【SwiftUI】NavigationPathとNavigationStack(path:root:)の使い方!

この記事からわかること
- SwiftUIのNavigationStackの使い方
- init(path:root:)の使用方法
- 孫ビューからルートビューまで一気に戻る方法
- 画面遷移の操作
- NavigationPath構造体とは?
- navigationDestination(for:)とは?
index
[open]
\ アプリをリリースしました /
Swift UIのNavigationStackで使用できるinit(path:root:)とNavigationPathの使用方法をまとめていきます。
NavigationStackのinit(path:root:)
NavigationStack構造体にはinit(path:root:)というイニシャライザが用意されています。このイニシャライザでは引数から変数をバインディングすることで、その変数内に遷移情報をデータとして保持させ、スタック構造のナビゲーション機能をプログラムから管理、操作することが可能になります。
そのため画面遷移時にデータを渡し合うような構造のアプリケーションを開発したい際に役立ちます。
バインディングさせる変数はスタックに依存させたいデータ型(渡す可能性のあるデータ型)の数によって異なります。1種類だけの場合は単純なコレクション型(配列)を複数の種類がある場合はNavigationPath型を使用します。どちらも同名の型違いとしてイニシャライザが定義されています。
また引数rootにはスタックが空の際に表示させるビュー(ルートビューとなる)を渡します。何も渡さなければ設置したNavigationStackを設置したビューになります。
使用するメリット
通常のNavigationStackでは遷移した情報をプログラムから操作することができません。そのため比較的浅いView構造であれば積み上がっているViewを意識することなく使用することができます。
しかし幾層にも重なるような構造の場合は一気にルートビューへ戻したり、2つ前のページへ戻るなどといった複雑な画面遷移を実装したい機会が増えていきます。その際にinit(path:root:)を使用することでより細かな画面遷移を実装できるようになります。
init(path:root:)を使用するメリット
- 画面遷移をコレクション形式で管理/操作できる
- 複数の画面を跨いだ遷移が実装可能
- 遷移した履歴が変数に保持され、可視化しやすい
実装例:1つのデータ
まずはシンプルに1つのデータ型に依存した遷移構造を実装してみます。まずNavigationStackにバインディングさせる変数としてシンプルな対象のデータ型の配列を定義します。ここは自身で定義したオリジナルの型でもOKです。
画面遷移にはNavigationLink(_value:)とnavigationDestination(for:)メソッドを使用します。NavigationLinkの引数valueに遷移先に渡したい値を指定します。
navigationDestination(for:)には遷移時に渡すデータ型のタイプを渡し、コールバック関数から該当のデータにアクセスできます。
全体のコード
例として「言語名を文字列で保持し、それぞれの画面に遷移させる」コードを実装してみました。
onChangeを使って画面遷移時のpathの中身の変化を出力してみます。シミュレーターを起動してRootView→Swift→戻る→Kotlin→戻る→Dartのように画面遷移してみると以下のように出力されます。
配列の要素を追加して画面遷移させる
NavigationStackに変数をバインディングしている場合はNavigationLinkを使用しなくても対象の変数に対して要素を追加することでも画面遷移を実装できます。例えば以下のようにappendを使用して要素を追加することで追加したデータで画面を遷移させることが可能です。
配列の要素を削除して画面を戻す
また要素を削除することでも画面を戻すことが可能です。そのためには遷移情報が格納されるpathを子ビューからも操作できるようにバインディングして渡します。そしてのその変数に対してremoveLastメソッドを使用して一番最後の要素(最後の画面遷移履歴)を取り除きます。
複数の画面を跨いで遷移する
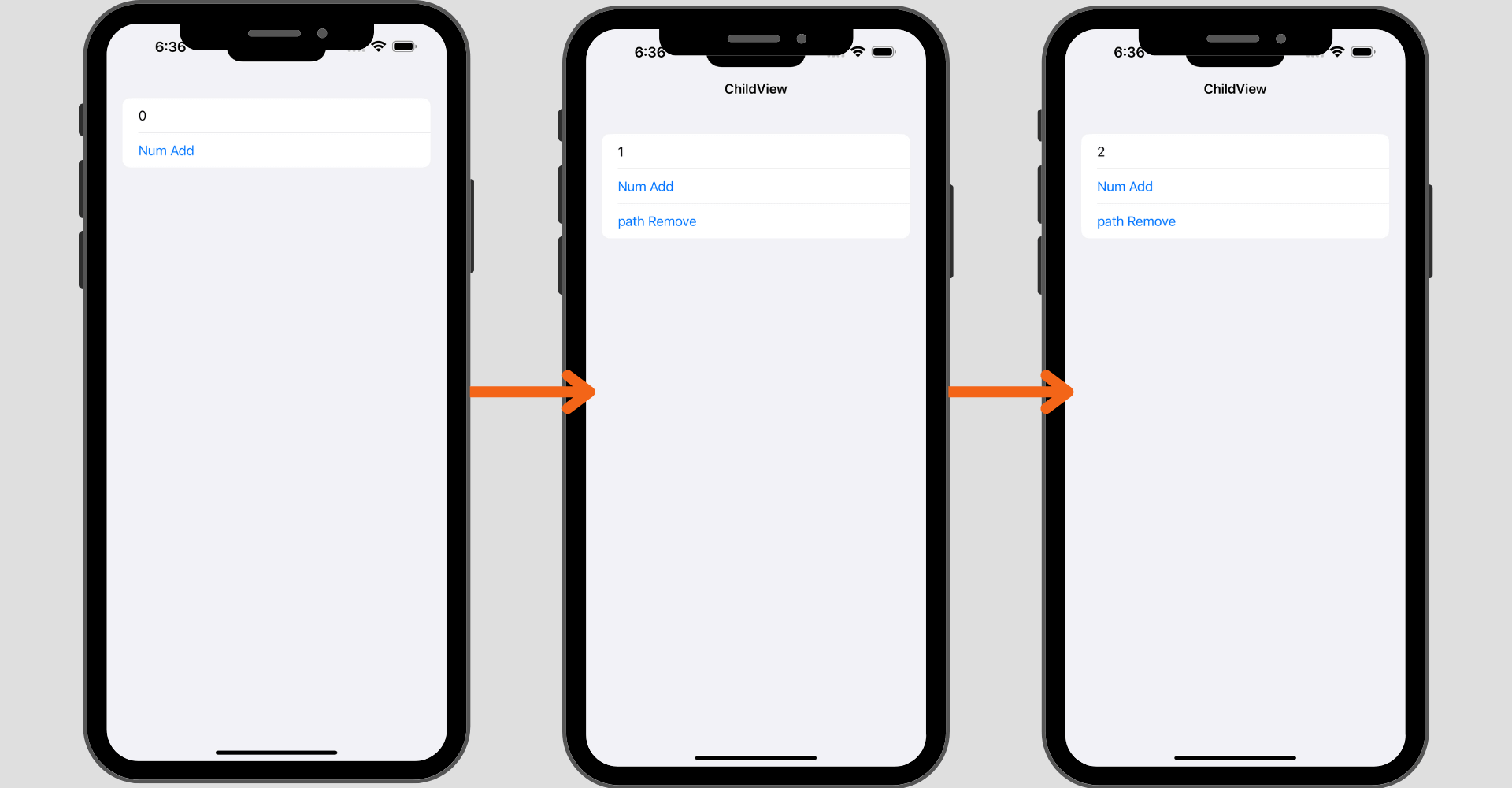
画面遷移を配列操作で実装できるようになったおかげで配列内の要素を複数取り除くことで画面を跨いで遷移させることが可能になります。まずは以下のような数値の増加とともに画面が遷移するコードがあったとします。

そして上記のように画面遷移したとするとpathの中身は以下のように遷移した分だけ配列の要素が追加されていきます。この配列から後2個を取り除いたり、配列自体を空にすることでルートビューまで一気に戻ることができるようになります。
続いて複数のデータ型を扱う場合を見ていきます。そのためにはNavigationPath構造体についてもう少し理解しておきます。
NavigationPath構造体とは?
NavigationPath構造体はスタック構造の遷移情報を管理するためのコレクション形式のデータ型です。コレクション形式なので配列や辞書型などと同じような値の集合になっており、また要素を操作するために必要なappendメソッドやremoveLastメソッド、要素数を取得できるcountプロパティが用意されています。
NavigationPathは複数のデータ型を扱いたい時に使用します。そのためNavigationPathでは格納されているデータ型を消去することで異なるタイプを保存できるようになっています。
実装例:複数のデータ
では複数のデータを渡す可能性がある場合を実装してみます。まずは同様にNavigationStackにバインディングさせる変数をNavigationPath型で定義します。
続いてNavigationStackにバインディングさせたら遷移させたいデータ型ごとにnavigationDestinationを呼び出します。例えばColor構造体とString構造体を扱う場合は以下のように2つ用意します。
全体のコードは以下のようになりました。プログラム的には非常に意味のないものになっていますが、ご容赦ください。。。

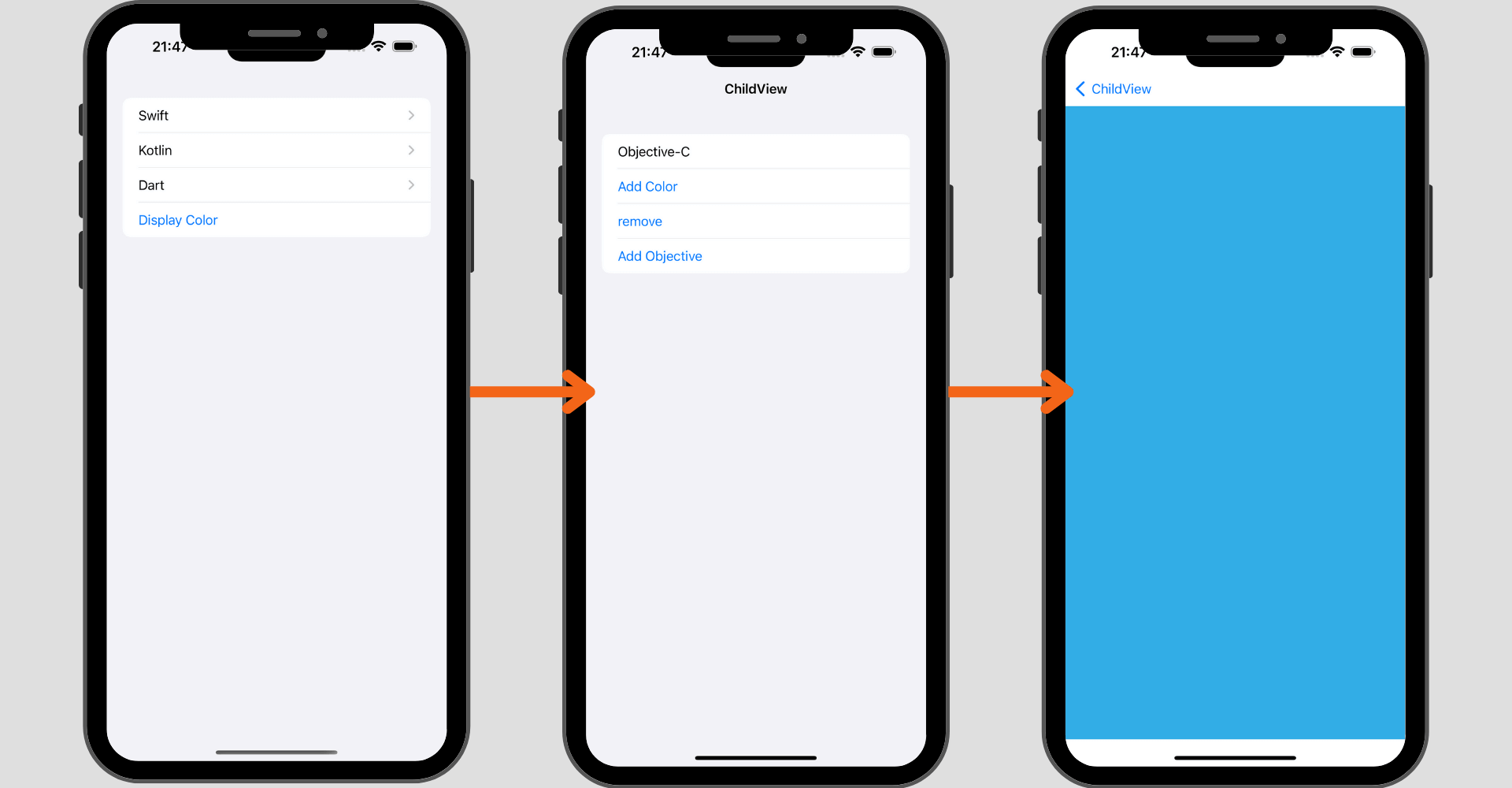
上記のように「Swift」→「Objective-C」→「Color.cyan」と変化させた場合はpathの中身は以下のようになります。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











