【保存版】URLの正規化!.htaccessでリダイレクトを設定しよう

この記事からわかること
- URLの正規化とは?
- URLを正規化するメリットとしないデメリット
- .htaccessのリダイレクト設定方法
- URLを扱うことの注意点
index
[open]
\ アプリをリリースしました /
Webサイトを立ち上げたらやらなければならないことの1つがURLの正規化です。正規化をしないとサイトが正しく評価されなかったり、トラブルの原因になってしまいます。
今回はURLを正規化するやり方とメリット、やらなければいけない理由についてまとめていきます。
URLの正規化とは?
URLの正規化とはURLを統一して使用することです。
URLはそもそもサーバーに格納されている、webページを構成するファイルを取得するためのパス(経路)のこと。URLをブラウザに入力することで指定のページ情報が記述されたファイルを参照し、Webページが表示されます。
実はWebサイトを作成すると同じページにアクセスするためのURLが複数できてしまっています。
これはWordPressやはてなブログ、完全自作でサイトを作っていても同じです。
この同じサイトのURLが複数できてしまうのを1つに統一し、他のURLを使用されても問題が起きないようにするのが正規化の最大の目的でありメリットです。
逆に正規化をしていないとサイトの評価が偏ってしまったり、ユーザーエクスペリエンス(UX:ユーザーの使いやすさ)の低下、ASPやアフィリエイトなどの登録の際にトラブルの原因になってしまいます。
適切な正規化処理はサイトの運営するにあたり、絶対に外せない作業の1つなのです。
ではまずはなぜURLが複数できるのかみていきます。
URLが複数できる原因
- 「www」の有無
- ファイル名(index.html)の有無
- .htmlや.phpなどの拡張子の有無
- SSL化してるかしてないか
通常URLとはこのような感じになっていますね。(このURLは私の別サイトです。)
先頭の「https」 部分がプロトコル、後半の「www.amefure.com」がドメインと呼ばれる部分です。
このプロトコルやドメインの部分が状況や環境、設定によって少しずつ異なってしまうためにURLが複数生まれてしまうのです。
プロトコルとは通信上の約束事のこと、ドメインとはサーバーのファイルの格納場所を示す指標のようなものです。
では具体的にどのような違いがあるのか、そしてその解決方法を紹介していきます。
ここから先はURLに関する単語が複数回登場します。わからない方は下記の記事を先にご覧ください。ドメインやプロトコルの意味、URLの仕組みなどをまとめてあります!
URLの正規化とは?〜まとめ〜
- URLとはサーバーに格納されているファイルを参照するパス
- 正規化とは複数生まれるURLを統一すること
- プロトコルやドメインの微妙な違いでURLが分岐する
- 不当な評価やUXの低下、登録URL絡みのトラブルを引き起こす
1:「www」の有無の正規化方法
最初に紹介したURLには「www」がついていたと思います。「www」はワールドワイドウェブという略称のホスト名(サブドメイン)で、実はあってもなくてもURLの参照結果的には全く変わりません。
「www」は昔はインターネットに接続しているサーバーかを識別するためについていたそうですが、今では特に意味もなくなりただ見た目の問題で付けられていると言っても過言ではないかもしれません。
先ほども言った通りつけてもつけなくてもサイト自体に特に影響も変わりもないですがURLは2つできてしまいます。
つまり独自ドメイン(私は「amefure.com」で取得)を取得した後の URLには以下の2つが存在してしまうのです。
- https://amefure.com/
- https://www.amefure.com/
「www」の有無のやっかいなところはGoogleさんにwwwの有無で別サイトとして認識されるところです。有無で別サイトとして認識されてしまうことで評価が分散され、正当な評価が受けられなくなってしまうのでどちらかに統一して使うようにすると良いです。
「www」はあってもなくても変わらないのでどちらを使っても問題はありません。メリットデメリットを見極めて適切に使っていくことをおすすめします!
wwwがあるメリット
- URLだと分かりやすくなる
- ユーザーからの安心感が上がる
wwwがあるデメリット
- URLが長くなる
リダイレクト設定とは
解決手順
- wwwの有無どちらを基本として使うか決める
- 基本として使わないURLにアクセスされた時に基本URLにリダイレクトさせる
www有無を解決するにはどちらを基本とするか決めた後にもう片方のURLでアクセスされた時に基本の方へのリダイレクトさせる方法です。
つまりどっちでアクセスされても表示する結果ページURLを同じにしてしまうのです。例えばwwwありを基本とする場合はこのようになります。
リダイレクトとは強制的に別のURLへ移動させる処理のことです。今回は特定の URLでアクセスされた場合に指定のURLへリダイレクトさせる方法で解決していきます。
WordPressのリダイレクト設定
WordPressの場合は「www」の有無のリダイレクト設定を行う必要はありません。
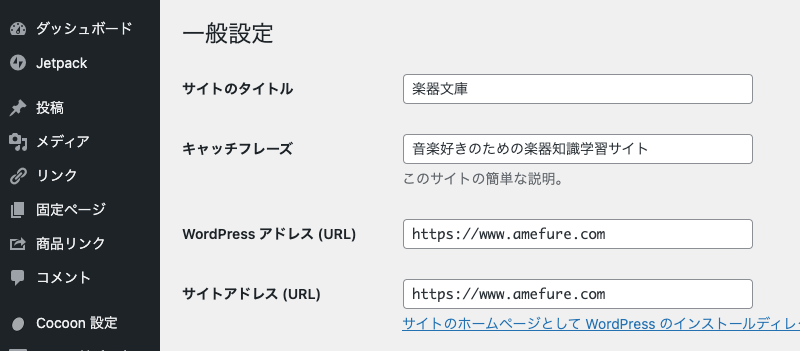
「設定」>「一般」>「サイトアドレス(URL)」に設定したURLに自動で正規化(リダイレクト処理)されるので自分の選んだURLをここに打ち込みましょう。

はてなブログや自作サイトのリダイレクト設定
はてなや完全自作サイトの場合はレンタルサーバーのサイトから設定していきます。
サーバーによって「転送設定」があると思いますのでそこから操作してみてください!
転送設定がwwwからできない場合は直接設定をしていくことになります。
リダイレクト処理を直接設定するには「.htaccess」と言う隠しファイルに記述することで反映させることができます。このファイルはサーバーを制御する設定を変更できる重要なファイルになります。
そこに以下のコードを入力して更新すればリダイレクト処理は完了です。.htaccessの編集方法は後述しています。
wwwありに統一する場合
wwwなしに統一する場合
リダイレクトコードの細かい解説
この章はもう少し詳しく知りたい人向けに書いていきます。興味のない方はこの章を読み飛ばしてください。
この部分は「mod_rewrite」という機能を使うよという前置きのようなものです。
このコードで機能を有効化します。
RewriteCondは後述のRewriteRuleの条件を定義、変数に格納できます。ここでは変数HTTP_HOST(サーバーのホスト)に設定しておきます。正規表現を詳しく知りたい方はこちらをご覧ください。
関連記事:正規表現(PCRE関数)の使い方!チェックや置換するメソッドを解説!
ここでリダイレクト先を指定し、設定が実行されます。(.*)は全てのアクセスを表現しており、先ほどRewriteCondでHTTP_HOSTにURLを指定したのでそのURL以下の全てのアクセスをリダイレクト先へ転送させます。R=301はリダイレクトの種類を指定しています。種類は301(恒久的)や302(一時的)があるので適切な方を使ってください。
.htaccessファイルの編集方法
「.htaccess」はサーバーをレンタルしているサイトから変更できます。今回はエックスサーバーでの編集方法と直接編集する方法を解説していきます。
エックスサーバーでの編集方法
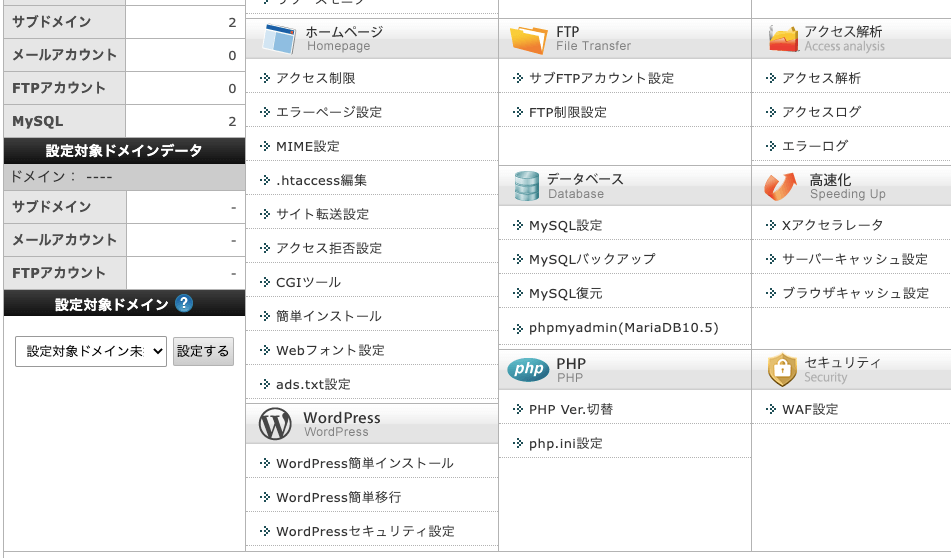
「サーバーパネル」にログイン後>「ホームページ」>「.htaccess編集」から.htaccessを直接編集することができます。

直接編集する方法
もし自分のPC内にサーバー内のファイルをダウンロード(バックアップ)していたり、完全自作で作成している場合はサーバーサイトを通さず実際のファイルを編集可能です。
「.htaccess」は隠しファイルなので通常では表示されていません。Macなら「shift+⌘+.」で表示、Windowsならスタート画面 > エクスプローラー > 表示 > 表示/非表示 > 隠しファイルにチェックを入れることで表示させることができます。
表示されたら適当なエディタで開き編集して、FTP(ファイル送信ソフト)でアップロードすればOKです。アップロード場所には最新の注意を払ってください。
基本的にリダイレクト処理をさせたい場合の「.htaccess」はルートディレクトリに設置することが多いです。「.htaccess」の編集、設置は自己責任で行ってください。
2:ファイル名の有無の正規化方法
例えば取得したURLでもトップページにアクセスできますが、実はURLの末尾に「/index.html」(index.phpでも可)と記述してもアクセスができることがあります。
これはindexというファイル名の特性で、ファイル名がindexの場合、URLから省略した場合でもアクセスできてしまうからです。
と言うよりもURLのファイル名を省略した場合そのURLの階層にあるindexファイルを優先して読みに行くという仕様があるかららしいです。
トップページにアクセスする方法もファイル名省略パターンとindex.html付きパターンの2つ存在してしまうのです。
- https://www.amefure.com/
- https://www.amefure.com/index.html
これも先程のリダイレクト設定の応用で解決することができます。
末尾にindex.html(php)のファイル名がついたURLでアクセスしてきた場合はファイル名省略パターンにリダイレクトさせればOKです。
3:ファイル名末尾の拡張子の有無
ファイル名でアクセスできるWebページですがややこしいことに拡張子(.htmlや.php)を省略してもアクセスできるように設定可能です。
- https://appdev-room.com/web-url-normalization
- https://appdev-room.com/web-url-normalization.php
WordPressやはてなブログなどを使っている場合は全く気にしなくて良いことですが完全自作サイトの場合は適切な処理が必要になってきます。
拡張子のあるなしを統一していれば何の問題も無いですが見た目の問題でURLが長くなりますし、ファイル感が出てしまいます。
これを解決するには以下のコードを記述した自作の.htaccessを作成してサーバー内の適切な場所に設置すれば解決することができます。
ファイル名の拡張子をなくすためのコード
私はサブドメインで運営しているサイト(このサイト:サブドメインはtech)でこの設定が必要だったので「.htaccess」を作成し、実際にアップロードしました。
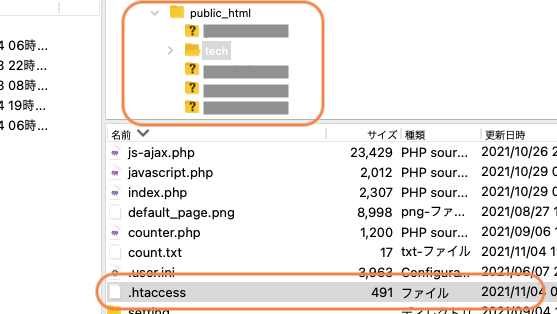
アップロードするのはサブドメインフォルダの一個下です。
エックスサーバーの場合サブドメインを作成すると「public_html」フォルダの1個下にサブドメインファイルが作られます。そのサブドメインファイルの一個下がサブドメインのURLでアクセスできるところ(ルートディレクトリ)なのでそこに「.htaccess」をアップロードします。

4:SSL化してるしてないの正規化方法
おすすめ記事:【XServer】SSL化する方法!http→httpsへの変更と常時リダイレクト
WebサイトのURLはSSL化しているかしていないかでも変わってきます。
変わってくるのはURLの先頭部分のプロトコルと呼ばれる所になります。
- http://www.amefure.com
- https://www.amefure.com
プロトコルとは通信をする上での約束事のようなもので、あらかじめ定めておくことで異なるメーカーやデバイスでも共通で使うことができるようにと作られました。
WebページをWebブラウザで表示するための規則であるHTTPやファイル送信のFTP、メール送信のSMTPなどプロトコルにも色々種類があります。
その中でもHTTPにはSSL化したものとしてないものがあります。
SSL(Secure Sockets Layer)とはHTTP通信でやりとりするデータを暗号化できるプロトコルです。
SSLを導入することでセキュリティの向上が期待できます。データを盗まれるリスクやサイトの運営者の証明などネットワークを安全に取り扱うために必須な機能が実現できるようになります。
レンタルサーバーの設定ページなどで簡単に変更できるので必ず導入するようにしましょう。エックスサーバーではサーバーパネル > ドメイン設定 > SSL設定から変更できます。
SSL化したHTTP通信のプロトコルはHTTPSに変わります。URLの一番最初の部分が変更になるので注意してください。
http→httpsのリダイレクト設定
ここのコードは最初の「www」の時とほとんど変わりません。どうせなら「www」付きとhttpsを1つのコードでリダイレクトさせると良いでしょう!
http→https✖️「www」有りにリダイレクトする場合
https→http✖️「www」なしにリダイレクトする場合
「www」の有無とhttp(s)の違いで4通りの組み合わせが生まれてしまうのでその通り分だけ適切なリダイレクト処理を追加しておくことをおすすめします。
URLを統一するメリットとまとめ
独自ドメインを取得しサイトを運営しようとしても同じページにアクセスするURLがたくさんできてしまうことがわかりました。
- http://domain.com/
- http://www.domain.com/
- https://domain.com/
- https://domain.com/index
- https://www.domain.com/index.html
www有無やSSL化、ファイル名の有無、拡張子の有無の組み合わせで16種類ほどになってしまいます。まず自分が基本とするURLを決めてからそれに全て統一するようにしましょう。
そして他のURLで不具合が起きないように適切なリダイレクトや設定をしておくことが大切になるのです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












