【Swift UI】NavigationStackの使い方!iOS16以降の画面遷移方法

この記事からわかること
- SwiftUIのNavigationStackとは?
- iOS16以降で画面遷移させる方法
- ナビゲーションバーのカスタマイズするには?
- NavigationSplitViewとは?
index
[open]
\ アプリをリリースしました /
環境
- Xcode:16.0
- iOS:18.0
- Swift:5.9
- macOS:Sonoma 14.6.1
参考文献:Migrating to new navigation types
これまで使用していたNavigationView構造体はiOS13.0〜16.0はDeprecated(非推奨)になったのでその代わりにNavigationStackとNavigationSplitViewの2つの構造体への置き換えが推奨されているので今回はNavigationStackの使い方をまとめておきたいと思います。
NavigationStack構造体
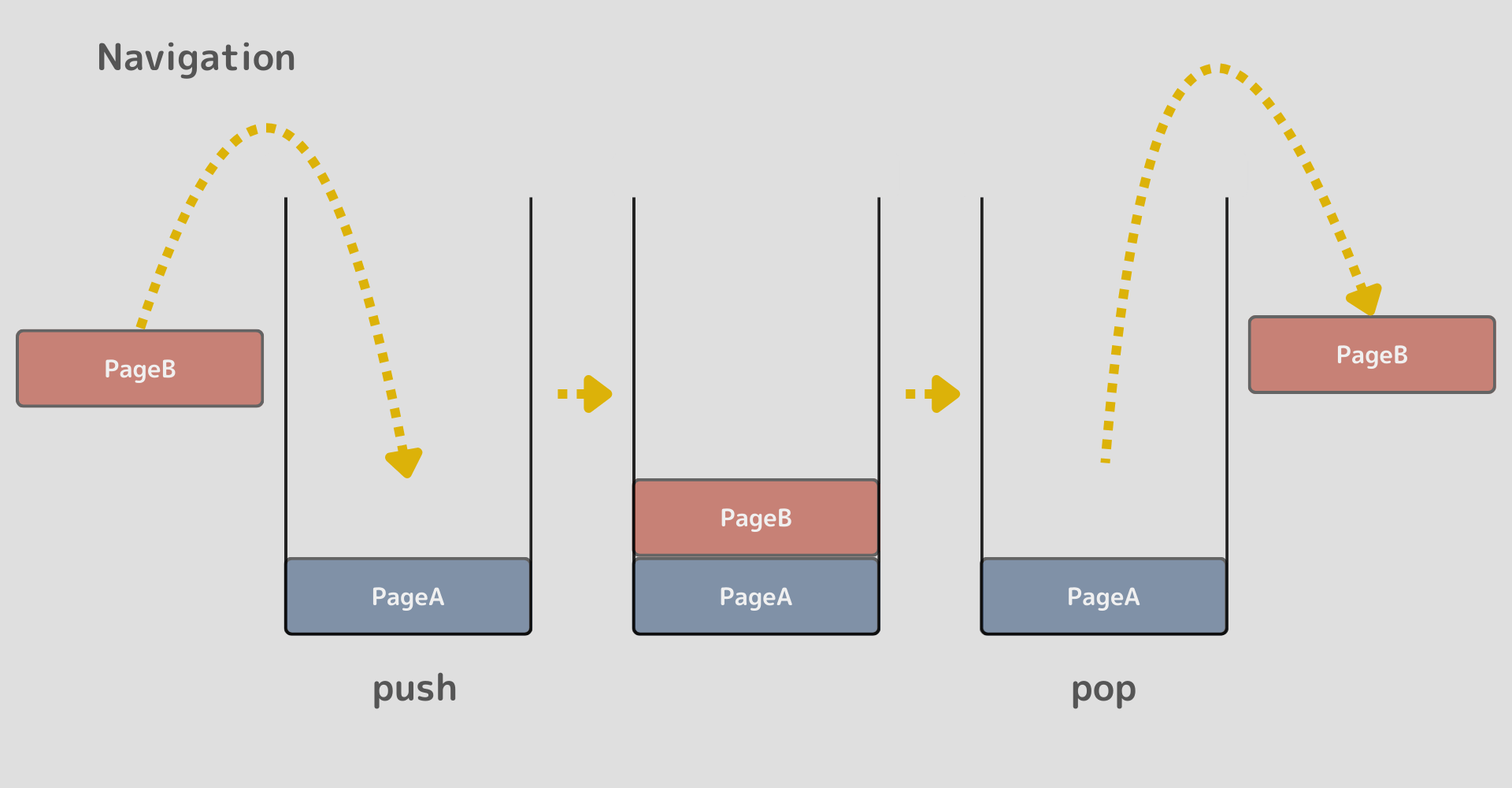
NavigationStackは、非推奨となったNavigationViewの代わりに用意されたスタック(積み重ねる)構造で管理された画面遷移を実装できる構造体です。スタック構造の遷移情報は基本的に後入れ先出し(LIFO: Last In First Out; FILO: First In Last Out)で操作されます。大元となるルートビューを起源にビューを上に追加したり、ビューを削除することでViewの遷移を実装しています。

基本的な使い方はNavigationViewと変わらず、NavigationStackでビューを囲むことで中にあるビューを管理対象にすることができます。色々変化している部分も多いので使用方法をまとめておきます。
特にnavigationViewStyle(.stack)の使用はNavigationStackへの移行が推奨されています。
画面遷移の方法
これまで通り画面遷移にはNavigationStack内でNavigationLink構造体を使用します。使用方法は変わらないので遷移先のビューとラベルを表示することでリンクボタンを実装することができます。非推奨になっているイニシャライザもあるので注意してください。
おすすめ記事:【Swift UI】NavigationLinkの使い方!navigationDestinationとの組み合わせ
また遷移情報は上記の場合、可視化できていませんが、init(path:root:)を使用することで遷移情報を可視化し、管理、操作しやすくすることも可能です。
Navigationをカスタマイズするモディファイア
NavigationViewの時にNavigationをカスタマイズするために使用していたnavigationTitleなどのモディファイアはViewを拡張して定義されているので変わらず呼び出して使用することができます。
Navigationをカスタマイズするモディファイアを役割ごとにまとめていきます。
タイトルを付与する
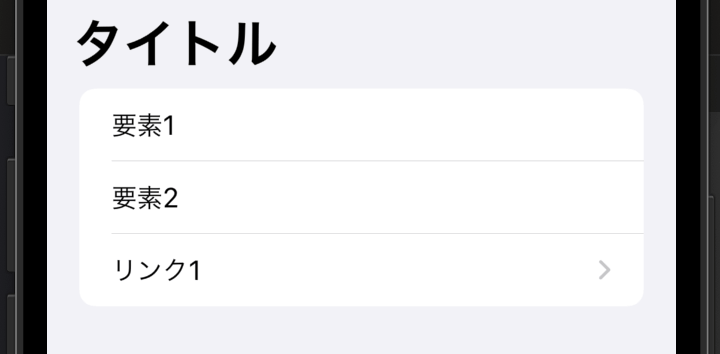
ナビゲーションバーにタイトルを付与するにはnavigationTitleモディファイアを使用します。

またタイトルを付与したことで遷移後の画面の「Back」ボタンもタイトル名のボタンへと変更されます。
ナビゲーションバー(タイトル)を非表示にする
タイトルを非表示にするにはnavigationBarHiddenモディファイアを使います。
toolbar(_:for:)で非表示にする
navigationBarHiddenモディファイアはiOS16以降非推奨になったのでナビゲーションバーを非表示するにはtoolbar(_:for:)モディファイアを使用します。
「Back」ボタンを非表示にする
ナビゲーションバーにデフォルトで表示される「Back」ボタンを表示させたくない場合は子View側にnavigationBarBackButtonHiddenモディファイアを使えば非表示にすることができます。
画面遷移のタイミングを変数の値とリンクさせる
navigationDestinationモディファイアを使用することで画面遷移のタイミングを変数の値が変化した時に実行することができます。
NavigationSplitView構造体
公式リファレンス:NavigationSplitView構造体
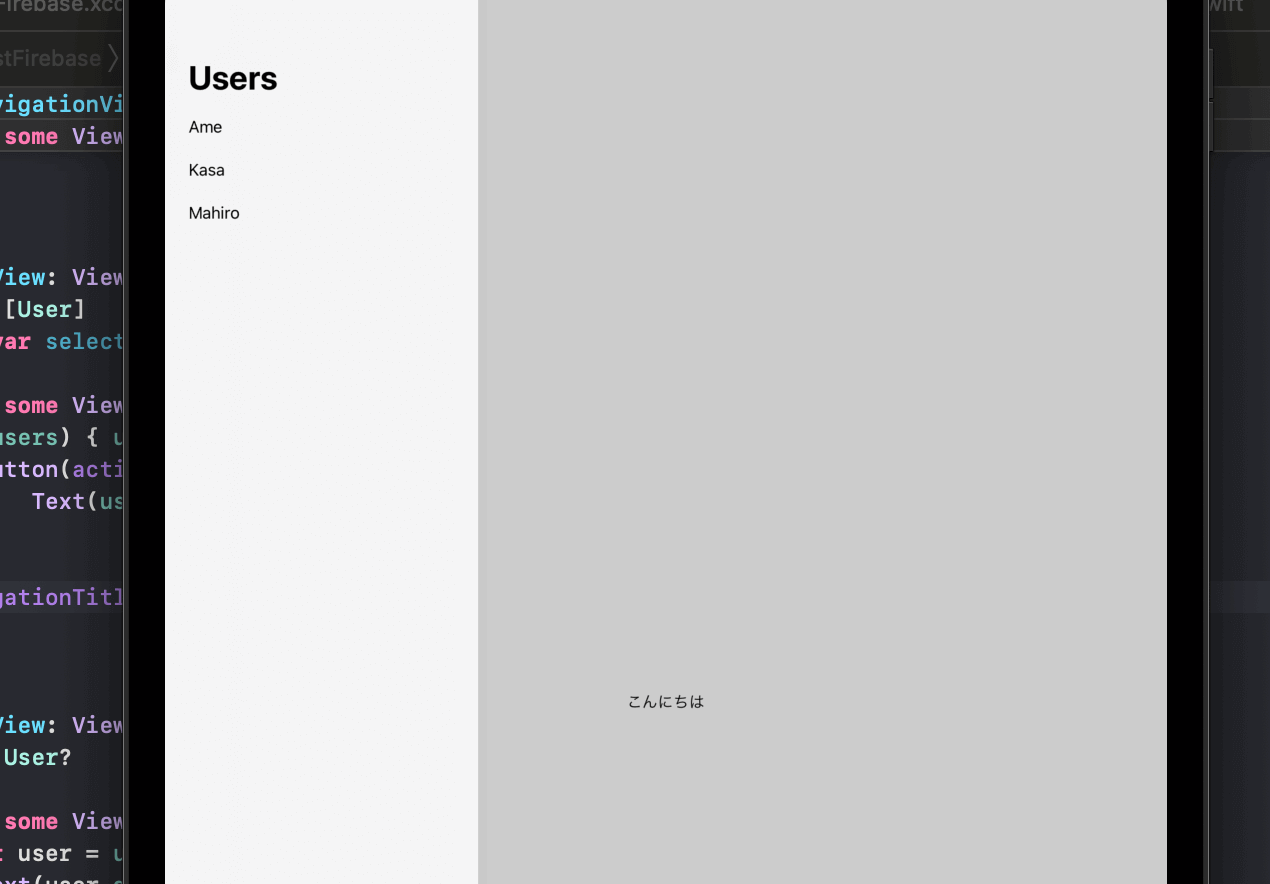
ちなみにNavigationSplitViewはiPadなどの大画面のデバイスで使用される、2つのViewを並べた画面を実現するための構造体です。例えば以下のように使用してiPadアプリで分割したビューを構築することができます。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











