【Android Studio】Buttonをカスタムデザインで作成する方法!shape

この記事からわかること
- Android StudioでButtonを実装する方法
- カスタムデザインを設定するには?
- サイズや角丸、枠線などを表示させる方法
- shapeタグの使い方
- 丸型や線型、グラデーションの実装方法
index
[open]
\ アプリをリリースしました /
Android StudioでButtonのサイズや角丸、枠などを変更したカスタムボタンを作成する方法をまとめていきます。
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
Buttonのデフォルトのデザイン
おすすめ記事:【Kotlin】Android StudioでButtonの使い方!クリックイベント
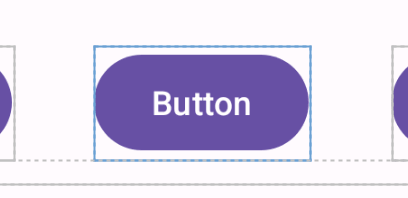
Android StudioではButtonを設置するとデフォルトのデザインが適応されるようになっています。Android Studio Flamingoでは以下のような紫色で角が丸くなったボタンが実装されます。

この際のButtonのXMLは以下のようになります。
これではオリジナル性がないので自分で色々とカスタマイズしたボタンを実装したいものです。ですがこのまま直感的に変えようとしてもあまりうまくいきませんでした。なのでカスタマイズ方法をまとめていきます。
カスタムボタンを実装する
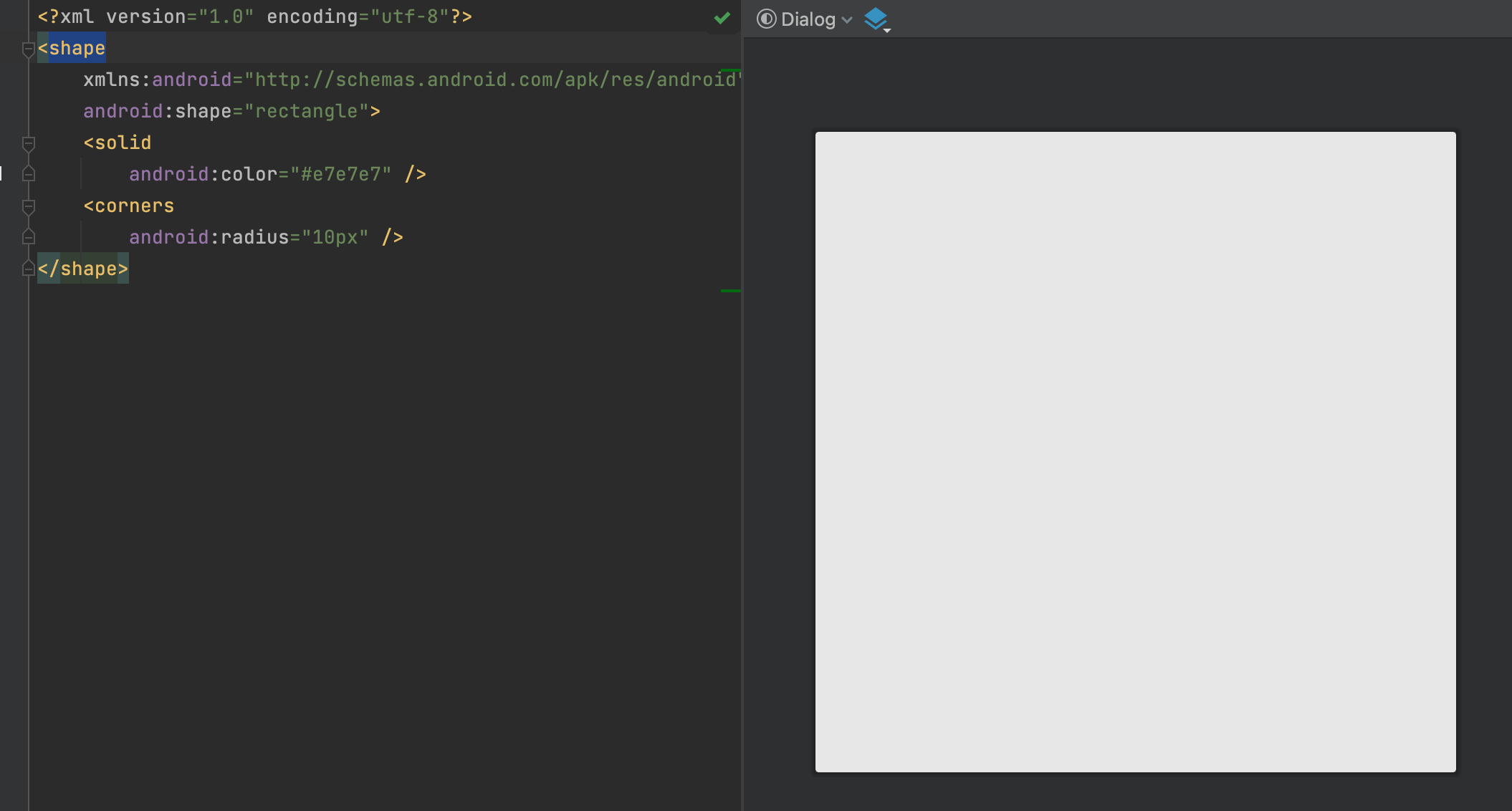
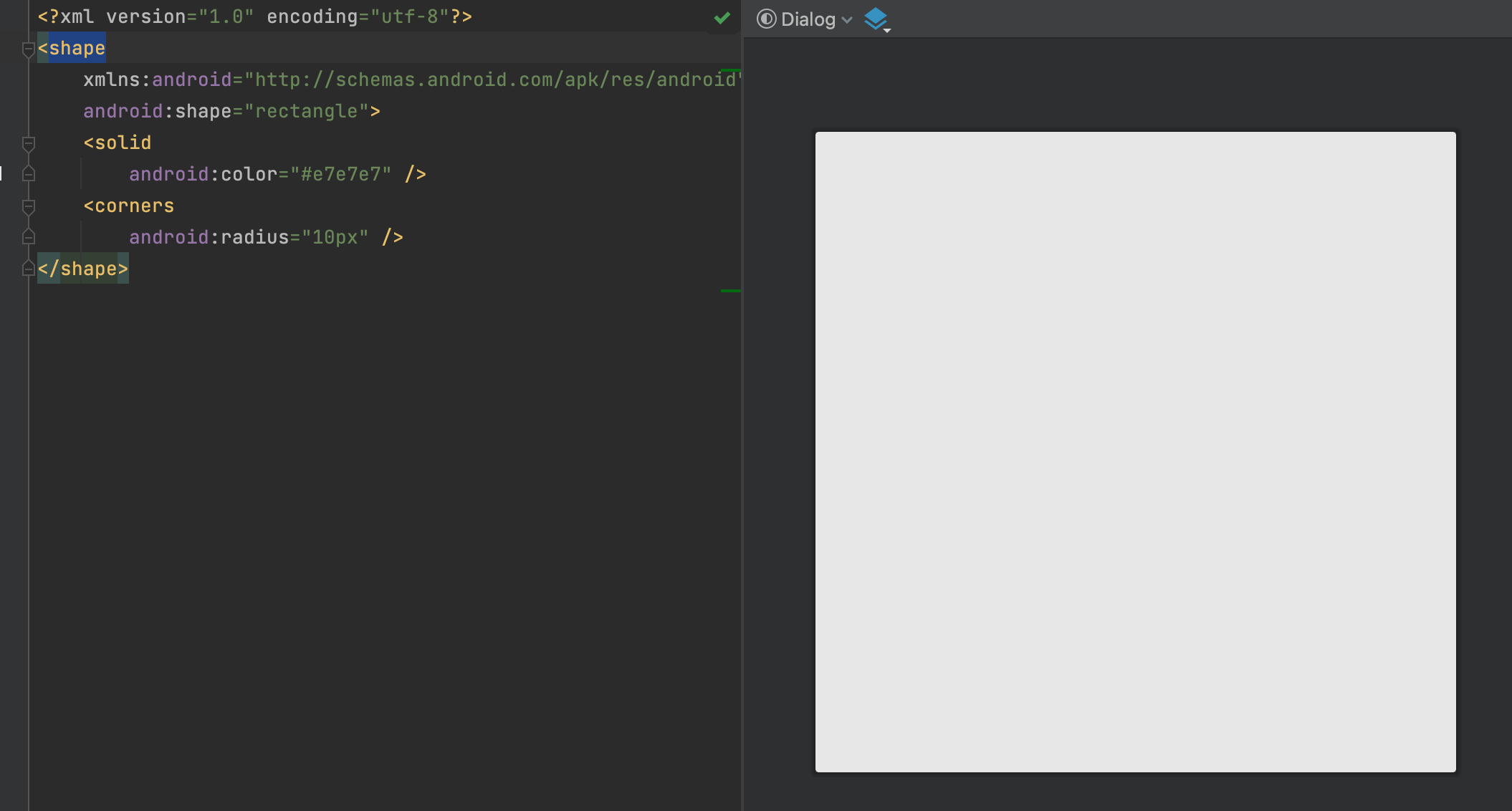
カスタムボタンを実装するにはまず「drawable」フォルダを右クリックして「New」>「Drawable Resource File」をクリックしてRoot elementに「shape」を選択します。例えば角が四角で薄いグレーのボタンを作りたい場合は以下のように記述します。


続いてレイアウト側ではandroid:background属性に先ほど作成してカスタムシェイプを渡し、app:backgroundTintに@nullを渡します。

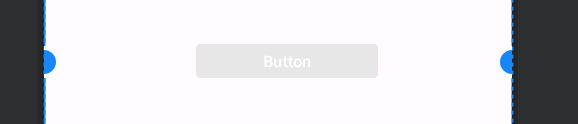
これでカスタムシェイプが適応され任意に指定したデザインのボタンを実装することができました。この際になぜか適応されない時もあったので一度Buttonを削除して新規で追加してから試してみると正常にデザインが変更されていました。
shapeファイルの設定方法
先ほどのshapeファイルでは以下のように指定していました。中身を見ていきます。
shapeタグの属性から以下の4つの形状を指定することができます。
- rectangle:矩形
- oval:楕円形
- line:線型
- ring:円環?
ringのみうまく実装できませんでした。。
四角形の形にする
四角形の形に実装したい場合はshapeタグにandroid:shape="rectangle"を指定します。

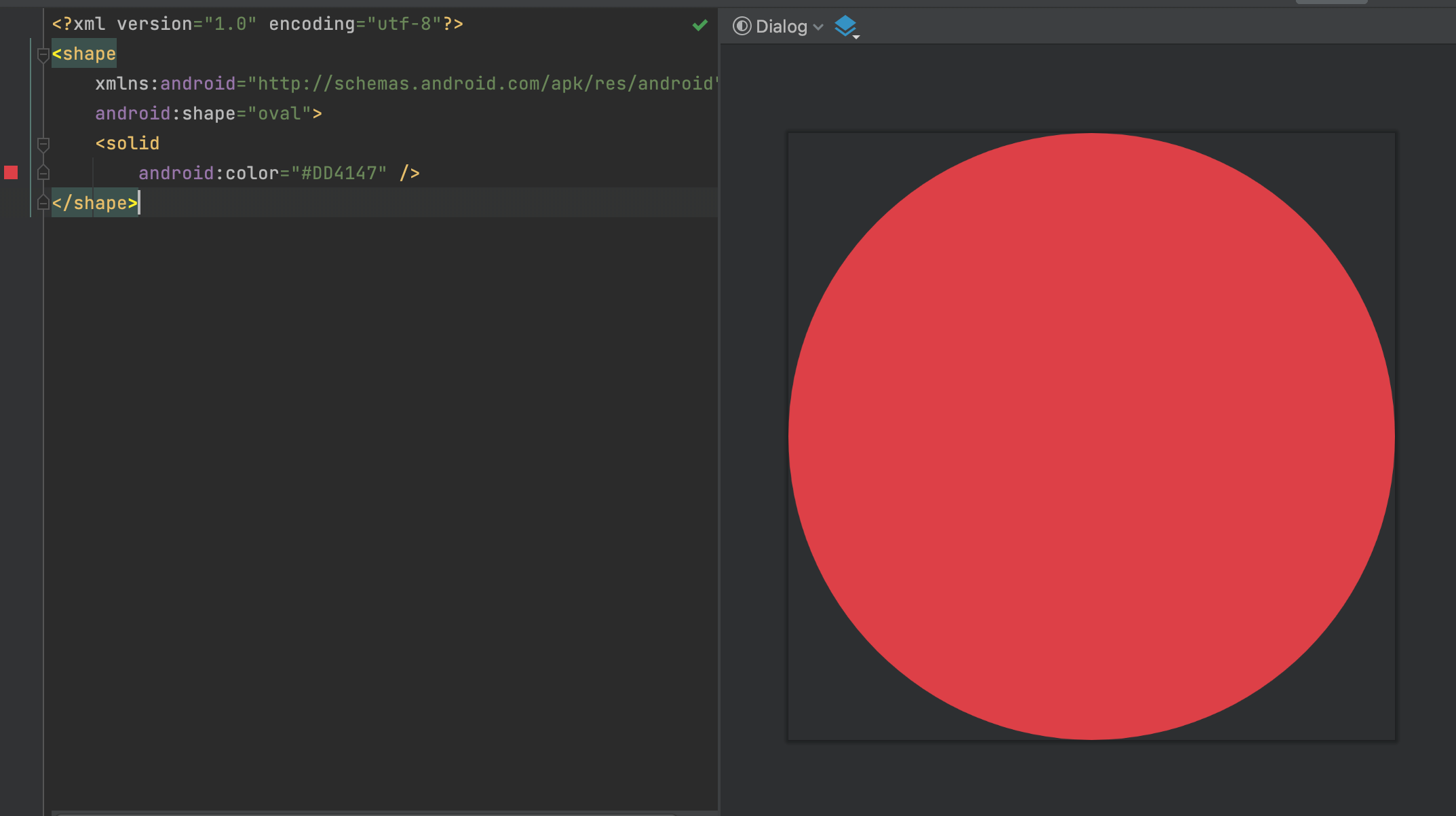
丸型にする
丸型の形に実装したい場合はshapeタグにandroid:shape="oval"を指定します。

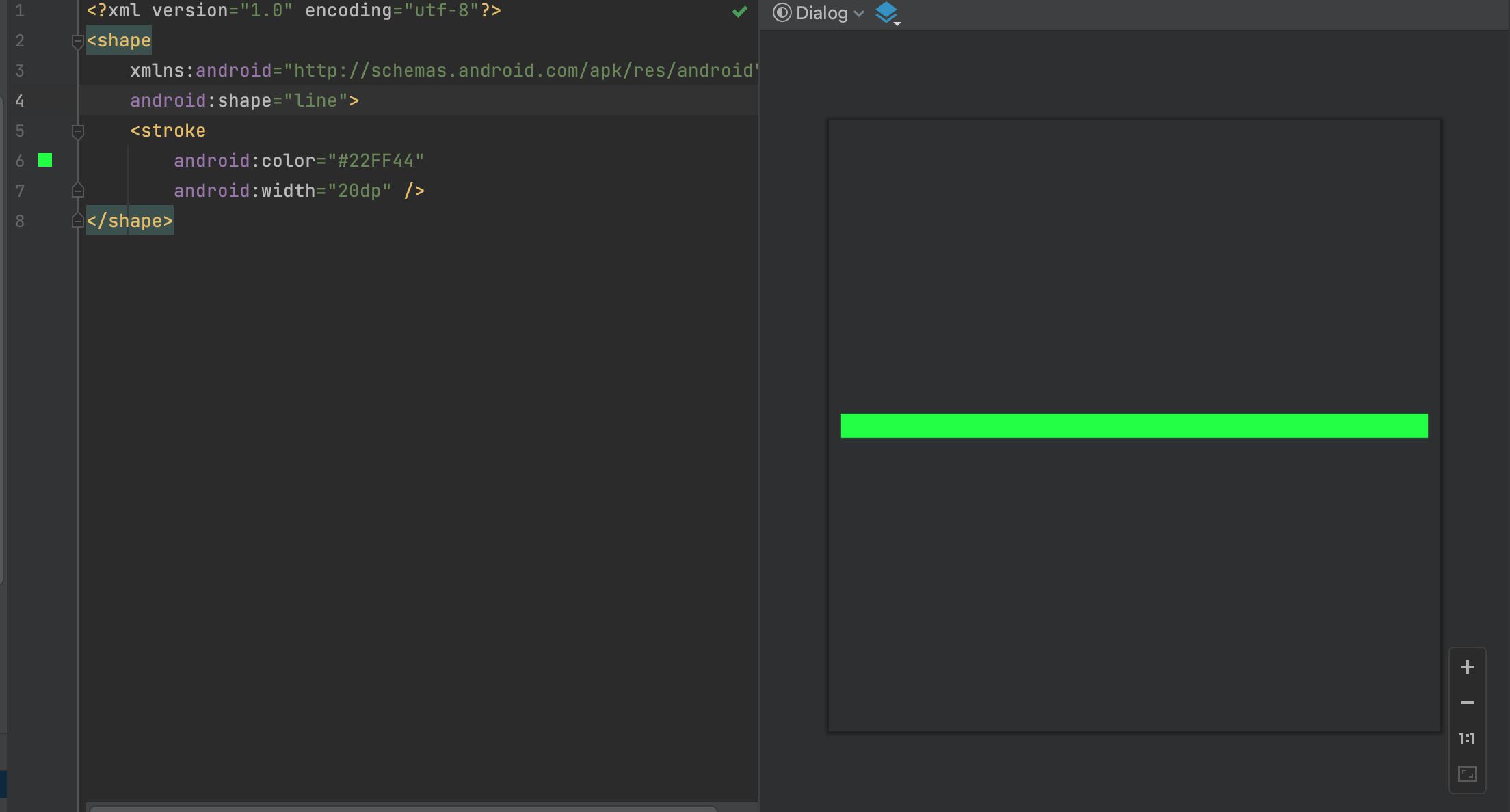
線型にする
丸型の形に実装したい場合はshapeタグにandroid:shape="line"を指定します。

デザインやサイズ、カラーを指定する
またshapeタグの中では以下のタグを使用することでさまざまなデザインやサイズ、カラーを指定することが可能です。
- corners:角丸
- solid:色
- gradient:グラデーション
- stroke:ラインの色、太さ、デザイン(点線など)
- size:サイズ
- padding:余白
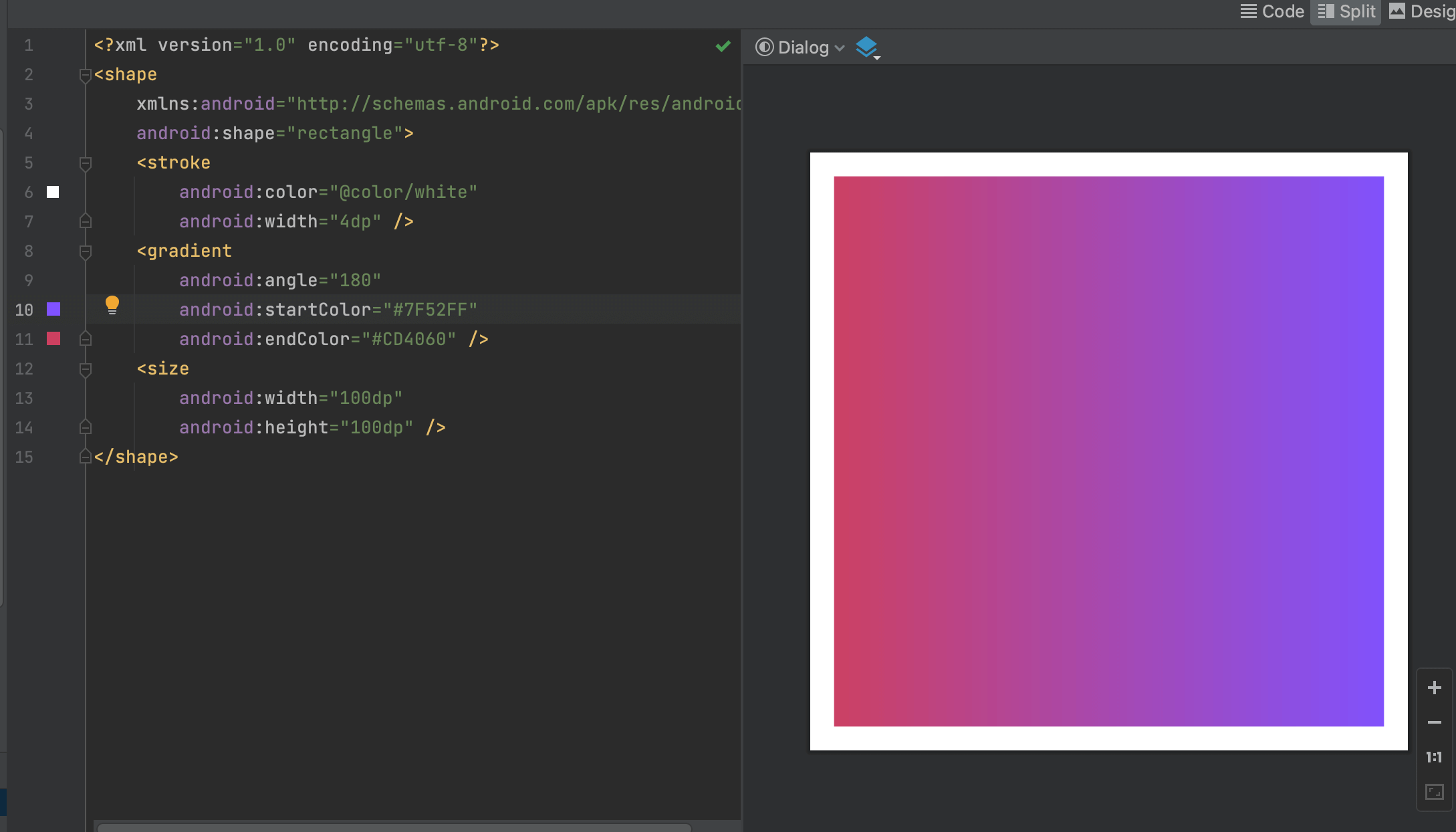
グラデーションを実装する
例えばグラデーションを実装する場合は以下のようになります。

角を丸くする
角を丸くするにはcornersタグに以下のように指定することで角丸を実装することが可能です。
全部に指定する場合はandroid:radius属性でもいけます。
あとはこれらをボタンに適応させてば任意のデザインのボタンを実装することが可能です。
枠線を実装する
枠線を実装するにはstrokeタグを使用します。ダッシュ線にしたい場合はdashWidthでダッシュのサイズをdashGapでダッシュ間の余白のサイズを指定します。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











