【Swift UI】ナビゲーションバーのタイトル色を変更する方法!toolbarColorScheme

この記事からわかること
- SwiftUIのNavigationStackで実装したナビゲーションバーのタイトル色を変更するには?
- toolbarColorSchemeモディファイアの使い方
\ アプリをリリースしました /
ナビゲーションバーのタイトル色を変更する方法
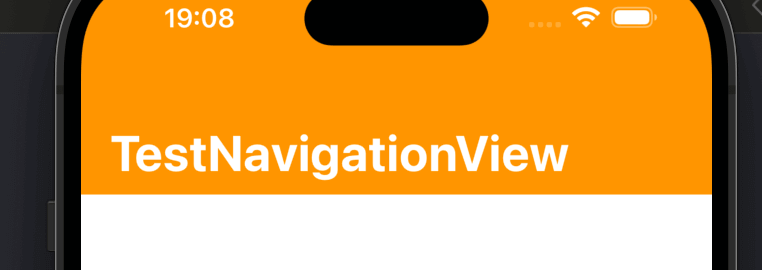
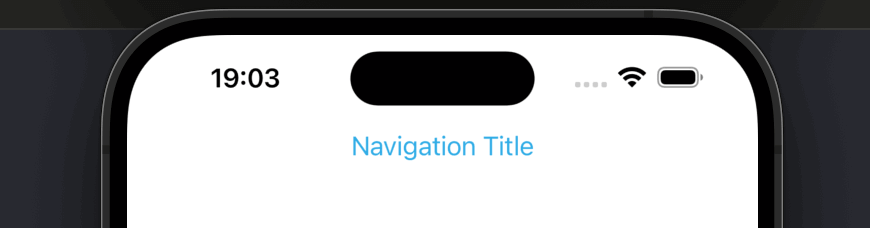
SwiftUIで以下のようなNavigationStackで実装しているナビゲーションバーのタイトルの色を変更するにはtoolbarColorSchemeモディファイアを使用します。ですがこれはColorSchemeを設定しているので自由に色を指定しているわけではないので注意してください。

上記の場合はdarkを指定しているので文字色が白色になります。明示的に黒色にしたい場合は以下のようにlightを指定します。
toolbarColorScheme
toolbarColorSchemeはSwiftUIによって管理されているバーのColorSchemeに関する設定を指定できるメソッドです。ナビゲーションバーだけでなく、タブバーやボトムバーなどToolbarPlacement構造体で定義されている値の範囲に適応されます。
指定できるのは列挙型ColorSchemeに定義されている値です。
自由に色を変更する
タイトルのカラーをforegroundColorモディファイアを使用して自由に指定するにはtoolbarモディファイアを使用してナビゲーションタイトルを自前で実装する必要があります。
toolbarモディファイアにToolbarItem構造体を渡しprincipal(中央配置)を指定します。

この方法であればViewとして扱えるのでカラーだけでなく、文字サイズや余白など自由にカスタマイズすることが可能になります。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











