【完全版】VS Codeのインストール方法!セットアップとオススメ拡張機能

この記事からわかること
- VS Codeのインストール手順
- 日本語への切り替え方法
- セットアップの手順
- エメット機能の概要と使い方
- オススメ拡張機能
index
[open]
\ アプリをリリースしました /
プログラミング学習に必須なのがコードの記述をアシストしてくれる高機能なエディタです。
今回はその中でもVS CodeをMacにインストールする方法をまとめていきたいと思います。
VS Codeのインストール方法
VS Code(Visual Studio Code)はプログラミング言語を記述するエディターと呼ばれる無料のツールの1つです。
VS Codeのインストールは5分もかからず終了するので早速やっていきます。
まずはVS Codeの公式サイトにアクセスします。

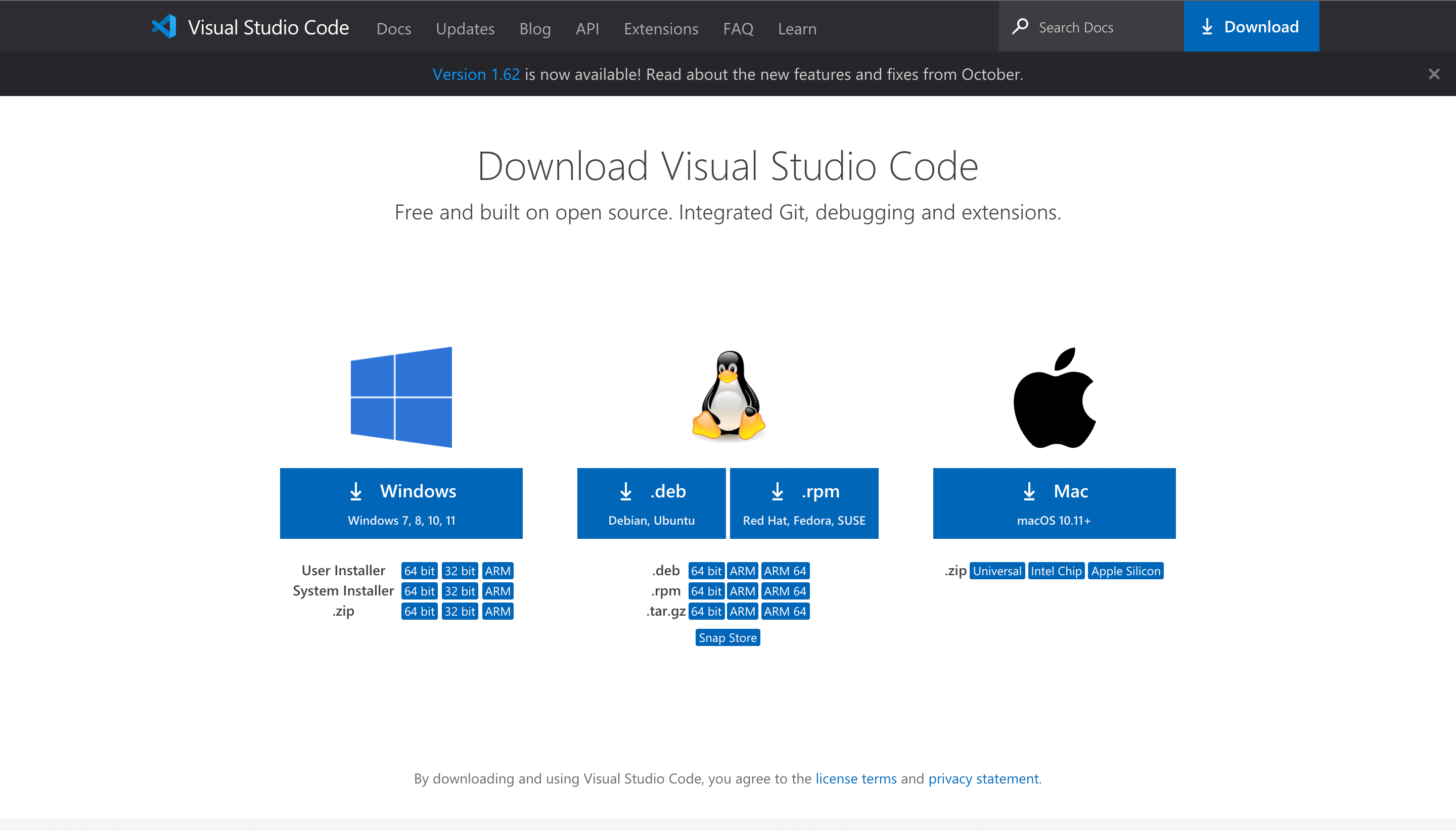
トップページ中央付近の「Download now」をクリックしてダウンロードページに移動します。

ここで環境の違いからダウンロードするファイルが分岐するので自分にあったものをダウンロードします。今回はMacなのでアップルマークの項目をクリックします。
すると「zip」ファイルが入手できますので、そのまま解凍していきます。

解凍すると中からVS Codeのアイコンのアプリが出てきますので開いて設定をしていきます。
VS Codeを日本語に変換する方法
VS Codeは初期段階では設定言語が英語になっています。日本語に設定しなおすには「Japanese Language Pack for Visual Studio Code」という拡張機能を入れて再起動することで解決することができます。
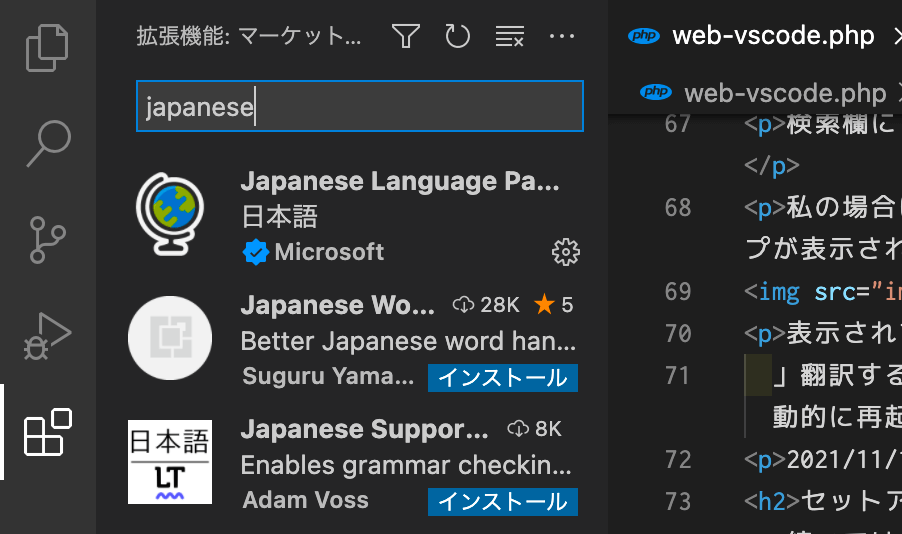
拡張機能をインストールするには左メニューの一番下の四角いアイコンをクリックします。

検索欄に「Japanese」と打てば地球儀アイコンの該当の拡張機能が出てくるのでクリック。インストールボタンを押して再起動(一度アプリを終了)すればOKです。

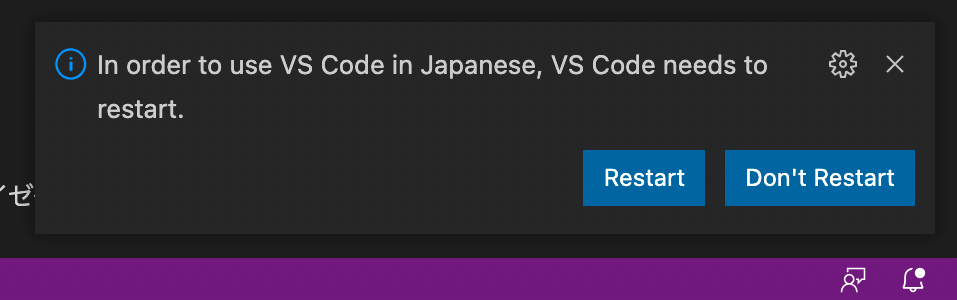
私の場合はダウンロード時にすでに「Japanese Language Pack for VS Code」がインストールされており右下に以下のようなポップアップが表示されました。

表示されているのは「In order to use VS Code in japanese,VS Code needs to restart 」翻訳すると「日本語でVSCodeを使用するには、VSCodeを再起動する必要があります」とのこと。「restart」ボタンをクリックすると自動的に再起動し、日本語に切り替わりました。
2021/11/16にダウンロードしたものなので最新版に最初から日本語用拡張機能がインストールされているのかもしれません。
セットアップ
続いてはVS Codeをこれから使っていくにあたってストレスなく使えるよう設定を変更していきます。
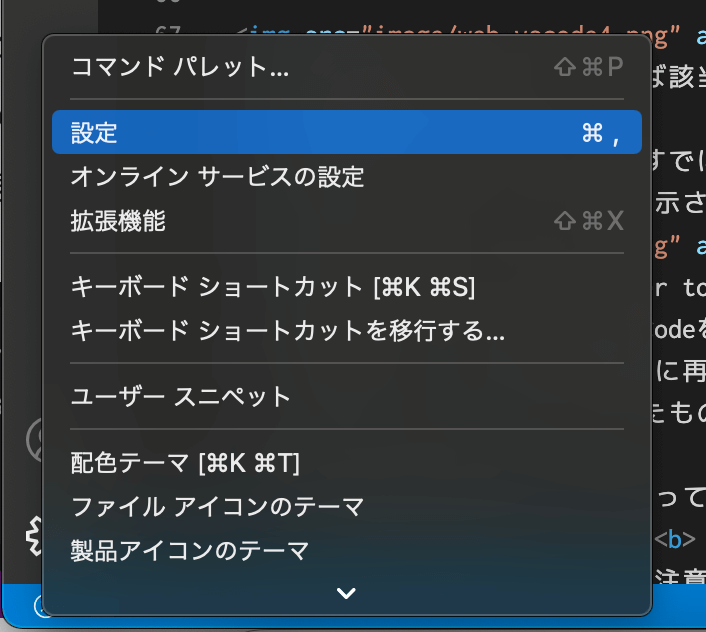
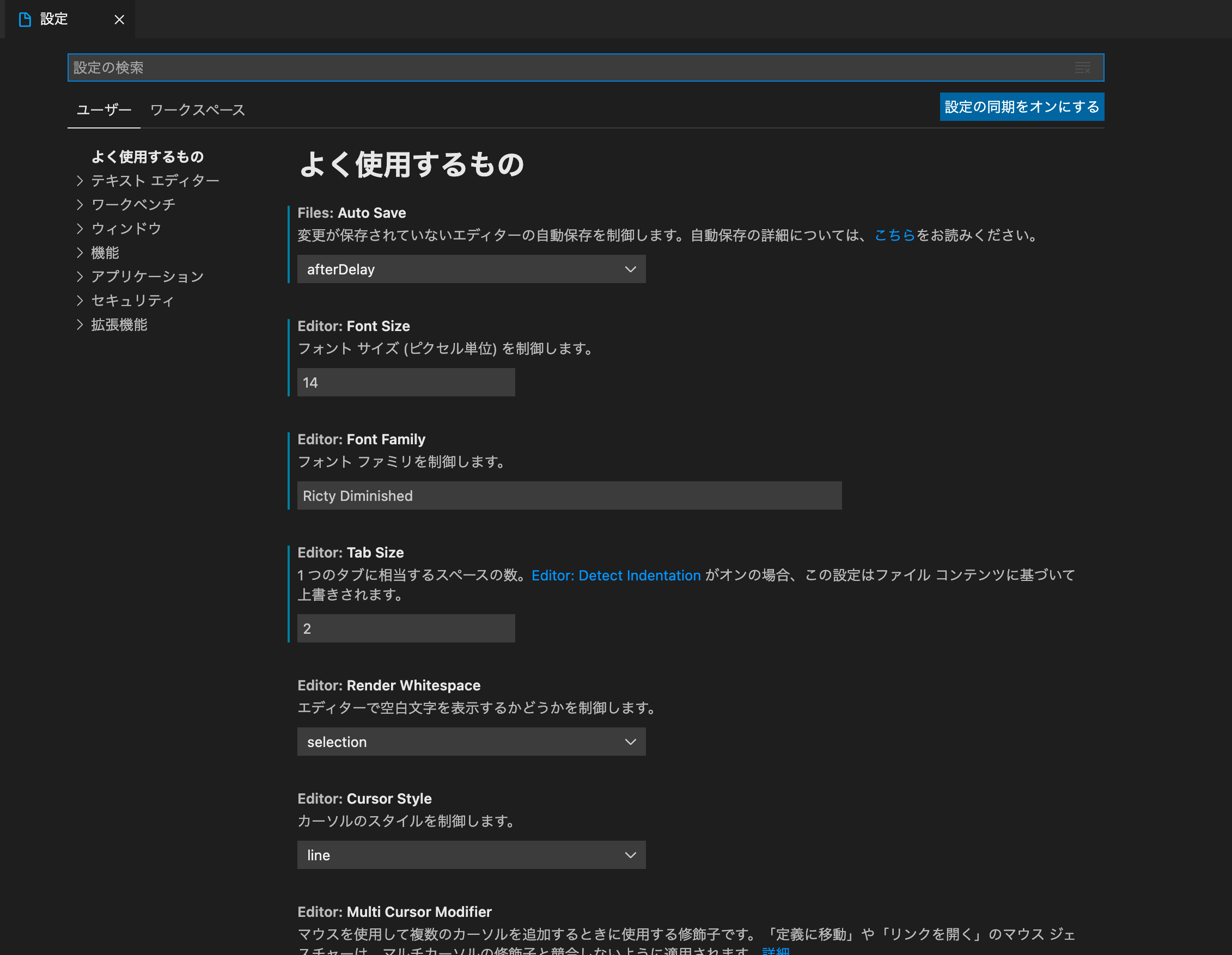
VS Codeの設定は左メニューの「歯車マーク」>「設定」からアクセスできます。設定項目はたくさん用意されているのでいじりすぎないように注意してください。

なお初期設定から設定値を変更したものは項目の左側に青いラインが出るので見分けるポイントにしてください。

最初に設定しておきたい項目
| 設定項目 | 変更値 | 意味 |
|---|---|---|
| auto save | afterDelay | ファイルが変更されたら自動保存 |
| Font Size | ピクセル指定 | VS Codeの文字サイズを変更 |
| Word Wrap | on | 文字の折り返しを許可(表示画面内に収める) |
| Files:insertFinalNewline | チェックを入れる | ファイル末尾に自動で改行を入れる |
| Files:trimFinalNewlines | チェックを入れる | 末尾に空白行が複数ある場合除去 |
| Emmet:triggerExpansionOnTab | チェックを入れる | Emmet(エメット)機能※をTabキーで展開する |
| Emmet:variables | 項目の追加>「lang」「en」→「lang」「ja」 | Emmet(エメット)機能※の細部を変更 |
※エメット機能は後で説明いたします。
設定は相当量あるので該当の設定を探すだけでも大変です。上部の入力欄に設定したい項目名を入力することで絞り込むことができます。実際にやってみるとこのような感じです。

設定はJSONファイルで管理
VS Codeの設定項目はJSONファイルで内部的に管理されています。
先ほど設定した項目も全てJSONファイルに値が格納されています。設定項目の中には先ほど同様にチェックや決まった値を選ぶだけなど簡単に変更できるものとJSONファイルに直接値を書き込まなければならない項目もあります。
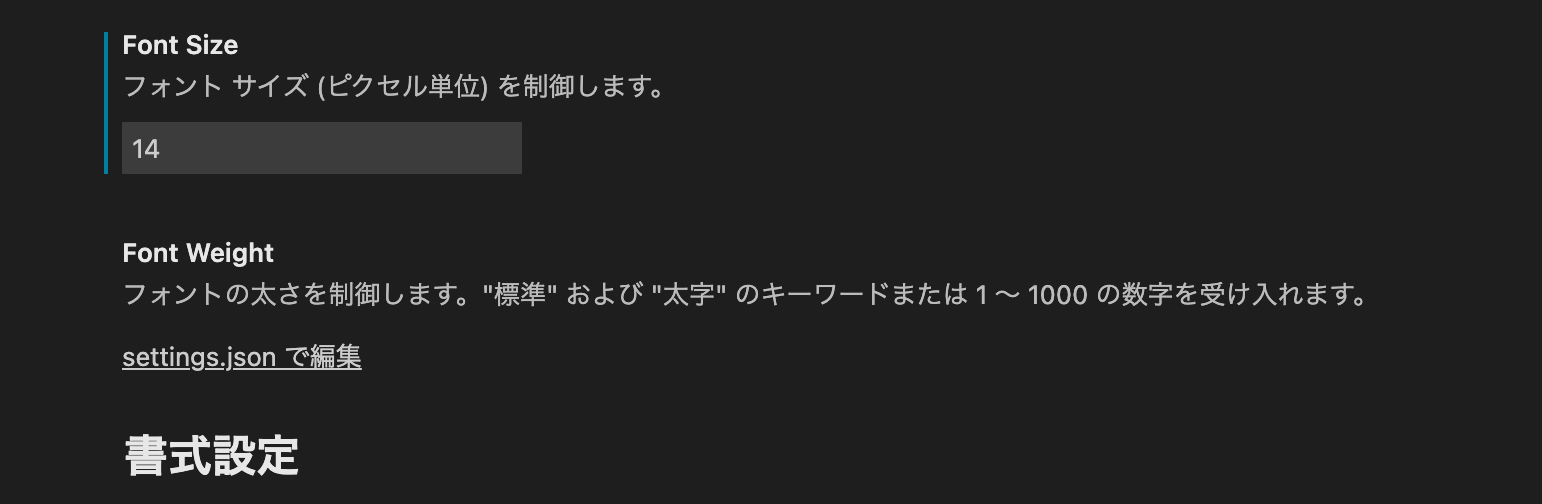
直接書き込む場合は以下のようになっています。

「settings.jsonで編集」をクリックすると実際のJSONファイルが表示されます。

JSONファイルには下記のようなフォーマットで記述していきます。
例えば最初に設定した項目も以下のように打ち込めば一発で変更することができます。
エメット機能とは
VS Codeのエメット機能とはHTML/CSSを爆速で入力できる機能です。
説明するより使ってみるほうがわかりやすいので実際に使ってみます。
VS Codeに「html:5」または「!」を入力してTabキーを押してみましょう。

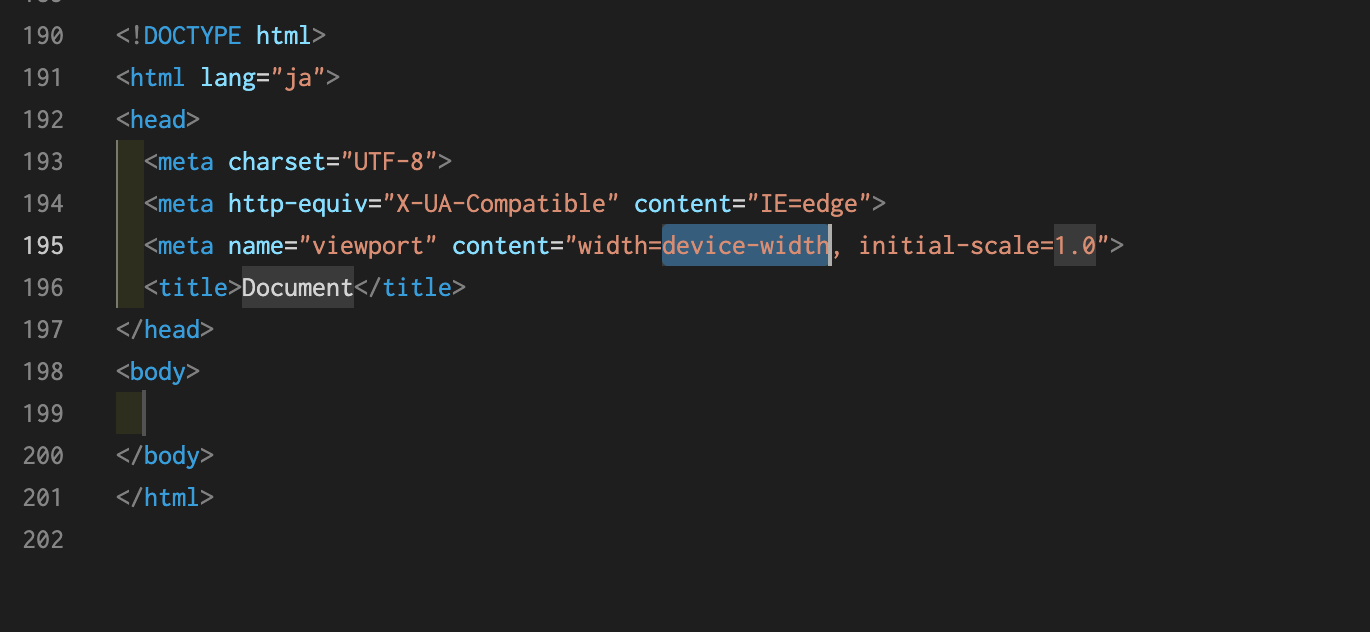
↓↓↓↓Tabキーを押す↓↓↓↓

エメット機能とはこのように決められた文字を打つだけで汎用的なコードを一発で変換してくれる入力補助機能です。
他にもたくさんのエメット機能があります。
使えるエメット集
<h1></h1>
通常のHTMLタグであればタグ名とTabキーで閉じタグまで変換できます。
入力文字:タグ名(h1,pなど)+Tabキー
<a>や<img>
属性が必需のタグはタグ名+Tabキーで属性まで変換してくれます。
入力文字:タグ名(a,imgなど)+Tabキー
クラス名
クラス名も簡単に付与することができます。
入力文字:タグ名+ . +クラス名+Tabキー (例:h1.test)
id名
id名もクラス名と同様に付与することができます。
入力文字:タグ名+ # +クラス名+Tabキー (例:h1#test)
<div>
divはタグ名を記述しないでも変換することができます。その場合はクラスやidを同時に指定します。
入力文字:. +クラス名+Tabキー (例:.test)
<p>テキスト</p>
「{}波括弧」を使うことでタグ内のテキストも挿入することができます。
入力文字:タグ名+{テキスト}+Tabキー (例:p{テキスト})
階層構造
「>」を使うことでHTMLの階層構造に変換することができます。
入力文字:タグ名+>+タグ名+Tabキー (例:p>span)
複数指定
「*数字」を入力することで指定した数字分タグを増やすことができます。
入力文字:タグ名+*+数字+Tabキー (例:p*3)
$マークでクラス名を操作
「$」を入れ込むことでクラス名の末尾に数字を振ることができます。
入力文字:タグ名+ . + クラス名+$+*+数字Tabキー (例:p.test$*3)
エメット機能の使えそうなコードをざっと紹介しました。これを覚えるだけでコーディングがめちゃめちゃ早くなると思います。ぜひ使ってみてください。
おすすめ拡張機能
VS Codeには入れておくと便利な拡張機能がたくさんあります。しかし入れすぎても重くなるだけなので本当に必要なものだけを厳選していれることをおすすめします。
ここでいくつか紹介しますので気に入ったものがあればインストールしてみてください!
デザイン装飾系おすすめ拡張機能
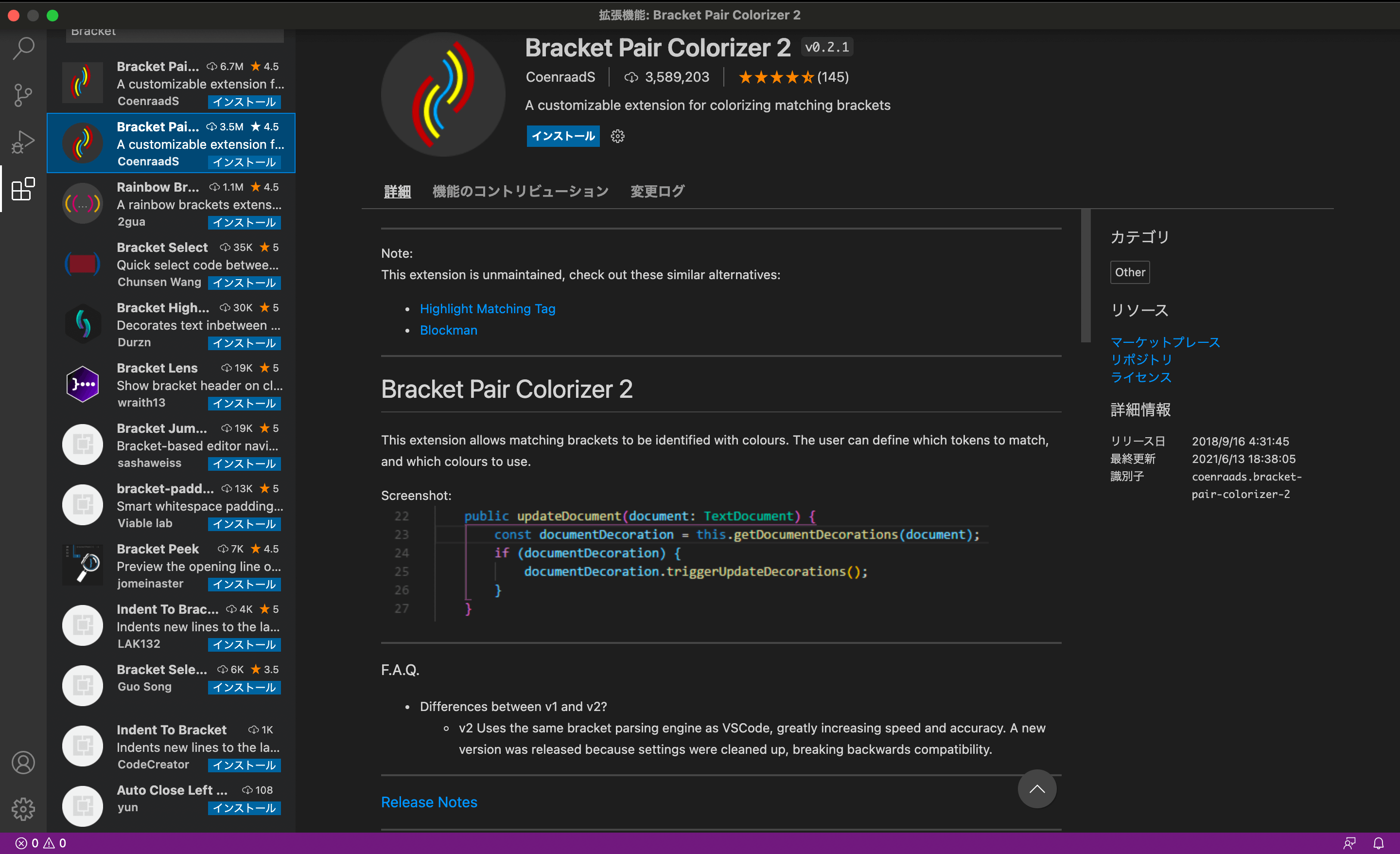
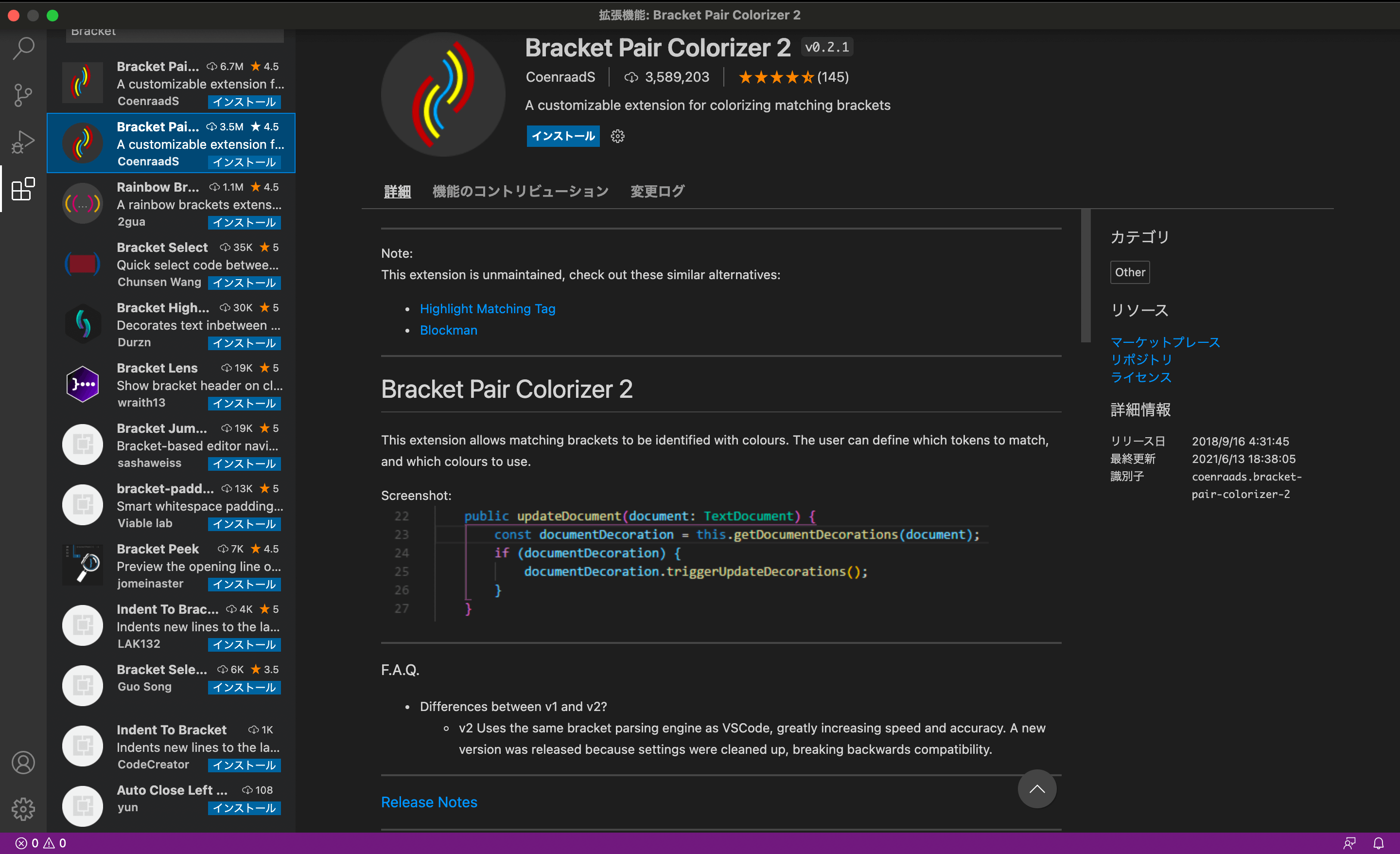
Bracket Pair Colorizer 2
プログラミング言語で使いがちな括弧に色をつけてくれる拡張機能です。対応した括弧が同じ色に変化したり、括弧が片側しかない場合に赤色になって教えてくれます。

括弧のつけ忘れやややこしくなりがちな階層構造などコーディングの手助けにもなるおすすめ拡張機能です。
indent-rainbow
インデント(字下げ)に色をつけてくれる拡張機能です。深さによって色が変化するのでとてもみやすくなります。見た目も美しくなりますが色が多くなるので試して不要であれば削除してみてください。

Material Icon Theme
ファイルアイコンを変更してくれる拡張機能です。ファイルアイコンを変更する拡張機能はたくさんあるので自分の好みのものを探してみてください。

実技で使えるおすすめ拡張機能
CSS Peek
HTMLとCSSの定義を参照できる拡張機能です。HTMLのクラス名にカーソルを当ててCtrl(Command)ボタンを長押しすることで定義(効いているCSSコード)を閲覧、もしくはその場所にジャンプすることができます。

CSSの行数が増えてくると探すのが大変になるのでジャンプ機能はとても便利です。
Auto Rename Tag
タグのどちらかのタグ名が変更になるともう片方もあわせて変更される拡張機能です。
タグを変更する時に片方だけ変えるだけでもう片方も自動で変わるので時間短縮になります。

プログラミング用フォントのインストール
これは動画型のプログラミング学習サイトドットインストールで紹介されている方法です。
ドットインストール:レッスン#09 プログラミング用フォントを導入しよう
VS Codeでマークアップ言語(HTMLなど)やプログラミング言語(PHP,javascriptなど)を記述していく中で全角空白( )はエラーやバグの原因になりやすいです。
しかし空白は表示されるものがないので識別が難しい。そこでプログラミング用フォントをダウンロードすることで空白を○で表現させることができます。

それを可能にするのが「Ricty Diminished」という文字フォントです。Githubからダウンロードできますので下記リンクよりアクセスしてその中の「RictyDiminished-Regular.ttf」をクリック→「Download」を押します。
Github:Ricty Diminishedダウンロードサイト
ダウンロードされたファイルを開き、「フォントをインストール」をクリックします。
インストールできたらVS Codeの設定から「Font Family」の項目を探し、そこの入力欄に「Ricty Diminished」と打ち込めば適応完了です。
設定のJSONファイルに以下を追記してあげても反映されますのでお好きな方で変更してください。
スニペット機能
最後にVS Codeのスニペット機能をご紹介します。
スニペット機能とはコードの断片を表す言葉でエメット機能の自由に変更、設定できる拡張版だと思ってください。
自分で設定した短縮後を打つだけで自分で設定したコードを展開させることのできる優れた機能です。
詳細はこちらの記事にまとめてあるのでよかったらご覧ください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











