【Swift】Carthageの導入と使い方!ライブラリ管理ツール

この記事からわかること
- Swiftのライブラリ管理ツールCarthageとは?
- 導入方法と使い方
- Cartfileの記入方法
- Command PhaseScriptExecution failed with a nonzero exit codeの原因
index
[open]
\ アプリをリリースしました /
環境
- Xcode:14.2
- M1 Mac
- Carthage:0.39.0
Carthageとは?
CarthageとはiOSおよびmacOSのためのライブラリ管理ツール(依存関係管理ツール)の1つです。読み方は「カルタゴ」または「カッセージ」で、中身はSwiftを使用して書かれています。
似たような依存関係管理ツールとして「Swift Package Manager」や「Cocoa Pods」などがあります。
Carthageの特徴と違い
複数存在する依存関係管理ツールの中でもCarthageは以下のような特徴と違いを持っています。
- ビルドが早い
- 対応ライブラリは少なめ
- 中身がSwift製
- 導入までのフローが大変
Carthageは他のツールに比べて対応しているライブラリの種類はあまり多くはありませんがSwiftで記述された管理ツールであり、依存関係を把握しやすく、ビルドが高速なのが大きなメリットです。しかしCocoa Podsなどに比べるとライブラリを導入するまでのステップが長いのは否めません。
インストール
Carthageは他のツールに比べてを使用するにはまずCarthage自体をHomebrewを使用してインストールする必要があります。>Homebrew(ホームブルー)とはmacOSのパッケージ管理システムです。
おすすめ記事:【Mac】Homebrewの使い方と環境変数の通し方!
Homebrewを使用してCarthageをインストールするには以下のコマンドを実行します。
ライブラリの導入方法
実際にライブラリを導入する流れを見ていきます。
- Cartfileの生成
- Cartfileに導入したいライブラリを記入
- プロジェクトに管理ファイルの導入
- Frameworks, Libraries, and Embedded Contentから追加
- 導入完了
Cartfileの生成
Carthageでライブラリを導入するためには「Cartfile」の生成が必須になってきます。Cocoa Podsの「PodFile」のようなものですが、自動で生成するコマンドはないようなのでtouchコマンドで手動で生成します。
Cartfileに導入したいライブラリを記入
導入したいライブラリは「Cartfile」の中に記述します。今回は公式の解説に倣ってHTTP通信機能を提供しているAlamofireをインストールしてみます。
おすすめ記事:【Swift】Alamofireの導入と使い方!HTTP通信とAPI
ターミナル操作が多いのでVimエディタで操作するのが楽かもしれません。その場合は以下コマンドを実行し、中に貼り付けたら:wqと入力し保存して終了します。
プロジェクトに管理ファイルの導入
これで準備が整ったのでプロジェクト内にライブラリを導入していきます。導入にはcarthage updateコマンドを使用します。
・--platform iOS・・・プラットフォームは明示的に指定することで不要なmacOSやwatchOSなどが含まれないようにします。
・--use-xcframeworks・・・XCFrameworksを利用する
・--cache-builds・・・キャッシュの削除
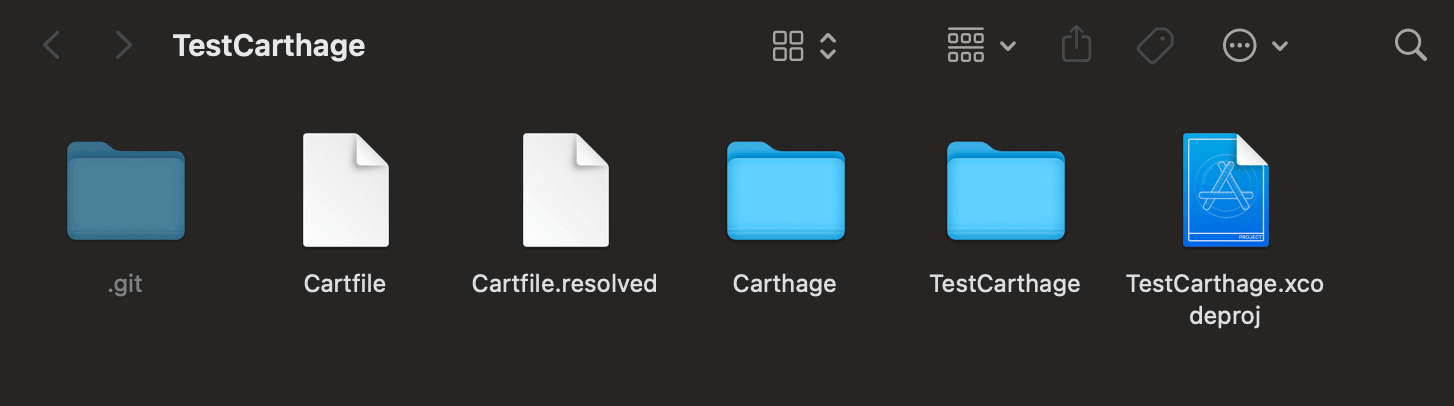
するとプロジェクトの中に「Cartfile.resolved」「Carthageディレクトリ」が自動で生成されます。ここでエラーが発生した人は「インストール時のエラー」を先に参照してください。

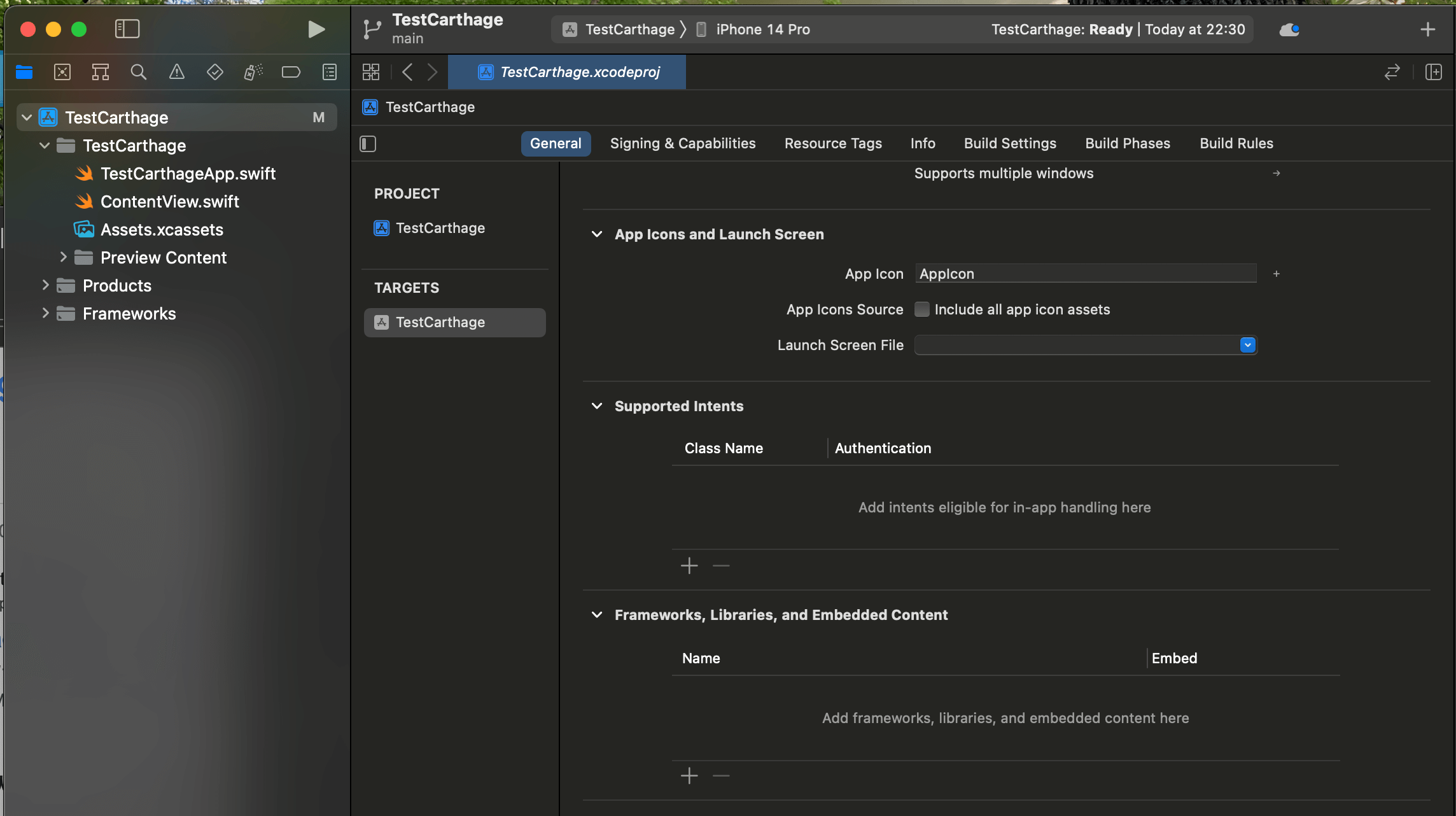
続いてXcodeを起動し「プロジェクトファイル」>「General」>「Frameworks, Libraries, and Embedded Content」>「+」をクリックします。

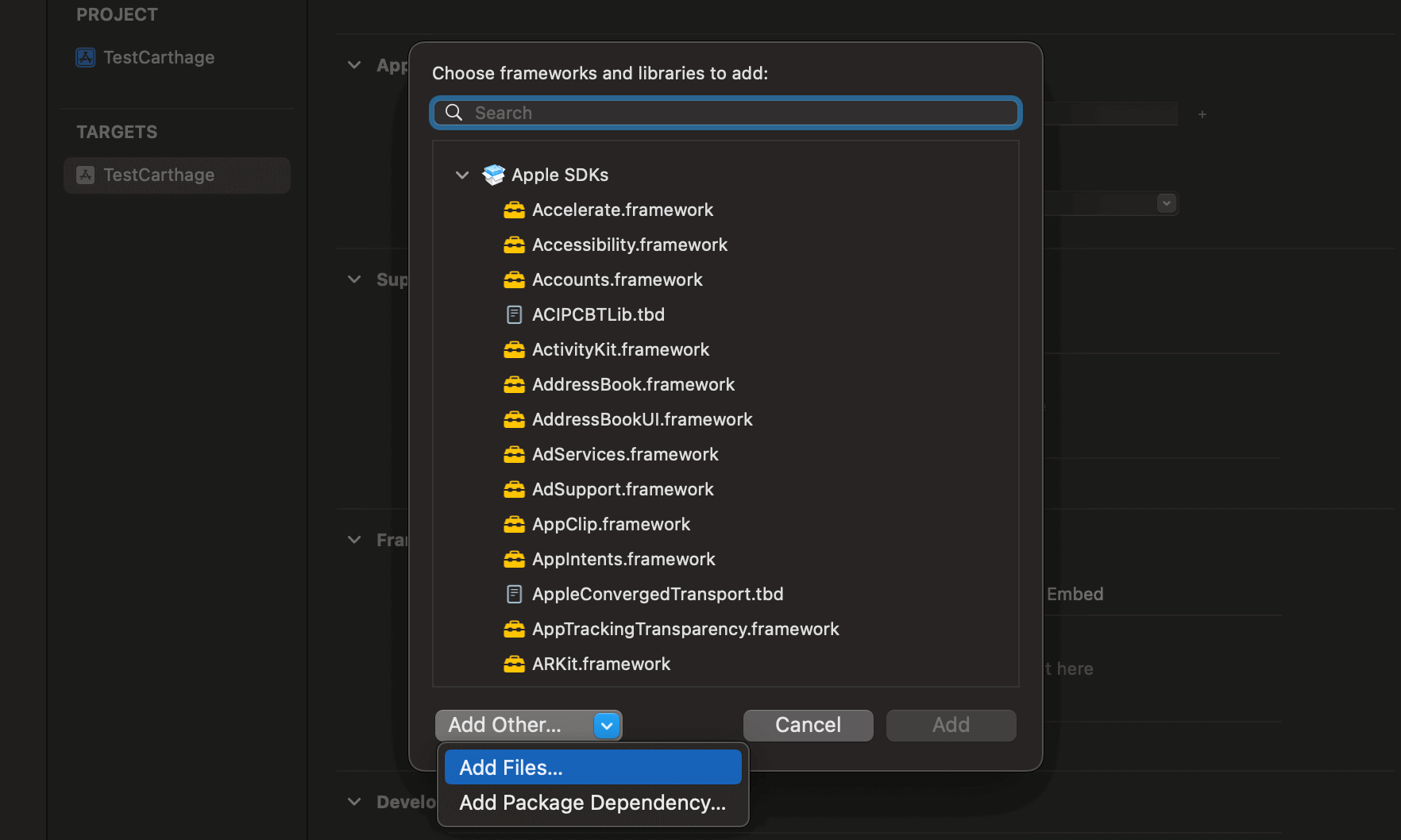
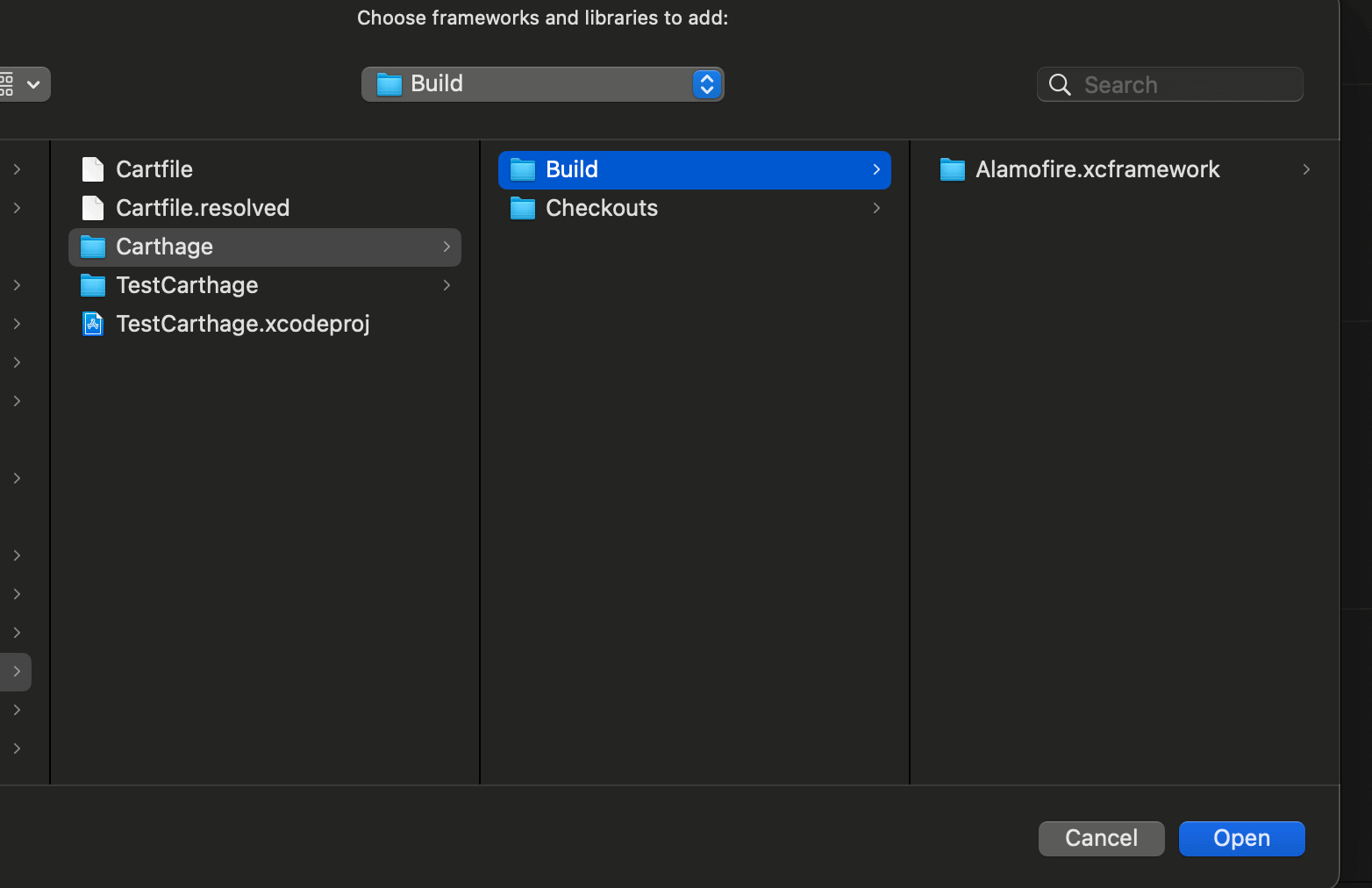
下部の「Add Other...」>「Add Files...」をクリックします。

プロジェクトディレクトリ内の「Carthageディレクトリ」>「Build」>「ライブラリ.xcframeworkディレクトリ」を選択します。

これでライブラリの導入は完了です。あとは使用したいファイルでimportをすれば使えるはずです。他の記事では「Run Script」などに記述していましたが省略しても問題なく動作することを確認できました。おそらくXCFrameworksを使用しない場合の方法だと思います。
使用例
コマンドの種類
バージョン確認
ライブラリのアップデート
インストール時のエラー
ライブライインストール時に以下のようなエラーが発生することがあります。解決方法はそれぞれの記事を参考にしてください。
ビルド時のエラー
このエラーはビルドする際に発生しました。
XCFrameworksを使用しない場合?
基本的な流れは同じですがXCFrameworksを使用しない場合はcarthage updateコマンドの引数はプラットフォームの指定のみです。
ここら辺はまだ情報が定かではないので分かり次第アップデートしておきます。
Run Scriptへの追加
とりあえずRun Scriptにコードを組み込む流れを解説しておきます。
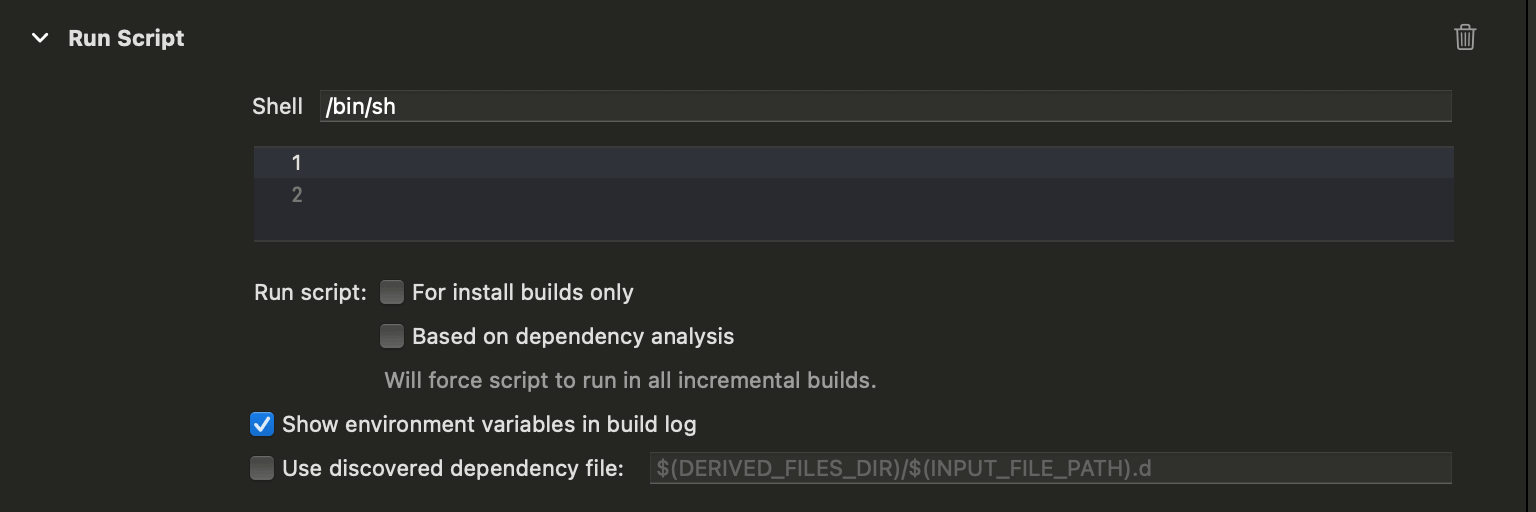
Xcodeから「TARGET」>「Build Phases」>「Run Script」をクリックします。もしなければ上部の「+」をクリックし「New Run Script Phase」で追加してください。

するとこのような感じになっています。

そして上記の入力欄の部分に以下のコードを書き込んでおきます。
Input Filesへの追加
さらにRun Scriptの下部にある「Input Files」にファイルを追加します。「+」をクリックすると追加されるので中を以下のように書き換えます。
XCFrameworksを使用しない場合はCarthageディレクトリ内の構成を少し変わっているので注意してください。
Command PhaseScriptExecution failed with a nonzero exit code
私の環境下ではXCFrameworksを使用しない場合で実行しようとするとCommand PhaseScriptExecution failed with a nonzero exit codeというエラーが発生しました。
これはRun Scriptが正常に実行されていない時に発生するものなので新しいバージョンでは対応していないのかもしれません。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。