【Swift UI】モーダルの実装方法!sheetモディファイアの使い方!

この記事からわかること
- Swift UIでモーダルウィンドウを実装方法
- sheetモディファイアの使い方
- ハーフモーダルの実装方法
- 全画面に表示させるfullScreenCoverの使い方
\ アプリをリリースしました /
Swift UIを使ってモーダルウィンドウの実装方法をまとめていきます。UIKitでの実装方法は異なるので以下の記事を参考にしてください。
モーダルウィンドウとは?
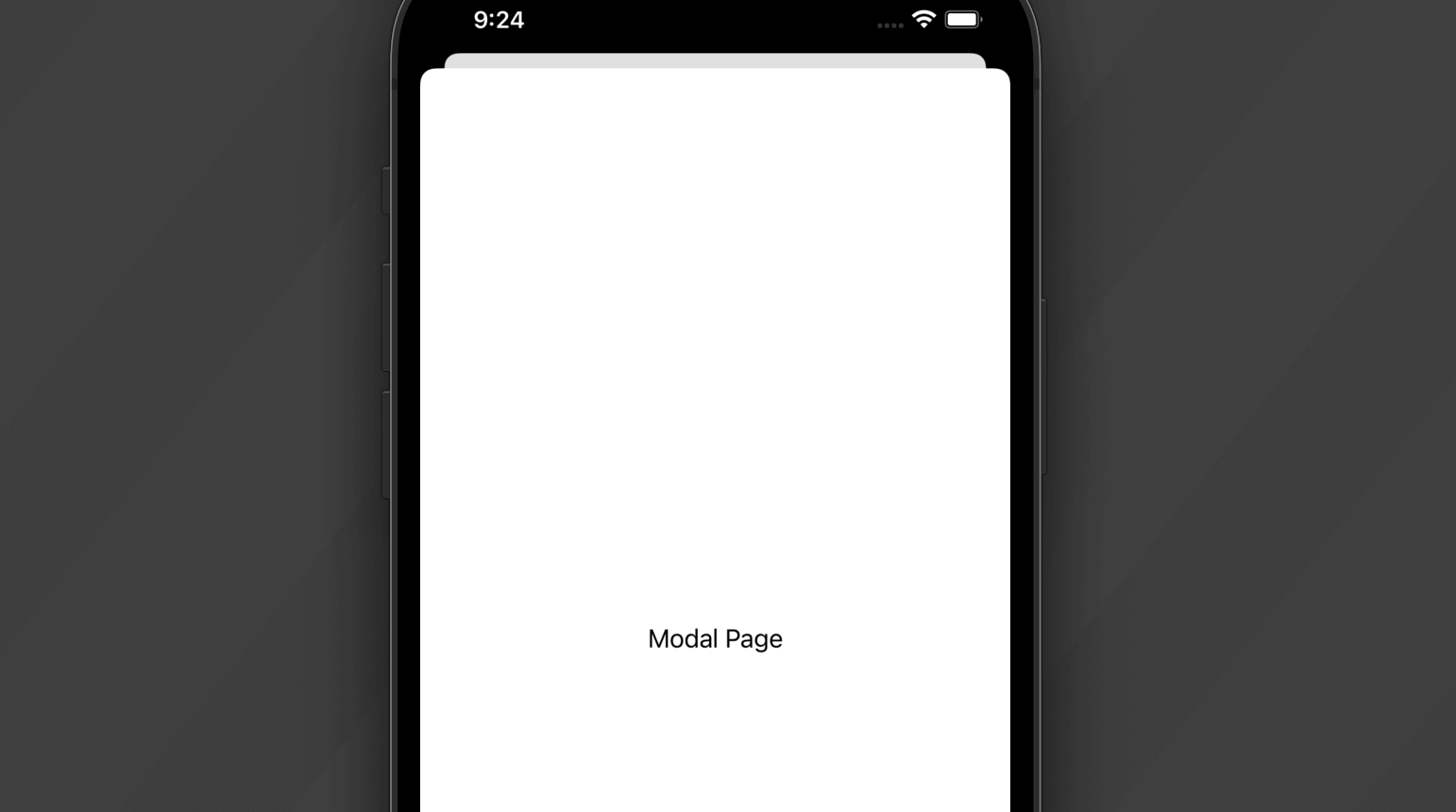
モーダルウィンドウ(modal window)とは親画面(ページ)の上に表示させる子画面(ページ)のことです。Swift UIではモーダルウィンドウを画面下から出てくる形で実装することができます。子画面で特定の操作が行われるまでは親画面は操作出来ず、特定の操作を行うと子画面は下部へとアニメーションしながら消えていきます。
Swift UIでのモーダル実装方法
Swift UIでモーダルウィンドウを実装するにはsheetモディファイアを使用します。
引数
- isPresented:シート表示/非表示の真偽値
- onDismiss:シートを閉じる際に実行したいクロージャ
- content:シートの内容
引数にはシートの表示/非表示を保持するための真偽値の変数を渡します。この変数にtrueを格納するとシートが下部から表示されるようになります。
使用例

ハーフモーダルの実装
先ほどのモーダルウィンドウは画面いっぱいを覆うようなサイズでしたがpresentationDetentsメソッドを使用することで大きさを半分にしたり、カスタムで指定することも可能となっています。
このメソッドはsheetモディファイアではなく中の要素から呼び出します。
presentationDetentsの引数にはPresentationDetent構造体をSet型で渡します。
fullScreenCover:全画面に表示する
sheetモディファイアではフルスクリーンにしても上部に隙間ができ完全に画面を覆う仕様ではありません。完全に覆うモーダルを実装したい場合はfullScreenCoverモディファイアを使用します。
sheetとは異なりスワイプでモーダルを非表示にすることはできないため、閉じるためには明示的にfalseを渡す必要があります。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












