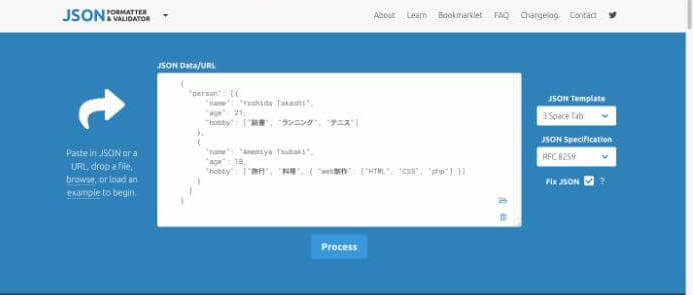
コードを入力し「Process」をクリックでチェックが始まります。
JSON formatter
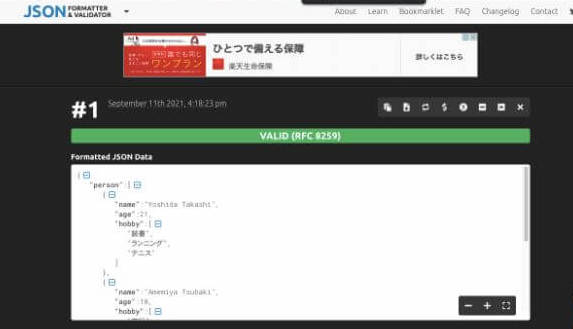
こちらも同様に緑の表示ならOK

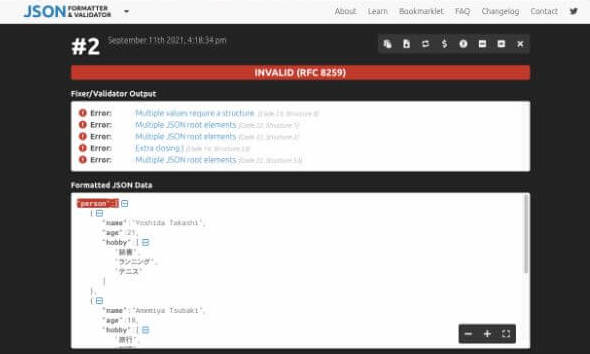
赤い表示ではエラーとおかしい箇所を教えてくれます。

使いやすい方を使って正しいJSON形式のファイルを完成させましょう!
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











