【Swift UI】ナビゲーションバーの背景色を変更する方法!toolbarBackground

この記事からわかること
- SwiftUIのNavigationStackで実装したナビゲーションバーの背景色を変更するには?
- toolbarBackgroundモディファイアの使い方
- toolbarBackground(_ visibility:for:)と toolbarBackground(_ style:for:)の違い
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
UIKitで変更したい場合は以下の記事を参考にしてください。
おすすめ記事:【Swift UIKit】ナビゲーションバーの背景色やボタン色を変更する方法!
ナビゲーションバーの背景色を変更する方法
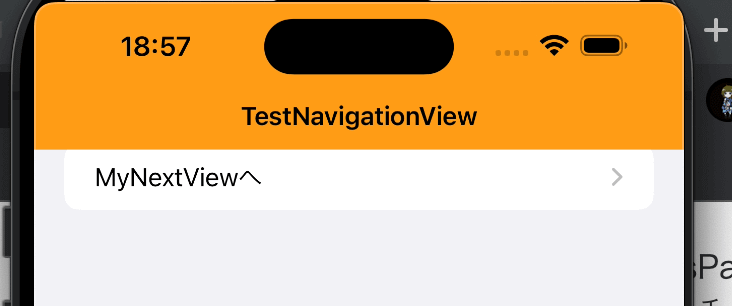
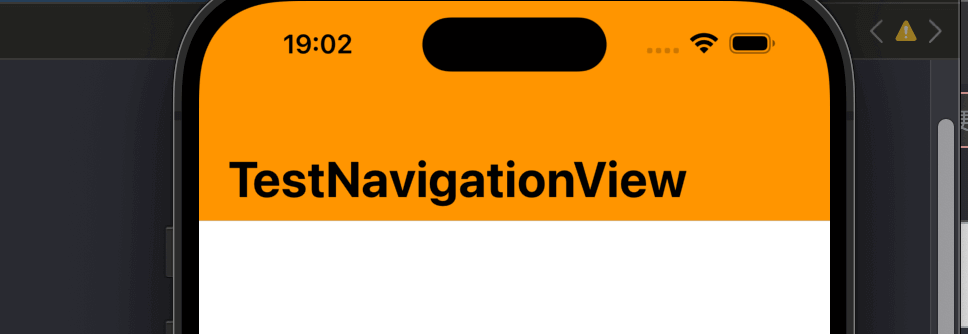
SwiftUIで以下のようなNavigationStackで実装しているナビゲーションバーの背景色を変更するにはtoolbarBackgroundモディファイアを使用します。引数には変更したいカラーと変更したツールバーの場所(今回はnavigationBar)を渡します。

これで画面を下にスクロールした際に上に表示されるナビゲーションバーの背景を変化させることができます。しかしこの方法ではList構造体を使用した場合など、画面をスクロールした場合のみ適応されるようになっています。
常時カラーを適応させる
スクロール時ではなく、常時背景色を変更させたい場合はtoolbarBackgroundの引数に.visibleを渡します。

toolbarBackgroundモディファイア
toolbarBackgroundはSwiftUIによって管理されているバーの背景に関する設定を指定できるメソッドです。ナビゲーションバーだけでなく、タブバーやボトムバーなどToolbarPlacement構造体で定義されている値の範囲に適応されます。
toolbarBackgroundメソッドは同名の引数違いで2つ用意されています。
toolbarBackground(_ style:for:)
toolbarBackground(_ style:for:)は背景の優先形状スタイルを指定します。スタイルとして渡すのはShapeStyleプロトコルに準拠した値であり、Color構造体も適合しています。なのでそのまま色味を指定すればOKです。
toolbarBackground(_ visibility:for:)
toolbarBackground(_ visibility:for:)は背景の優先可視性を指定します。列挙型Visibilityで定義されている値を渡すことで、表示/非表示を切り替える役割があります。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










