PCからAndroid(実機)のデベロッパーツールを開く方法!

この記事からわかること
- PCからAndroid実機のデベロッパーツールを起動する方法
- Chromeのデベロッパーツールとは?
- KotlinアプリのWebViewを表示するには?
\ アプリをリリースしました /
Chromeのデベロッパーツールとは?
Chromeに備わっているデベロッパーツールとは開発者向け機能の一つで、Webページを構成時のコンソール画面や、HTMLやCSS、JavaScriptなどのソースコード、ネットワーク状況などを表示することができるツールです。
Safariでは「Webインスペクタ」として提供されています。
デベロッパーツールの起動方法
デベロッパーツールを起動させるにはいくつか方法がありmす。
方法1
ブラウザで[F12]を押す
方法2
ブラウザで右クリック→検証をクリック
方法3
ブラウザメニュー(右上部)→その他のツール→デベロッパーツール
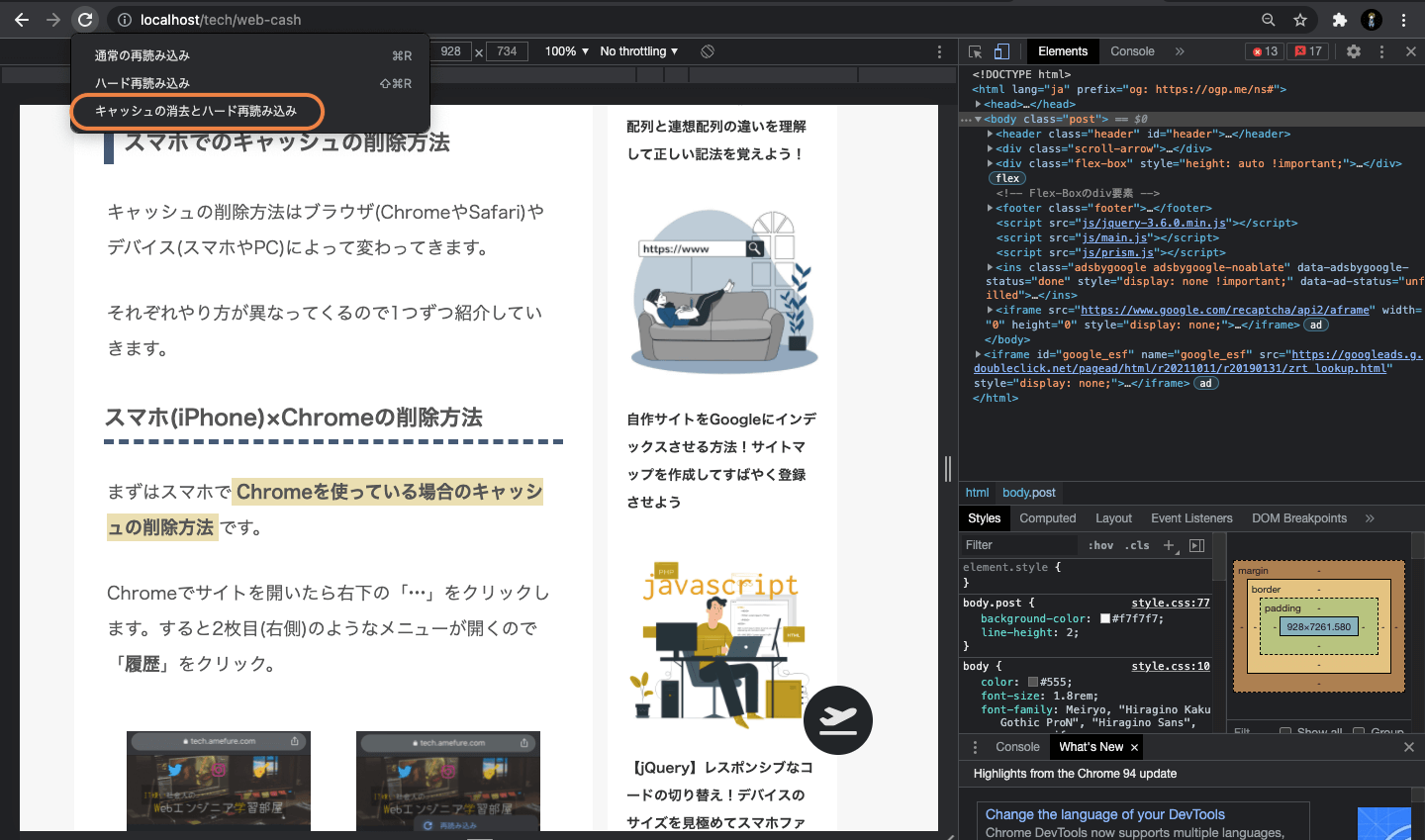
これで以下のような画面に切り替わりHTMLのコードやCSSのスタイルなどが確認できるようになります。

そのままHTMLやCSSの値を修正することも可能であり、変更した内容は表示されているページにすぐに反映されます。しかしこれは一時的なもので画面を再読み込みすると元に戻るため、デバッグ時やデザインの変更などを試験的な変更の際に活用できます。
またブラウザのキャッシュも「キャッシュの消去とハード再読み込み」をクリックすることで削除することができます。
AndroidのWebインスペクタを開く
Androidの実機がSafariやChromeで開いているページのデベロッパーツールをPCから開くことも可能です。そのためには実機が「開発者向けオプション」を有効にしている必要があります。有効にする方法は以下の記事を参考にしてください。
「開発者向けオプション」の設定が済んだら実機とPCをUSBで接続した状態でブラウザからchrome://inspect/#devicesへアクセスするだけです。

うまく接続されると端末名が表示され、実機で開いているタブの一覧が表示されます。その一覧の「inspect」をクリックすることでデベロッパーツールが起動します。
KotlinのWKWebViewを開く
Kotlinで開発したアプリでWebViewを使用している場合でも、同様の方法でデベロッパーツールを表示させることもできるようです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










