【Swift UI】List構造体の使い方!見た目や余白のカスタマイズ

この記事からわかること
- Swift UIのList構造体の使い方
- デザインや余白の変更方法
- 1行ごと区切り線や見た目の変更方法
- リストを複数選択ボタンの実装方法
- 更新インジケータを表示させる方法
- 余白を調整する方法
index
[open]
\ アプリをリリースしました /
環境
- Xcode:16.3
- iOS:18.0
- Swift:5.9
- macOS:Sequoia 15.4
SwiftUIで簡単にリスト形式のビューを実装できるList構造体の使い方をまとめていきます。
List構造体とは?
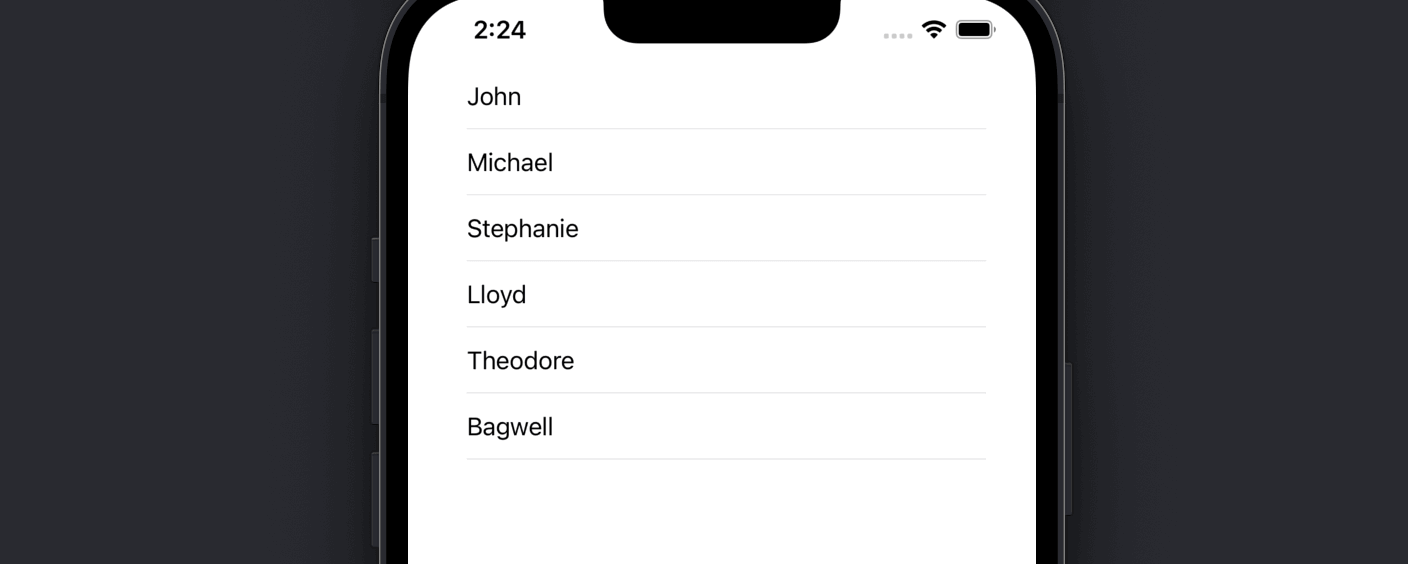
Swift UIフレームワークで以下のようなリスト形式のビューを簡単に実装できるのがList構造体です。複数のデータを見やすく管理するのに適しており、データ数が多い場合でも自動でスクロールビューにしてくれるのでデータ数を意識する必要がなくなります。

UIKitフレームワークではUITableViewクラスを使用することでリスト形式のビューを実装できますが使用方法は異なります。
使い方
使い方は簡単でList構造体の中にリスト形式で表示させたいビューを渡すだけです。設置するビューはTextでもButtonでもOKです。中に複数のビューを設置することで自動でリスト形式のViewになり、要素が画面の表示エリアからはみ出してもスクロール機能も自動で付与されます。

Listの中にButtonを設置する
ボタンを設置するとリストの行全体がタップ領域になります。HStackなどで囲うことで1つの行の中に複数のViewを設置できるようになりますが、Buttonを複数設置した場合は行のタップでその中の全てのタップアクションが動作するので注意してください。
ボタンのタップアクションを行タップから伝播せずに、ボタンごとに独立させたい場合はbuttonStyle(.borderless)を使用することで意図した挙動にすることが可能です。
配列のレンジを取得して表示する
List構造体の引数にコレクション型を渡すことで要素を順番に取り出すことが可能です。この場合は中身の要素を一意に識別できるよう必要があるので引数idに\.selfを指定します。これは今回のコレクションがIdentifiableに準拠していない場合に限り、要素がHashableに準拠した型であれば\.selfを指定することができます。
配列.indicesで「0..<配列の要素数」のレンジを取得して、indexを渡す方法でも実装できます。
イニシャライザで配列をデータに使用する
配列内の要素が構造体やクラスなどの場合はIdentifiableプロトコルに準拠させることで引数idを省略できます。
ForEachで配列をデータに使用する
ForEachを使用することでも配列内の要素を表示させることも可能です。
リストのスタイルを変更する
List構造体では見た目をカスタマイズするためのモディファイアが数多く用意されています。
listStyleモディファイアを使用することでリストのスタイルを変更できます。引数にはListStyleプロトコルの任意の値を渡します。
引数として渡すのはタイププロパティとして定義されている値です。iOSでの例をみていきます。
automatic: DefaultListStyle
通常のスタイルです。左右に余白があります。

grouped: GroupedListStyle
左右の余白がなくなり画面いっぱいに広がります。

inset: InsetListStyle
背景色がなくなり、ビューに差し込まれるスタイルです。

見出しをつける
Section構造体を使用することでデータリストに見出しをつけることができます。Section(header:)にヘッダーとして表示させたい文字列を渡します。渡した文字列は強制的に大文字に変換されてしまうようです。

1行ごとのカスタマイズ
リストの1行1行に対するカスタマイズも柔軟に行えるようにさまざまなモディファイアが用意されています。用途別に見ていきます。これらのメソッドはListではなく中の行Viewに指定します。
区切り線を非表示にする
1行ごとの区切り線を非表示にするにはlistRowSeparatorモディファイアを使用します。

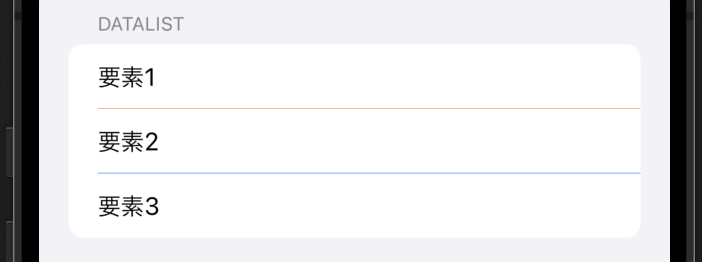
区切り線の色を変える
1行ごとの区切り線の色を変更するにはlistRowSeparatorTintモディファイアを使用します。

中に指定することで1行1行を別々の色に変更することも可能です。

背景色を変更する
1行ごとの背景色を変更するにはlistRowBackgroundモディファイアを使用します。

行だけでなく全体を変更する方法もあるので詳細は以下の記事を参考にしてください。
余白を調整する
1行ごとの余白を調整更するにはlistRowInsetsモディファイアを使用します。
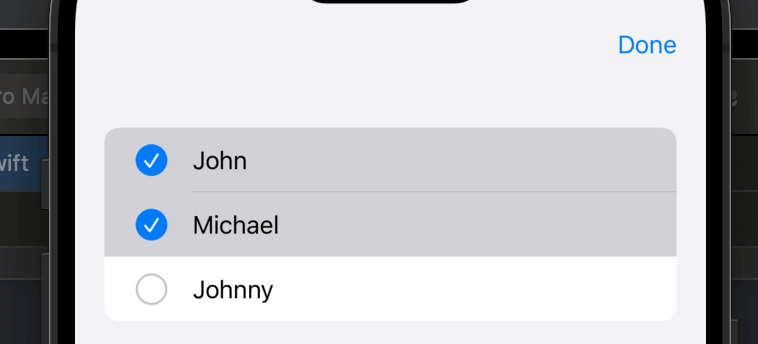
リストの複数選択するボタンの実装
表示しているデータにチェックボタンを実装し、複数選択可能なリストを作成するには引数selectionにバインディングした変数を渡し、toolbarモディファイアにEditButton構造体を渡します。

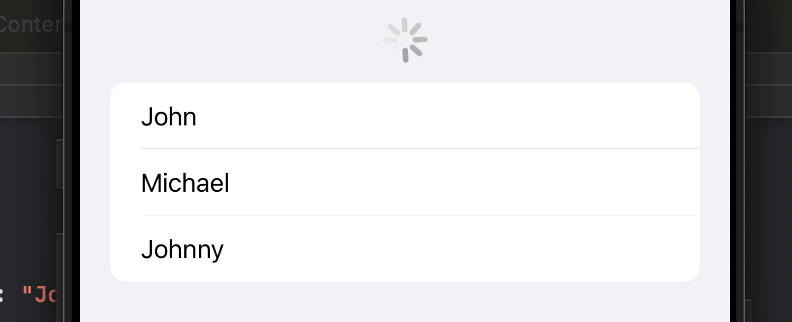
更新インジケータを表示させる
リストを下にプルダウンした際に更新インジケータを表示させることも可能です。そのためにはrefreshable(action:)を使用して以下のように記述します。

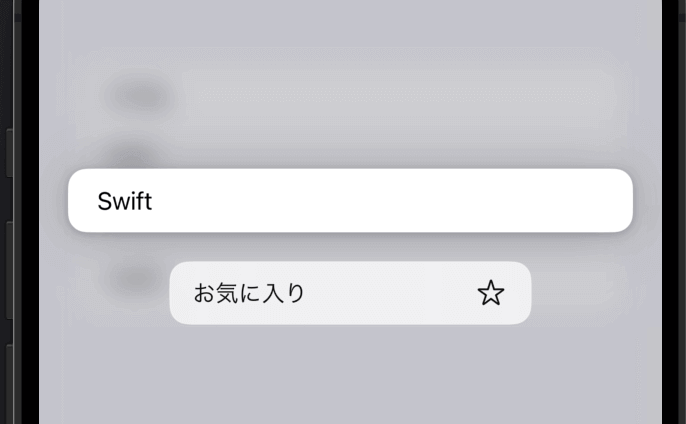
リストの1行を長押しでメニューを表示させる
contextMenuを使用して1行を長押しすることでメニューを表示させることが可能です。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










