【iOS × GitHub】README.mdの書き方!アプリ個人開発

この記事からわかること
- GitHubのREADME.mdの書き方や使い方とは?
- マークアップ記法とは?
- iOSアプリ開発での利用方法
- 個人開発アプリの概要や書くべきこと
- プレビューを確認する方法
index
[open]
\ アプリをリリースしました /
参考文献: GitHub:README.md
GitHub:README.mdとは?
ソースコードを公開するためのツールとしても使用されるGitHubにおいて、リポジトリごとの説明や概要、使い方、ライセンスなどを記述するのが「README.md」の役割です。
中身はシンプルなテキストファイルでありMarkdown記法を用いて記述されます。拡張子の「.md」はMarkdownの略称のようです。
またGitHubではリポジトリだけでなく、自身のプロフィールに関してもREADME.mdを用意できるので自己紹介に利用できます。

含めること
- 概要/説明
- 使い方
- ヘルプ
- ライセンス
- 作成者
- etc..
Markdown記法とは?
Markdown記法とは文書の書式設定やスタイルを指定するための軽量マークアップ言語の1つです。テキストに任意のマークアップを追加することで、簡単に文書を変換することができます。例えば、タイトルを作成するには、先頭に#を、リスト作成は行頭にハイフン(-)や数字を付けます。
配置場所
配置する場所に厳密なルールはないようですがルートディレクトリへの配置が推奨されています。とりあえずプロジェクトを利用する際に読んでもらいたいものなので見つけやすい位置への配置がおすすめです。
GitHubではREADME.mdがルートディレクトリにあると以下のように自動で表示されるになっています。

Xcodeから作成する方法
Xcodeから「README.md」を追加するにはXcodeの上部メニューから「File」 > 「New」 > 「File...」をクリックし、「Documentation」>「Empty」を選択し、ファイル名を「README.md」にします。

すると以下のように追加されるのであとは、中身を記述していくだけです。

GitHubから作成する方法
おすすめ記事:リモートリポジトリの作成(GitHub)
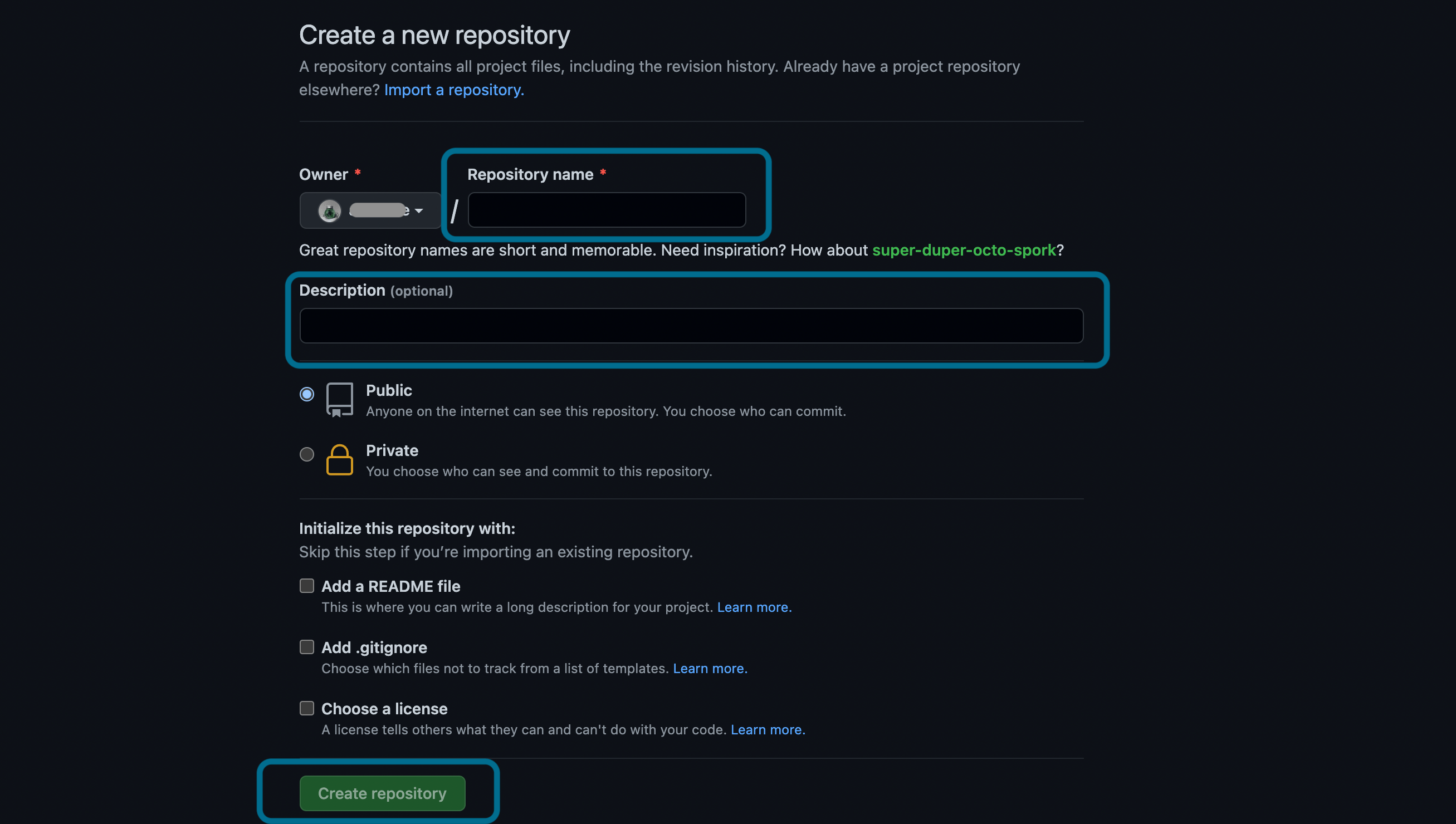
GitHubから作成するには新しいリポジトリを作成する際に「Add a README file」にチェックを入れることで自動的に生成されます。

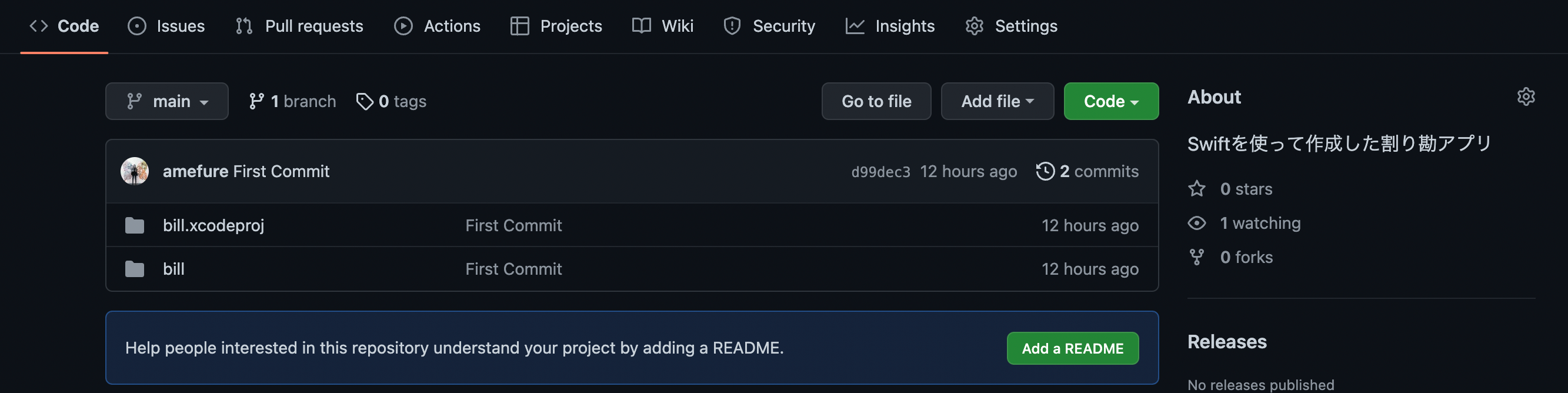
すでにリポジトリを作成していた場合はリポジトリの「Code」タブに表示されている「Add a README」をクリックすることで追加できます。

ですがこの方法ではXcodeでのコミットとリモートリポジトリのコミットに齟齬が生まれてしまうのでもうpushしない場合のみに使える方法かもしれません。
iOSアプリ個人開発で書くべきこと
iOSアプリを個人開発してGitHubにポートフォリオとして載せる際にはREADME.mdを作成しておくことをおすすめします。
個人的に使用しているフォーマット
プレビューを確認する方法
READMEファイルを作成して実際のプレビューがどのようになるかを確認するにはVS CodeでCmd + Kを押したあとにvを押すことでMarkdown貴方のファイルのプレビューを表示させることができます。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











