【Swift UI】SNSシェアボタンの作成方法!UIActivityViewControllerの使い方

この記事からわかること
- Swift UIでシェアボタンの作成方法
- SNS(Twitter/LINEなど)にシェアするには?
- UIActivityViewControllerクラスの使い方
- UIViewControllerのpresentメソッド
- シェアするアプリを指定するexcludedActivityTypes
- 日本語化する方法
index
[open]
\ アプリをリリースしました /
Swift UIでTwitterやLINEなどのSNSにアプリをシェアするボタンの実装方法をまとめていきます。
Swift UIでシェア機能を実装する方法

今回は繰り返し使えるように引数にシェアしたい内容を受け取るメソッドとして定義しています。
シェアボタンを実装するために重要なポイント
- シェアできるアイテムの種類
- UIActivityViewControllerクラス:シェアビューの構築
- UIViewController.presentメソッド:モーダル表示
UIActivityViewControllerクラスとは?
SNSへのシェア機能を実装するのに重要なのはUIActivityViewControllerクラスです。このクラスはSNSへのシェアや電子メールによる送信など標準的なサービスを提供してくれるビューコントローラー(UIViewController)の役割を持っています。
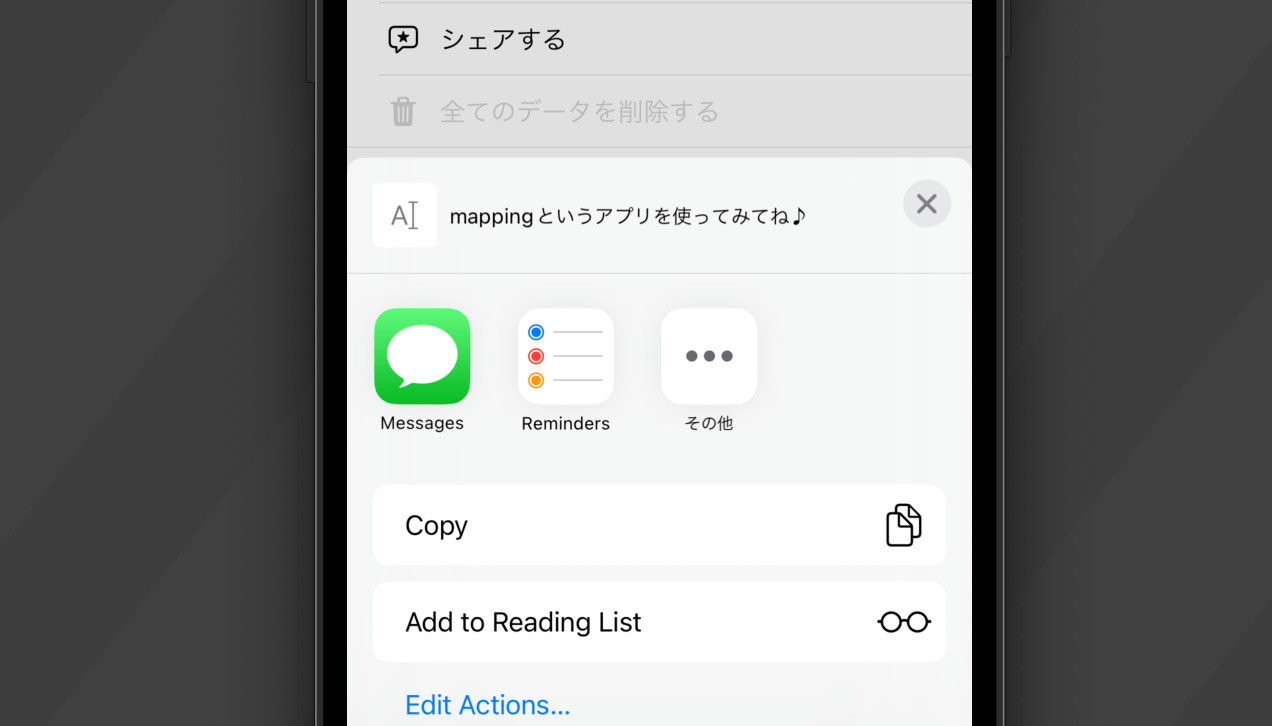
難しく書くとこんな感じですが要するにiPhoneの下部からこのように出てくるシェア機能を実装するためのクラスになります。

シェアできる内容(アイテム)は以下の3種類まで対応しています。
シェアできるアイテムの種類
- テキスト
- 画像
- URL
アイテムの指定方法
シェアするアイテムはUIActivityViewControllerをインスタンス化する際の引数activityItemsに指定します。定義を見てみると[Any]となっているので異なるデータ型を保持する配列形式となります。applicationActivitiesはアプリ固有のサービスを実装したい場合に設定します。不要であればnilを指定します。
UIActivityViewControllerイニシャライザ
ViewControllerとしてインスタンス化する際にアイテムを引数に設定します。直接引数に指定する場合は以下の通りでOKですが変数に格納して渡す際は[Any]への型変換が必要になります。
変数に格納する場合
これで表示するシェアビュー(UIActivityViewController:UIViewControllerインスタンス)の構築が完了しました。続いてこれを表示させる処理を記述していきます。
UIViewController.presentメソッド
作成したUIActivityViewController(UIViewController)インスタンスをiPhone下部に表示するにはViewControllerインスタンスをモーダルに表示できるUIViewControllerのpresentメソッドを使用します。
各引数の意味
- _ viewControllerToPresent:モーダル表示するビュー
- animated:アニメーションの有効/無効
- completion:表示後に実行する処理があれば記述するブロック
このメソッドでシェアビューを表示するためには表示元となるビューの特定が必要です。
rootViewControllerを取得
rootViewControllerを取得するにはアプリケーションを制御、管理するUIApplicationクラスからメモリ内でアクティブになっているシーンを取得しそのシーンのrootViewControllerプロパティにアクセスします。
あとは取得したrootViewControllerからpresentメソッドを呼び出して引数にシェアビューを指定すればOKです。
完成したシェアメソッド
Swift UIで使ってみる
あとはボタンなどのアクションでメソッドを呼び出せばシェアビューをモーダル表示させることができるようになります。
シェアするアプリを指定するexcludedActivityTypes
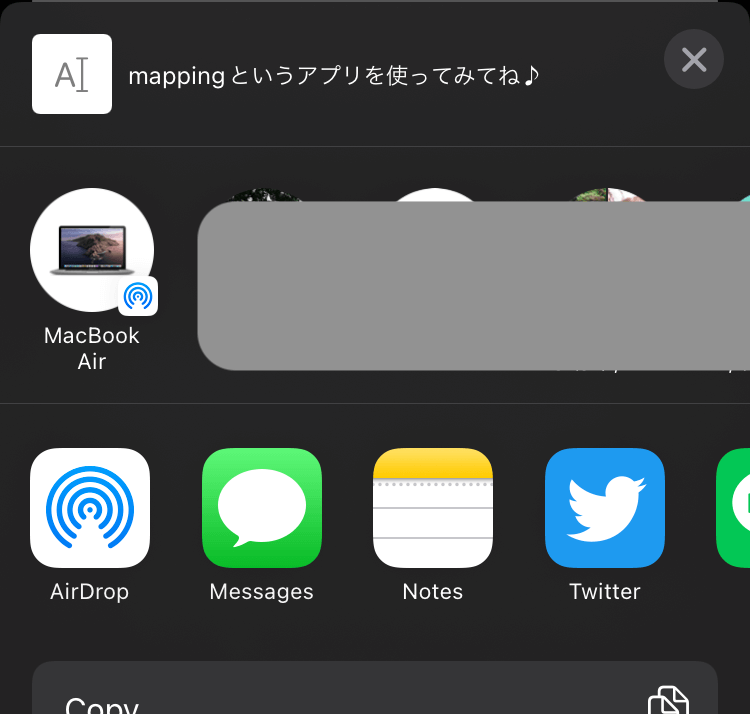
シェアするアプリやツールなどは何も指定しない場合、そのデバイスにインストールされているシェア可能なアプリ全てが自動で表示されます。

この中でもシェアさせたいアプリを限定するために、除外する設定ができるのがUIActivityViewControllerクラスのexcludedActivityTypesプロパティです。アプリ(ActivityType)を除外する設定なのでこのプロパティに値を渡さなければ自動で全てが表示されます。
使用方法
使用するにはインスタンス化したUIActivityViewControllerのexcludedActivityTypesプロパティに配列形式で除外したいアプリを渡すだけです。
UIActivity.ActivityType
| ActivityType | 概要 |
|---|---|
| addToReadingList | Safariのリーディングリストへ追加 |
| airDrop | Air Dropで近くの端末にシェア |
| assignToContact | 連絡先にアイテムを渡す |
| copyToPasteboard | ペーストボード(クリップボード)へコピー |
| メールでシェア | |
| message | メッセージでシェア |
| openInIBooks | iBooksにPDFとして保存 |
| postToFacebook | Facebookでシェア |
| postToFlickr | Flickrでシェア |
| postToTencentWeibo | Tencent Weiboでシェア |
| postToTwitter | Twitterでシェア |
| postToVimeo | Viemoでシェア |
| postToWeibo | Weiboでシェア |
| 印刷 | |
| saveToCameraRoll | カメラロールに保存 |
| markupAsPDF | PDFを作成 |
日本語化する
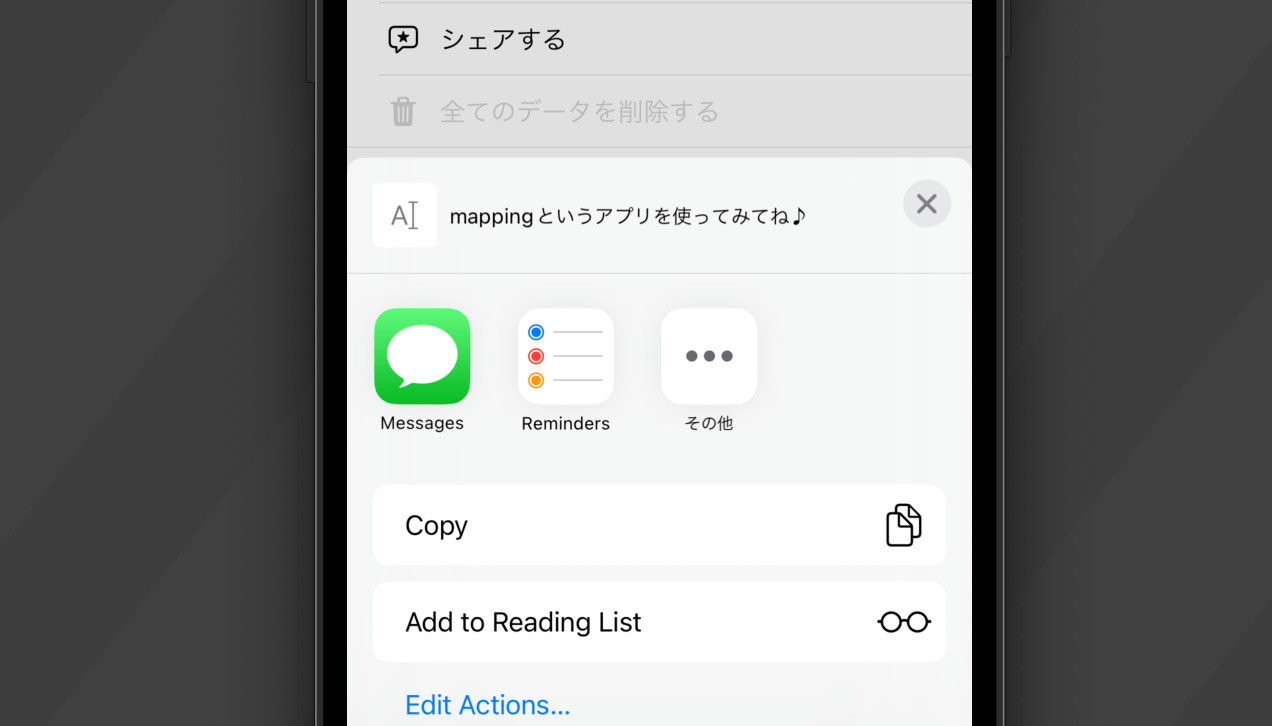
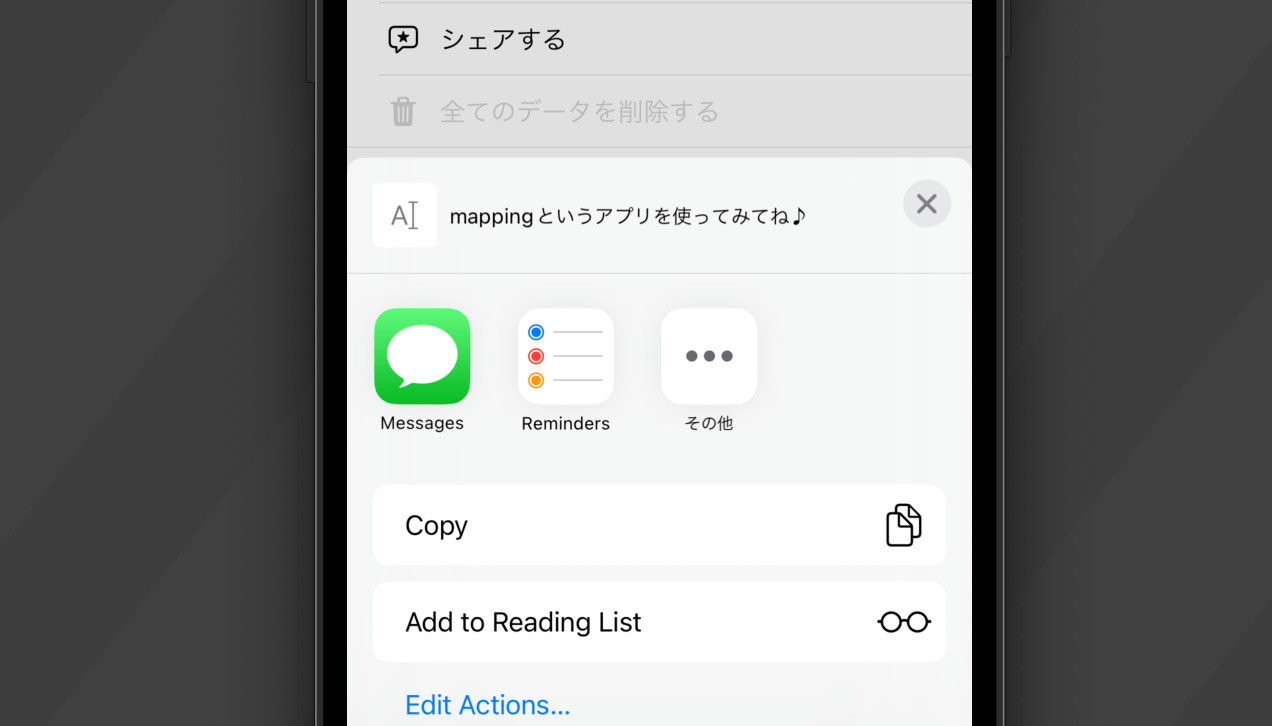
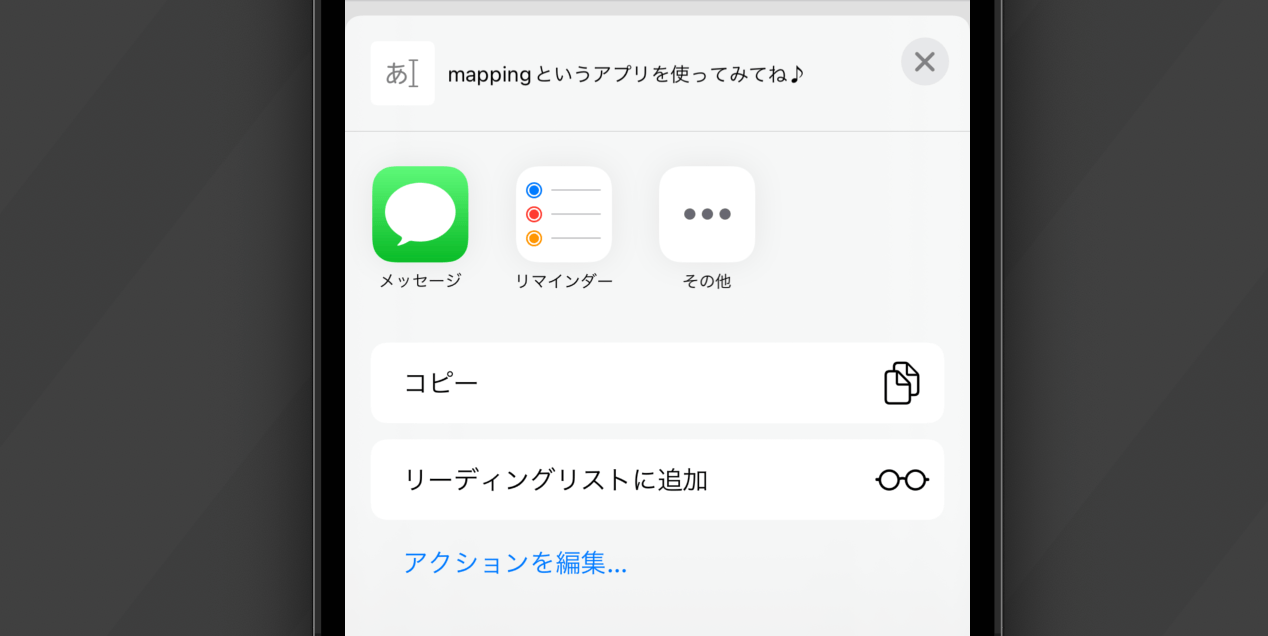
設定を何もしていない状態だとシェアするための言語が「英語」になってしまっています。このままでは日本人向けではないので日本語化していきたいと思います。

日本語化する流れ
- Xcode内でプロジェクトファイルを開く
- infoタブを選択
- Custom iOS Target Propertiesに「Key:Localizations」を追加
- 「Value:Japanese」に変更
詳細は以下の記事を参考にしてください。
おすすめ記事:【Swift/Xcode】アプリを日本語化する方法!Localizationsの設定
これで日本語化することができたので確認してみます。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書












