【Swift UI】ナビゲーションバーのタイトルフォントやサイズを変更する方法

この記事からわかること
- Swift UIの NavigationStackの使い方
- ナビゲーションバーのタイトルの文字サイズを変更する方法
- navigationBarTitleDisplayモディファイアの使い方
- TitleDisplayModeと型とは?
- フォント(書体)を変更するには?
index
[open]
\ アプリをリリースしました /
参考文献: Set the Navigation Bar Title Font with SwiftUI
ナビゲーションバーのタイトルサイズを変更する方法
SwiftUIで以下のようなNavigationStackで実装しているナビゲーションバーのタイトルの文字サイズをシステムの範囲で変更するにはnavigationBarTitleDisplayModeモディファイアを使用します。ですがこれは列挙型TitleDisplayModeに定義済みの値を設定しているので自由に文字サイズを指定しているわけではないので注意してください。

TitleDisplayMode型
TitleDisplayMode型に定義されている値は以下の通りです。
large

タイトルの文字サイズを自由に変更する方法
タイトルの文字サイズをfontモディファイアなどを使用して自由に指定するにはtoolbarモディファイアを使用してナビゲーションタイトルを自前で実装する必要があります。
toolbarモディファイアにToolbarItem構造体を渡しprincipal(中央配置)を指定します。

この方法であれば Viewとして扱えるので文字サイズだけでなく、カラーや余白など自由にカスタマイズすることが可能になります。
フォント(書体)を変更する
フォント(書体)を変更したい場合はfont(.system(_,design: Font.Design))を使用することで書体を変更できます。

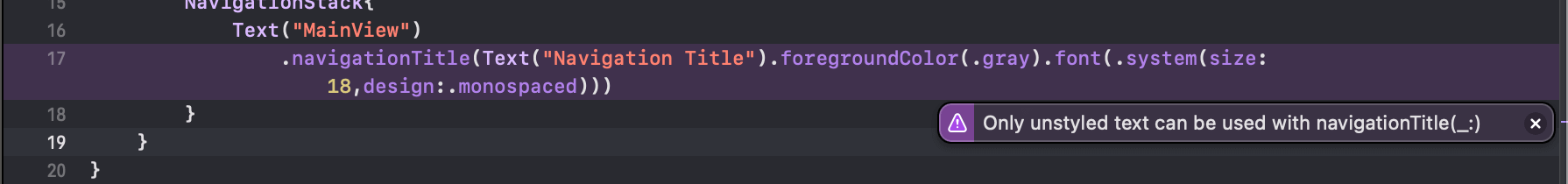
navigationTitleでは適用されない

navigationTitleモディファイアの引数にはText構造体を直接指定できるイニシャライザも用意されていますが、以下のように文字サイズなどを変更しようとしても変更できないようになっています。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











