【Swift UI】フィルター機能の実装方法!リストに検索ボックスを作成

この記事からわかること
- Swift UIでフィルター機能を実装方法
- リスト表示の配列をフィルタリングするには?
- 検索ボックスを作成する方法
- containsメソッドとsearchableモディファイアの使い方
\ アプリをリリースしました /
List構造体を使って表示しているビューにフィルター機能を実装する方法をまとめていきます。
フィルター機能を実装する方法
今回は要素に構造体を保持する配列をリスト表示している場合にフィルター機能を実装する方法を見ていきます。

ここにフィルター機能を実装するためにはfilterメソッドを使用します。
おすすめ記事:filterメソッドの使い方
filterメソッド使用例
要素のプロパティの値でフィルターをかける
例えばversionプロパティが4以上の言語だけを抽出して表示させるようにするためには以下のようにします。
しかしこれでは常にフィルターがかかった状態になってしまうのでボタンでフィルターのON/OFFを切り替えられるようにしておきます。ON/OFFは真偽値を保持するプロパティとして定義しておき、ボタンクリック時に真偽値を入れ替えるようにしておきます。
ON/OFFの真偽値によってフィルターに渡す条件式を変更しています。OFFの場合は全ての要素にマッチするような条件を渡しています。
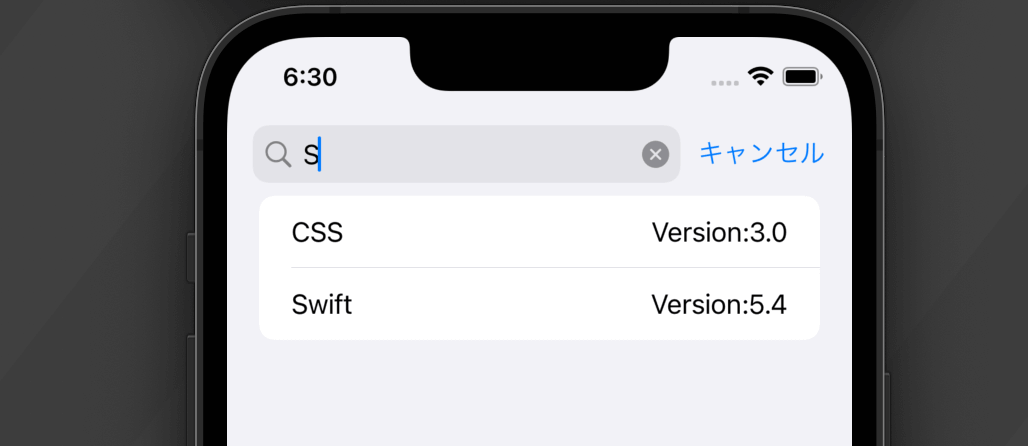
検索ボックスを作成

リストに対して入力値を検索するための検索ボックスを作成するにはsearchableモディファイアとcontainsメソッドを活用します。searchableモディファイアを使用するためにNavigationViewでリストを囲みます。
バインディングするための変数を用意し、その変数の中身に応じてフィルタリングする条件を変更していきます。
containsメソッドは引数の文字が対象文字列内に存在するかしないかの真偽値を返すメソッドです。
検索ボックスがシミュレーターに表示されない場合はリストを下にスワイプすることで表示されるようになります。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書











