【自作】PHPでお問い合わせフォームを作ろう!コードと仕組みを徹底解説!

この記事からわかること
- お問い合わせフォームの仕組みと作り方
- 実際に使用できる完全自作のお問い合わせフォームの制作方法
- 使用する知識はHTMLとphpのみ
- セキュリティ面やコツ、メールの送り方などを解説
index
[open]
\ アプリをリリースしました /
Webサイトを運営するにあたって「お問い合わせフォーム」はユーザーとのコミニュケーションが取れる欠かせない機能の1つです。WordPressを使用している場合では最初からテーマに組み込まれていたり、プラグインなどで簡単に導入することができます。ですが今回はHTMLとphpのみを使って1から自作する方法をまとめていきます。
phpの知識を網羅的に使用するので効率の良い学習がてら、ぜひチャレンジしてみてください。またボリュームが増えてしまったので全3回に渡って解説していきます。
実装の前に
今回はサーバーサイド言語であるphpを使用して実際に使用できるお問い合わせフォームを作成していきます。サーバーにアップロードすれば正常に動作しますがローカル環境(MAMPなど)を使用してテスト送信したい場合は別途設定が必要になるので注意してください。
またphpもローカル環境を構築しないと動作しないので注意してください。
お問い合わせフォームの仕組み
まずは「お問い合わせフォーム」を作成するにあたっての流れを確認しておきます。
流れ
- 入力フォームの作成(HTML)
- 入力値のエスケープ処理と入力チェック(HTML+php)
- 入力値の確認画面
- メール本文(相手に自動送信用)を作成(php)
- メール本文(自分にお問い合わせ内容送信用)を作成(php)
- 実際にメールを送信する(php)
作成するファイル←(該当の作業番号)
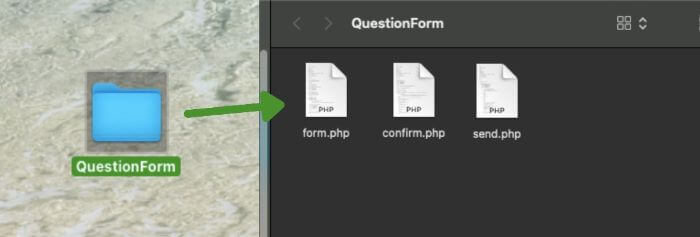
- 入力ファイル(form.php)←1,2
- 確認画面ファイル(confirm.php)←3
- 送信ファイル(send.php)←4,5,6
今回作成するお問い合わせフォームは上記の3つのファイルのみで実装できます。デスクトップに新規フォルダを作成し、その中に3つのphpファイルを作成しておいてください。中身はまだ空なのでこれから一緒に記述していきます。

作成するお問い合わせフォーム
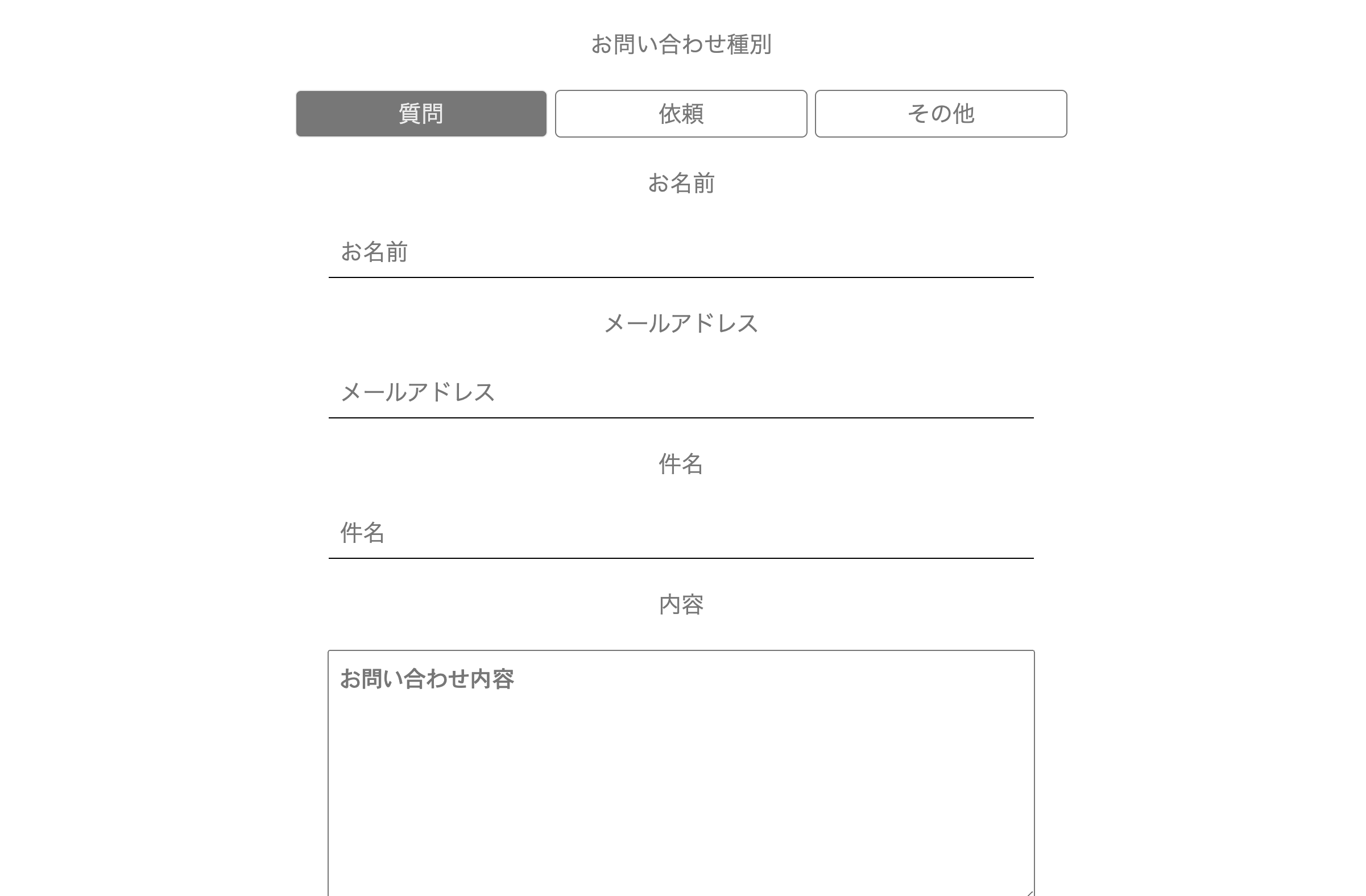
入力ファイル(form.php)

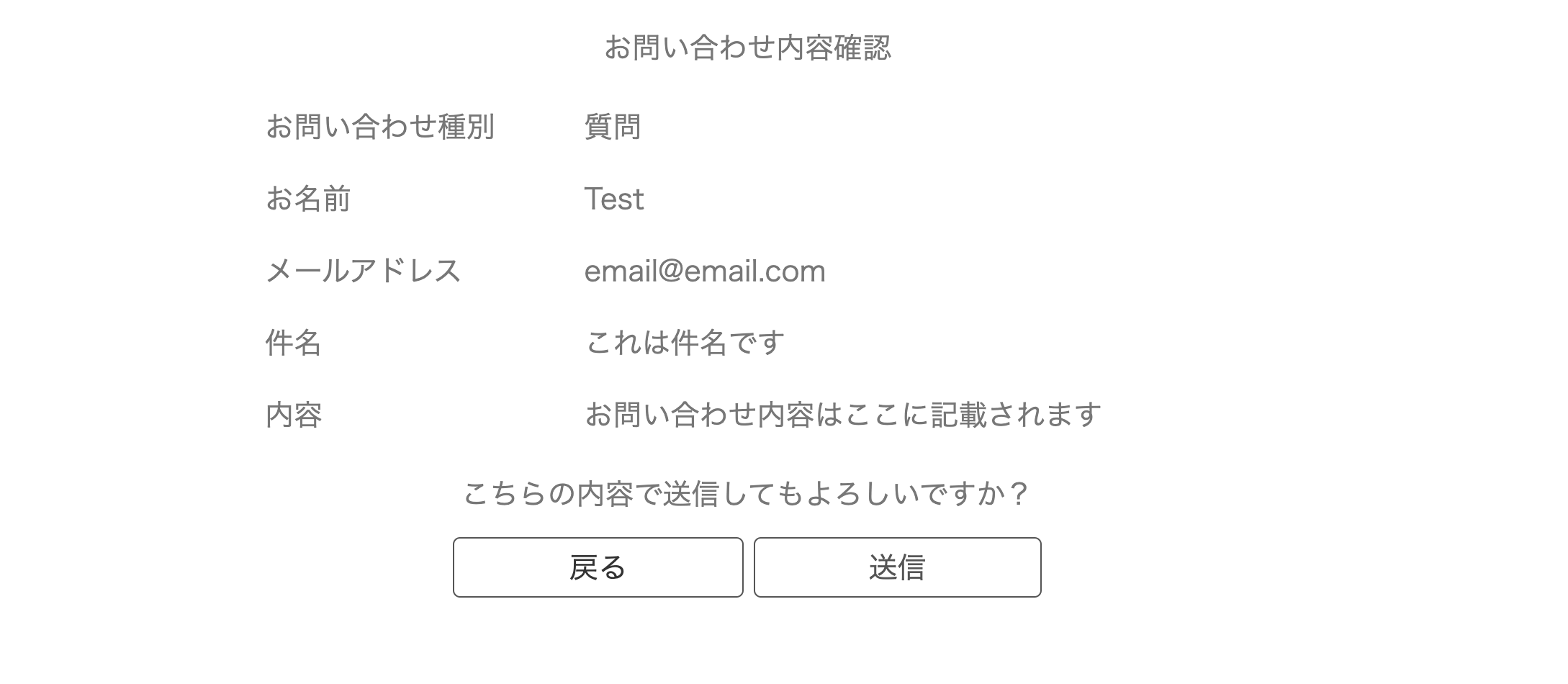
確認画面ファイル(confirm.php)

送信ファイル(send.php)

上記のようなお問い合わせフォームを作成していきます。この一連の記事ではCSS部分を省略しているのでデザインも適応させたい場合は以下リンク(GitHub)にコードを全て公開しているのでそこから流用してください。
また以下リンクは実際にこの記事で作成したお問い合わせフォームを実際の私のサイトに組み込んだものです。
HTMLで入力フォームの作成
まずはHTMLで入力フォームを作成します。記述していくのは「form.php」です。input要素やtextarea要素を使用しながらフォームの骨格を作り上げていきます。
今回は以下の項目を持つフォームを作成していきます。
- お問い合わせ種別
- 名前
- メールアドレス
- 件名
- 内容
- 送信ボタン
入力フォームのコード(HTML)を解説
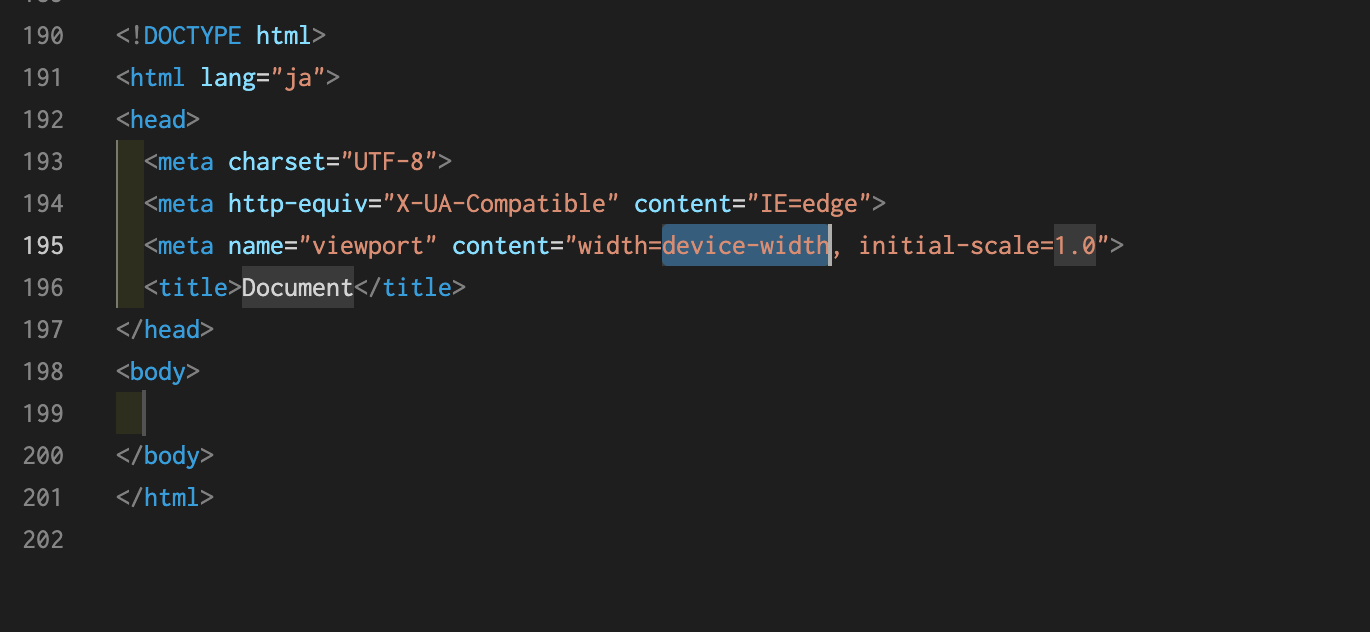
エディタで「form.php」を開きます。私はVS Codeを使っているのでhtml:5と入力後、補完機能を使ってHTML文書が一発で記述できます。


おすすめ記事:【完全版】VS Codeのインストール方法!セットアップとオススメ拡張機能
補完入力されたらフォーム部分を記述していきます。以下はフォーム部分のみの抜粋です。
input要素には属性を色々と付与しておきます。
name属性
name属性を付与することでinput要素の値をphpからアクセスできるようになります。「name」や「email」など項目に沿った分かりやすいものにしておきます。
type属性
type属性を指定することでtypeに合わない入力値にエラーを吐かせることができます。type="email"とするだけでEメール形式(@マークを含むなど)のみの入力を受け付けてくれるようになります。
required
requiredを指定することで入力必須項目にすることができます。しかしHTMLでの必須項目は空白でも入力されたとみなされてしまうので注意が必要です。
送信ボタン(type="submit")
フォームには必ずtype="submit"を指定したinputまたはbutton要素の送信ボタンが必要です。
送信ボタンを押すことでphpに入力値を渡すことができるようになります。
ポイント
- HTMLでフォームの骨格作り
- type属性を指定して変な入力値を受け付けない
- requiredで必須項目を指定(ただし空白はスルーされるので後でエスケープ)
- 「type="submit"」の送信ボタンを設置
フォームの入力値をphpに渡す
骨格ができたら次は実際にphpに値を受け渡す方法です。HTML→phpへの値渡しはphpの仕組みである「POST」を使用します。
POSTを使用して値を受け取るには先ほどのフォームをform要素で囲う必要があります。またform要素のmethod属性にはpostをaction属性には情報を渡したいファイル名を記述しておきます。
これでphp側で$_POSTに情報が格納されるようになります。
先ほどのフォームを囲うように以下のように追加します。
method属性をgetにすると$_GETの方に情報が格納されますが$_GETの場合はURLに情報を含めて渡すため情報が誰でも簡単に見たり書き換えることができてしまいます。(URLがhttps//:ドメイン名.com?name="デザイン太郎"のようになってしまう)セキュリティ的に良くないのでPOSTを使いましょう。
今の段階では項目を入力後、送信ボタンを押すことで$_POSTに情報が格納され値をデータとして扱うことができるようになりました。
phpでデータを受け取ろう
ここまででHTMLでの記述は一旦終了です。同じファイル(form.php)にphpで新しく記述していきます。
phpを記述する場所は<!DOCTYPE html>の上部です。まずはphpを書くために<?php〜?>を忘れずに書いておきます。
今回データを送信したのは$_POSTでした。しかし受け取ったデータをそのままメールに使用するのはセキュリティ的に好ましくありません。なのでまずは受け取ったデータが適切な値かどうか、そして悪意ある文字やコードが組み込まれていないかをチェックするエスケープ処理を実装していきます。
$_POSTで受け取ったデータは必ずエスケープ処理
エスケープ処理をするにはhtmlspecialchars関数を使用します。この関数はHTMLファイルにおいて特殊な意味をもつ>や""などを自動でただの文字列に変換してくれます。
まずは送信ボタンが押されたかどうか( $_POST['submit']に値があるかどうか)で分岐させ、各項目にエスケープ処理を施し、変数に格納していきます。
関連記事:【絶対必須】phpのセキュリティ対策!XSSとメールヘッダーインジェクションを防ごう
データが正しく入力されているかチェック
エスケープ処理を施した後はデータが正しいかチェックします。メールアドレスはHTMLでtype="email"を付与したので空白や"@"がないとエラーを起こしてくれます。
しかし他の項目は空白を入力されるとデータを送信できてしまうため、空白だった場合にエラーを起こす必要があります。そこで次は入力値が空白でないかを確かめる処理を記述します。
先ほど記述したエスケープ処理の下に追記していきます。
ポイント
- エラー格納用配列「 $errors」を定義
- 各項目の空白を除去(trim関数)
- 除去後が「値なし」or「全角空白」ならエラー格納
これで入力値が空白の場合のエスケープ処理が完了しました。変数$errorsには不備がある場合のみエラーメッセージが格納されるのである場合のみ表示されるようにしておきます。以下のコードをif文の内側に記述します。
ここまででプログラム全体の半分ほど完成しました。
- ✔️ 入力フォームの作成(HTML)
- ✔️ 入力値のエスケープ処理と入力チェック(HTML+php)
- 入力値の確認画面
- メール本文(相手に自動送信用)を作成(php)
- メール本文(自分にお問い合わせ内容送信用)を作成(php)
- 実際にメールを送信する(php)
今回はここまでにして次回は「入力値の確認と値の保持の仕方」を実装していきましょう!
今回のまとめ
記述したファイル
- form.php
記述した内容
- お問い合わせフォームの骨格(HTML)
- 入力値の送信&受け取り(HTML/php)
- 入力値のエスケープ処理(php)
おまけ
途中で出てきたエスケープ処理は何度も使うので関数にして簡単に呼び出せるようにしておくと便利です。
ご覧いただきありがとうございました!
第1回:【自作】PHPでお問い合わせフォームを作ろう!コードと仕組みを徹底解説!
第2回:【第2回】PHPでお問い合わせフォームを作ろう!入力値の確認と値の保持の仕方
第3回:【第3回】PHPでお問い合わせフォームを作ろう!メールの本文の作成方法と送信の仕方












