【SwiftUI】Path構造体の使い方と図形描画方法!円/三角/扇型

この記事からわかること
- Path構造体の使い方
- SwiftUIで図形を描画する方法
- 線/三角/四角/半円/扇型を実装するには?
- CGPoint型とは?
- Path構造体のmoveメソッドの使い方
index
[open]
\ アプリをリリースしました /
Swift UIで図形描画が行えるPath構造体の使い方と三角形や扇型、半円、カスタマイズシェイプなどを実装する方法をまとめていきたいと思います。
Path構造体とは?
Path構造体とは2D(二次元)方向にアウトライン(輪郭)を描く構造体です。デバイスの画面を座標として認識し、起点と終点を指定することでラインを描くことができます。鉛筆で線を引いていくようなイメージですかね。
座標ベースで1本1本ラインを指定することができるので四角や三角だけでなく複雑な図形や弧を描く円形なども描写することができます。
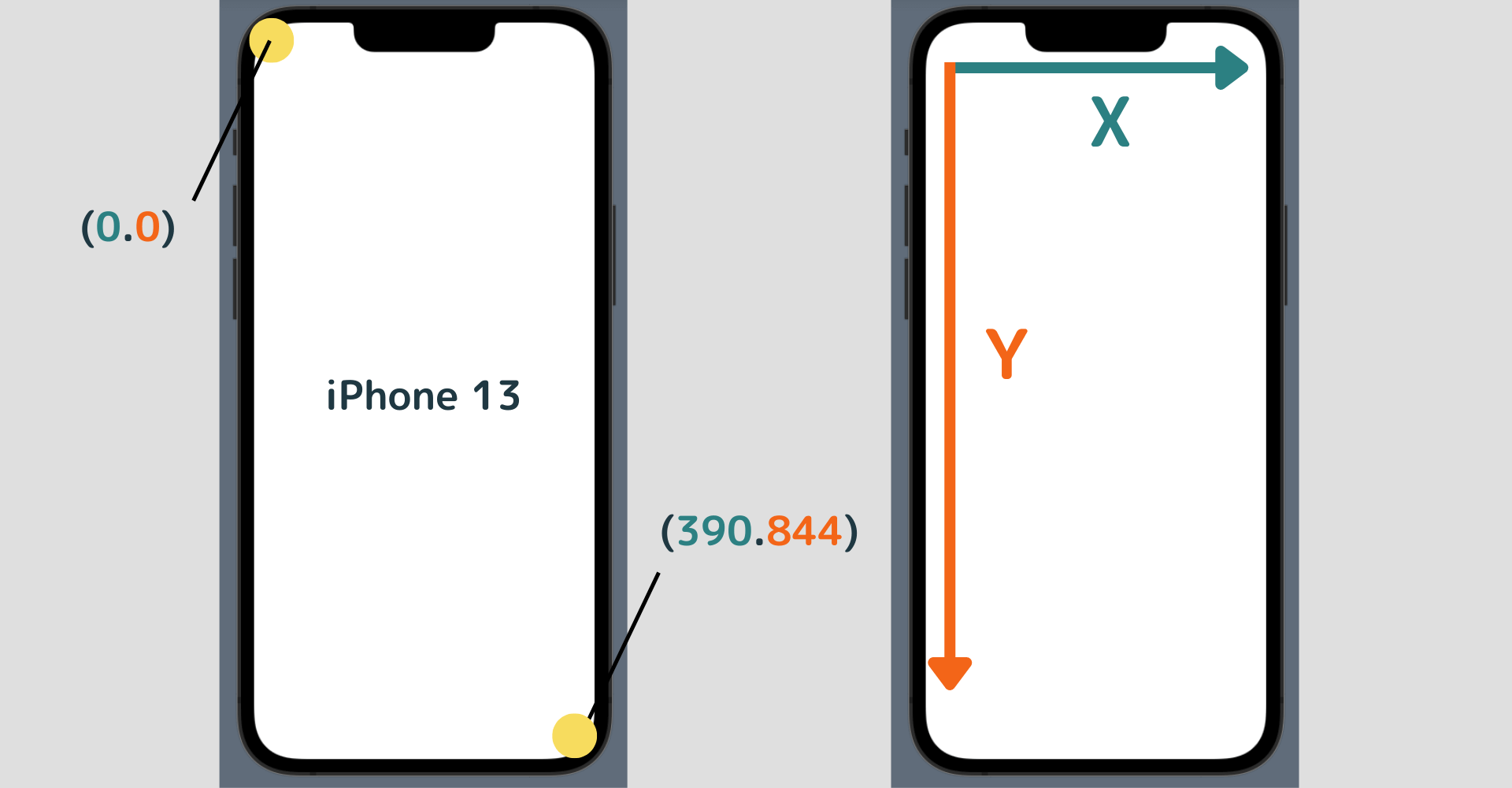
iOSデバイスの座標
iOSデバイスの画面はX軸とY軸をから表される座標(x.y)として管理されています。左上を(0.0)として右に行くほどxの値が下に行くほどyの値が増えていき、デバイスのサイズで頭打ちとなります。例えば「iPhone 13」の場合は「390×844ピクセル」になります。

Path構造体の使い方
Path構造体を使用してアウトラインを描画するにはまずイニシャライザ(callback: (inout Path) -> ())を使用して空のPath構造体を作成します。引数名は省略可能かつ、最後の引数がクロージャなので「Trailing Closure記法」を使用して記述を省略します。
引数で受け取ったPath構造体から各メソッドを呼び出してアウトラインや図形を描画していきます。
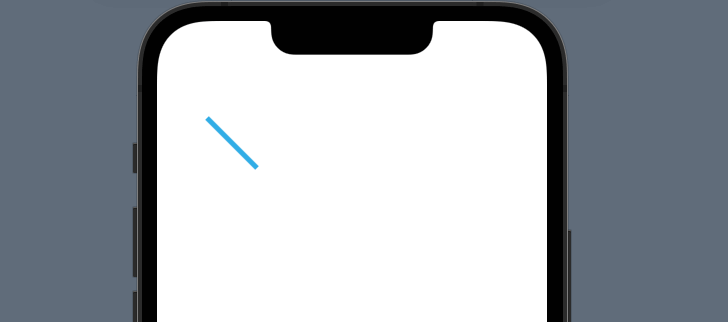
線を引く:addLinesメソッド
単純な線を引く場合はaddLinesメソッドを使用します。引数には配列形式のCGPoint型で座標を指定します。CGPoint構造体はX座標/Y座標をプロパティに持つ構造体です。
addLinesメソッドの引数に線を引きたい始点と終点を指定すれば線を引くことができます。

moveメソッドを使った方法
上記のように線を引く方法はmoveメソッドとaddLineメソッドを使用しても実装可能です。
moveメソッドはPath構造体の現在座標を指定(移動させる)するメソッドです。addLineメソッドは現在座標から指定位置まで線を引くメソッドなのでmoveメソッドで初期位置を指定しないと線は描画されません。
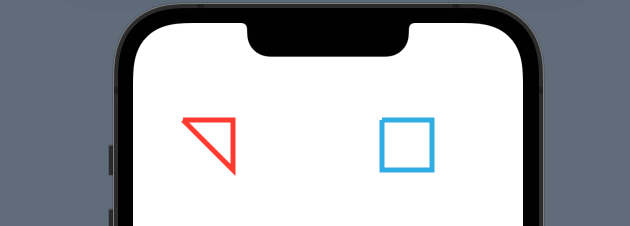
三角形/四角形を作成する
addLinesメソッドの引数に4つの座標位置を渡せば三角形を、5つの座標を渡せば四角形を作成することができます。

四角形を描画する方法はaddRectメソッドを使用し引数に長方形を定義できるCGRect型を指定しても実装可能です。
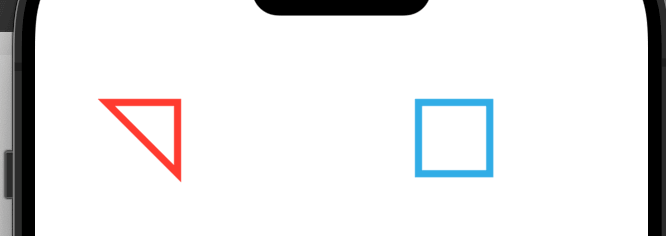
パスを閉じる:closeSubpath
先ほどの三角形と四角形はよく見ると開始点と終点が途切れています。これを防ぐためにはパスを閉じるcloseSubpathメソッドを最後に呼び出すことで綺麗か線の途切れを無くすことが可能です。

円形を描く:addArcメソッド
円形を描くにはaddArcメソッドを使用します。引数には色々設定しないといけないのでややこしいですがなんとなく触っていれば希望の形が再現できると思います。
今まではstrokeを使って輪郭のみを描画してきましたが、fillを使用すれば塗りつぶすことができます。

半円を描く
半円を描く際は始まりの角度と終わりの角度の差を180度ずらせばOKです。
扇型を描く
扇型を描く際はmoveメソッドを使用して中心座標と同位置に現在座標をセットしてから始まりの角度と終わりの角度の差を90度ずらして実装します。。

完成
組み合わせることで吹き出しUIなんかも実装することができます。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












