【Swift/AVFoundation】アプリ内からカメラを起動し写真撮影をする方法

この記事からわかること
- Swift/UIKitでカメラアプリの実装方法
- AVFoundationの使い方や特徴、メリット
- カスタマイズできるカメラビューの作り方
- AVCaptureSessionとは?
- AVCaptureDeviceInputとAVCapturePhotoOutputとは?
- UIImagePickerControllerとの違い
index
[open]
- AVFoundationとは?
- カメラを起動して写真を撮影する方法
- AVCaptureSession
- 1.AVCaptureDeviceInputの構築
- 1-1.AVCaptureDevice.defaultメソッド
- 1-2.AVCaptureDevice.DiscoverySession
- 1-2-1.AVCaptureDevice.DeviceType
- 2.AVCaptureDeviceインスタンスからVCaptureDeviceInputを構築
- 3.AVCaptureSessionにAVCaptureDeviceInputを登録
- 4.AVCaptureSessionにAVCaptureOutputを登録
- 5.AVCaptureVideoPreviewLayerで画面を構築
- AVFoundationの実装の流れ
- 1.info.plistにNSCameraUsageDescriptionキーを追加
- 2.カメラ起動ボタン画面の構築
- 3.カメラなどへのアクセス承認申請アラートの実装
- 4.カメラUI画面の構築
- カメラを起動する処理を定義
- 撮影後の処理を実装
- 全体のコード
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
AVFoundationとは?
公式リファレンス:AVFoundation Framework
AVFoundationとはAppleプラットフォームにおける画像や動画、音声などのオーディオビジュアル(AV)メディアの再生や操作、デバイスカメラの制御といった機能を包括するフレームワークです。
AVFoundationを活用することでアプリ内から写真や動画の撮影、再生、編集、検査、再生だけでなく、派生してバーコードの読み取りなども可能になります。
おすすめ記事:【Swift/AVFoundation】バーコード読取機能の作り方!JANやISBNコード
カメラを起動して写真を撮影する方法
Swiftを使って自作したアプリ内からカメラを起動して写真を撮影する方法は2つ存在します。
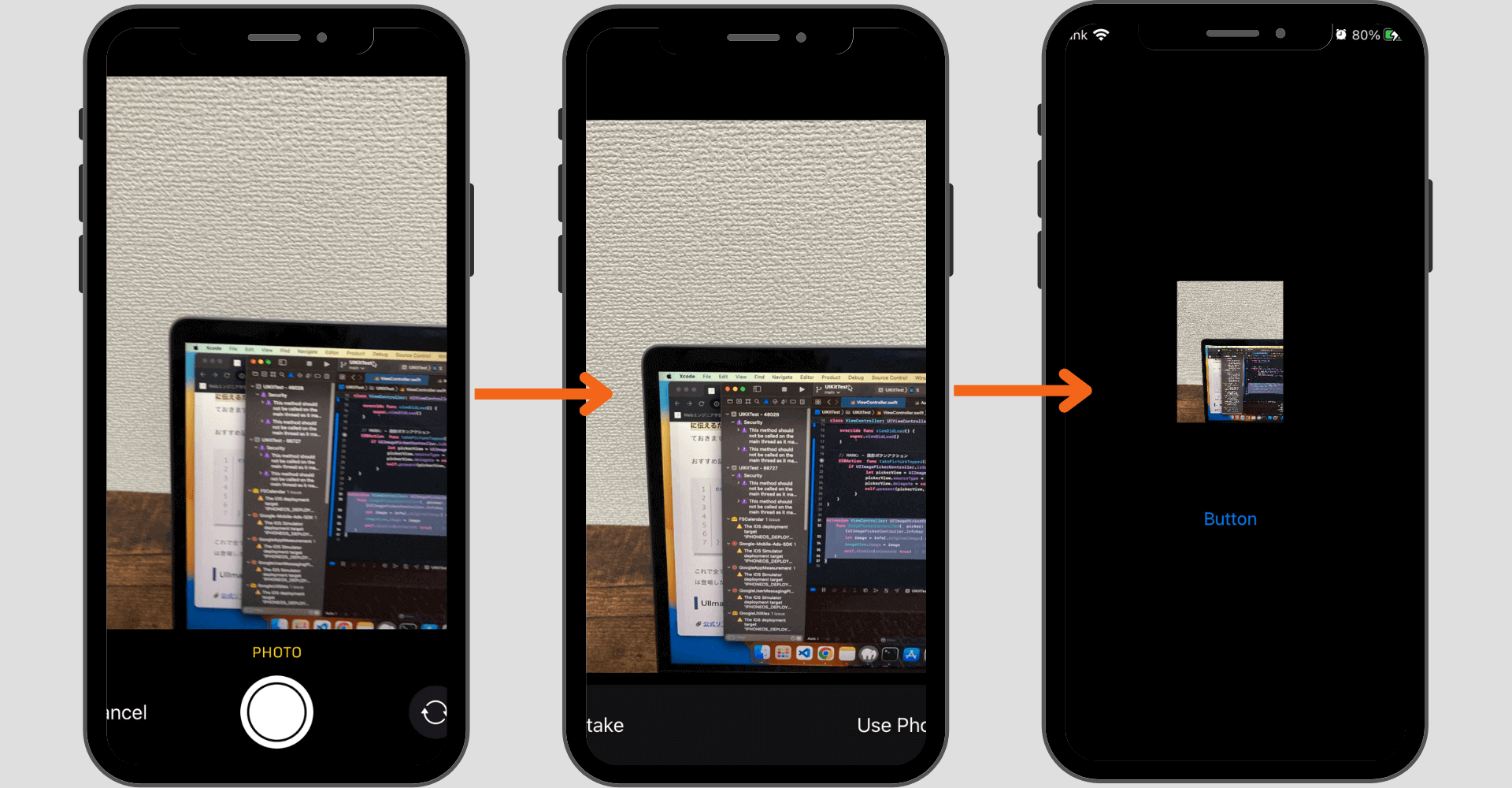
方法1:UIImagePickerControllerクラス
1つ目はUIImagePickerControllerクラスを使用した方法です。フレームワークなどを導入せずに実装でき、コードもシンプルなので実装の手軽さでは圧倒的に軍配が上がります。
またiOSの「カメラ」アプリのようなUIをそのまま使用できるのもメリットの1つです。

おすすめ記事:【Swift/UIImagePickerController】アプリ内からカメラで写真を撮影する方法!
方法2:AVFoundation
2つ目はAVFoundationを使用した方法です。実装するのはなかなか手間がかかりますがカスタマイズ性が高く柔軟なカメラアプリを開発することができます。
撮影ボタンの位置やカメラビューのサイズなどを好きなように配置できるので独自のカメラアプリを作成するのにおすすめです。

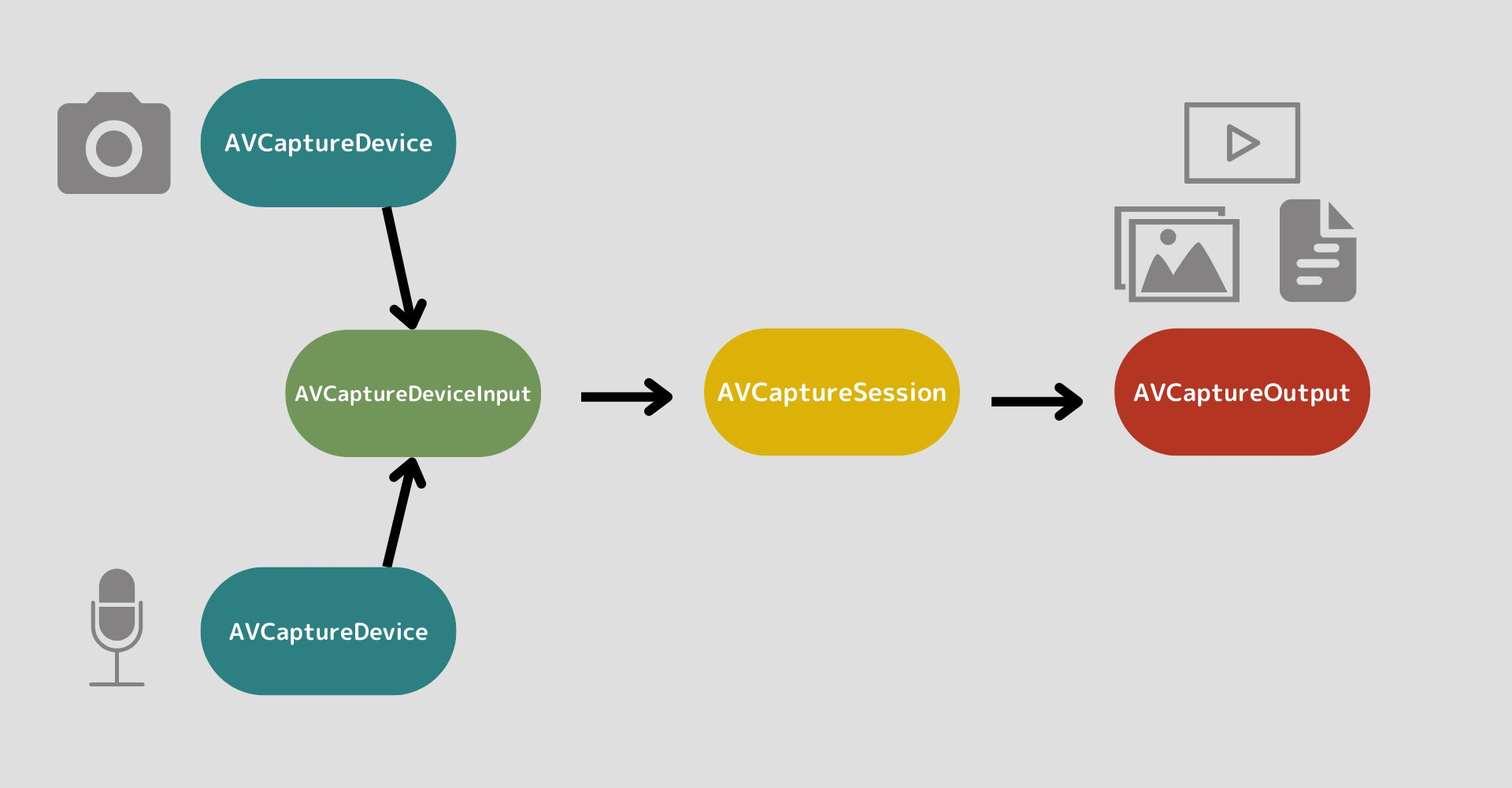
AVCaptureSession
AVFoundationを使用して写真撮影を行うためにはAVCaptureSessionクラスが重要になってきます。まずはこの取り扱いを整理しておきます。
AVFoundationでは明示的にinputsとoutputsを指定する必要があり、それを管理するためのクラスが用意されています。
- inputs:入力ソースのこと。カメラやマイクなどデバイスからデータを取得する方法
- outputs:出力形式のこと。入力されたデータをどのように出力するか
inputsを管理しているクラスがAVCaptureDeviceInput、outputsを管理しているクラスがAVCaptureOutputになります。
そしてその2つの仲介役を行なっているのがAVCaptureSessionクラスになります。

AVCaptureSession実装の流れ
- AVCaptureDeviceインスタンスを生成
- AVCaptureDeviceインスタンスからVCaptureDeviceInputを構築
- AVCaptureSessionにAVCaptureDeviceInputを登録
- AVCaptureSessionにAVCaptureOutputを登録
- AVCaptureVideoPreviewLayerで画面を構築
1.AVCaptureDeviceInputの構築
AVCaptureDeviceInputインスタンスを構築するためにはAVCaptureDeviceクラスを用いてまず使用するデバイスを設定する必要があります。
使用するAVCaptureDeviceインスタンスを生成するには以下の2つのどちらかを使用します。
- AVCaptureDevice.defaultメソッド
- AVCaptureDevice.DiscoverySessionクラス
後者を使用することでカメラの種類や位置などを柔軟にカスタマイズして指定することが可能になります。
1-1.AVCaptureDevice.defaultメソッド
defaultメソッドは引数に指定されたタイプのデフォルトデバイスを返します。引数にはAVMediaType型の任意の値を渡します。
1-2.AVCaptureDevice.DiscoverySession
公式リファレンス:AVCaptureDevice.DiscoverySession
AVCaptureDevice.DiscoverySessionは特定の条件にマッチするAVCaptureDeviceを検索するクラスです。引数にはデバイスタイプ(カメラの種類)とメディアタイプ(videoやaudioなど)、ポジション(カメラの位置)を渡します。
1-2-1.AVCaptureDevice.DeviceType
1つ目の引数ではAVCaptureDevice.DeviceType構造体の任意の値を渡します。
iPhoneの機種によっては対応していない値もあるので注意が必要です。
positionはカメラの位置を指定します。
AVCaptureDevice.Position
2.AVCaptureDeviceインスタンスからVCaptureDeviceInputを構築
設定したデバイスを元にAVCaptureDeviceInputインスタンスを生成します。またAVCaptureSessionインスタンスもここで生成しておきます。このインスタンスに対してInputとOutputを登録していきます。
3.AVCaptureSessionにAVCaptureDeviceInputを登録
Inputを登録する際はcanAddInputメソッドを使用して追加が可能かを識別し、問題なければ登録します。
4.AVCaptureSessionにAVCaptureOutputを登録
Outputも同様にcanAddOutputメソッドを使用して追加が可能かを識別し、問題なければ登録します。
5.AVCaptureVideoPreviewLayerで画面を構築
公式リファレンス:AVCaptureVideoPreviewLayer
カメラデバイスからビューを表示するためのレイヤーを構築します。
最後にstartRunningメソッドを実行します。このメソッドでセッションの入力から出力へのデータフローを開始します。
ここまでがカメラ撮影機能を実装する基本の流れです。ここからは実際に使用できるサンプルを作成してみます。
AVFoundationの実装の流れ
- 「info.plist」にNSCameraUsageDescriptionキーを追加
- カメラ起動ボタン画面の構築
- カメラなどへのアクセス承認申請アラートの実装
- カメラUI画面の構築
- カメラを起動する処理を定義
- 撮影後の処理を実装
今回はサンプルとしてAVFoundationを使ってカメラを起動後撮影した画像をフォトライブラリに保存するアプリを作っていきたいと思います。フォトライブラリ操作のためにPhotosフレームワークも使用します。
おすすめ記事:【Swift/PhotoKit】デバイスに写真を保存・削除・更新する方法!
また今回作成するUIViewControllerクラスは2つです。
- MainViewController:カメラ起動ボタン設置画面
- AudioViewController:カメラ画面
Swift UIで作成したい場合は以下の記事を参考にしてください。
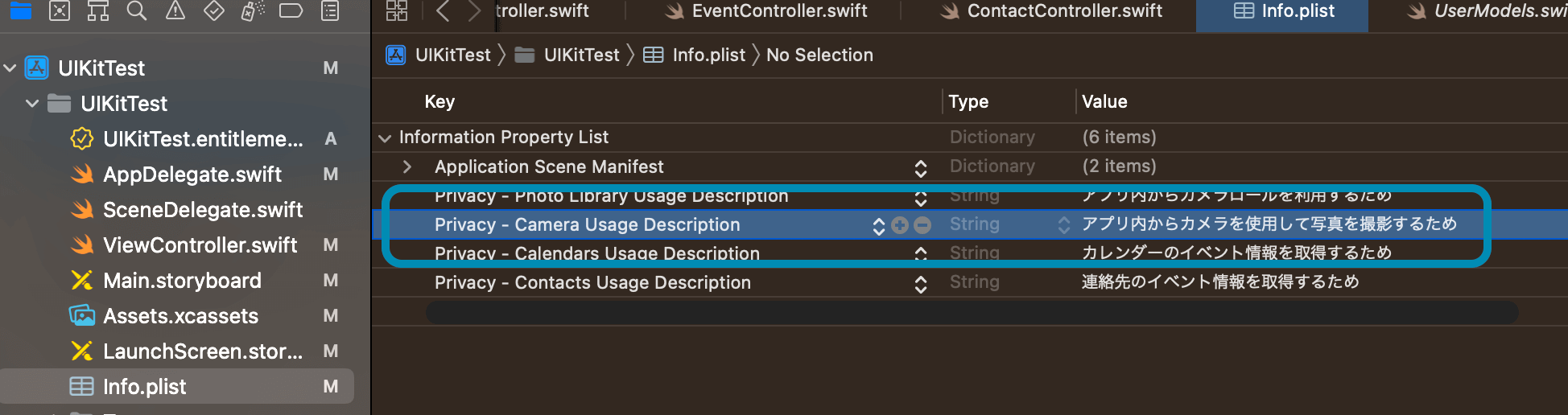
1.info.plistにNSCameraUsageDescriptionキーを追加
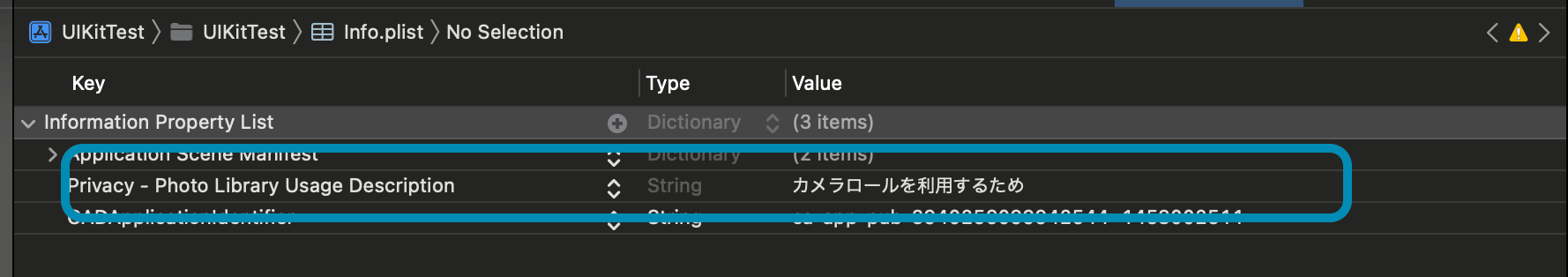
アプリ内からデバイスのカメラにアクセスするためには「info.plist」に「NSCameraUsageDescription」キーを追加する必要があります。

「info.plist」を開いたらKeyにNSCameraUsageDescriptionと入力し、Valueにはカメラ使用する旨を記載しておきます。自動でPrivacy - Camera Usage Descriptionに変換されます。
また今回はPhotosフレームワークを使用してフォトライブラリも操作したいのでデバイスの写真アプリにアクセスできるように「info.plist」に「NSPhotoLibraryUsageDescription」キーも追加しておきます。

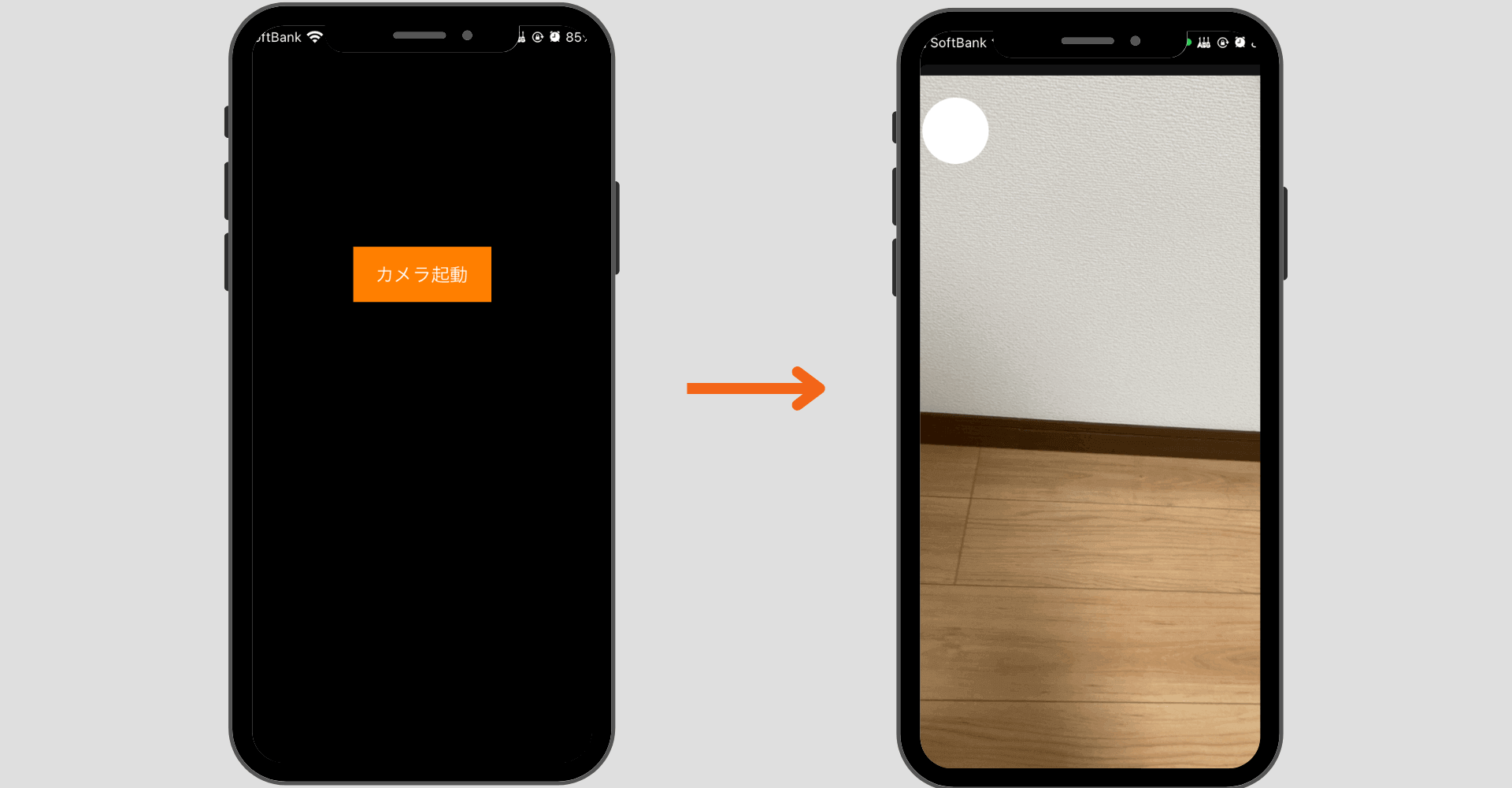
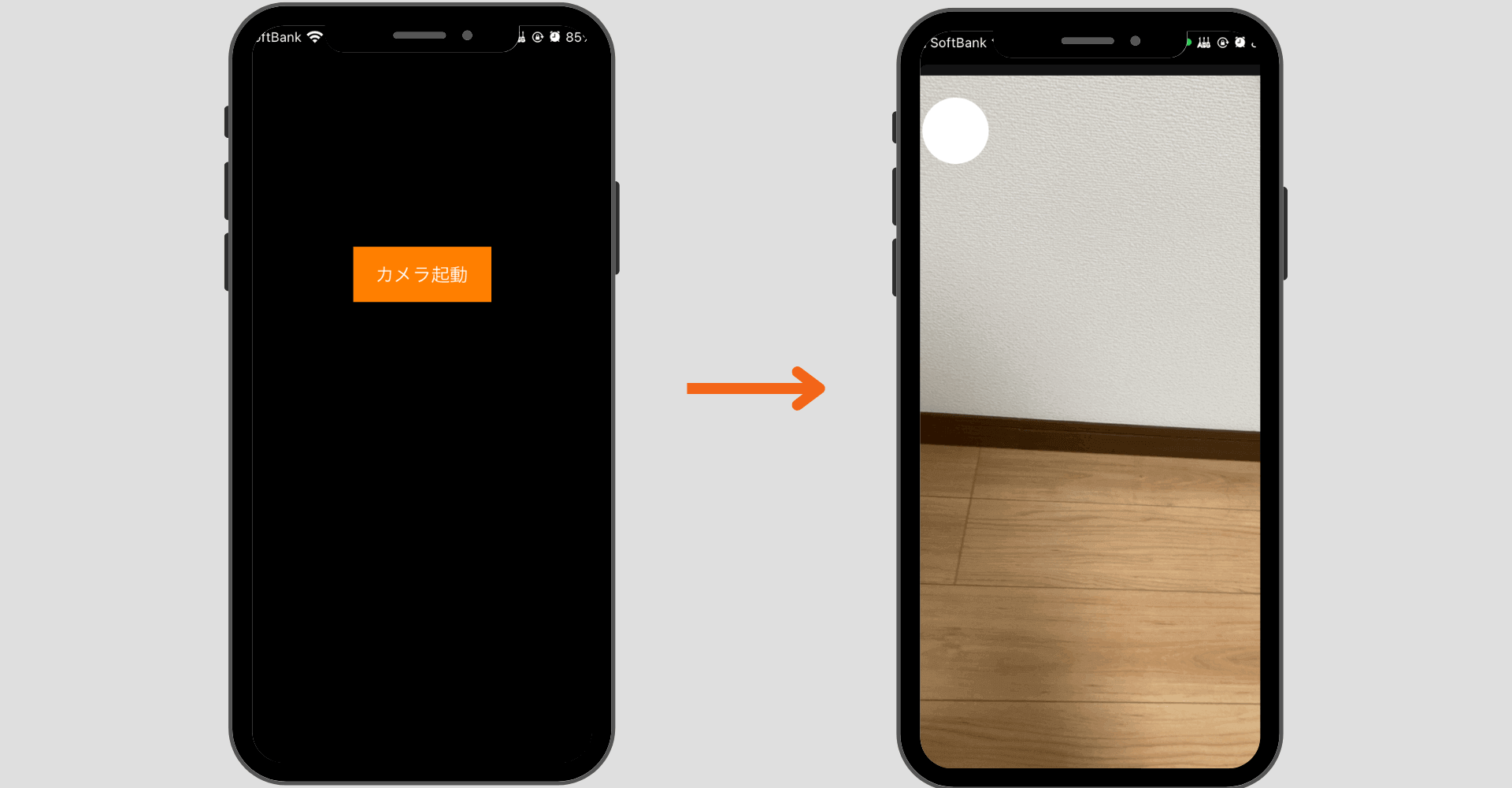
2.カメラ起動ボタン画面の構築
まずはカメラ起動ボタンを配置するビューを構築します。ここはシンプルにボタンの配置と承認申請アラートを表示させるようのメソッドを準備しておきます。
3.カメラなどへのアクセス承認申請アラートの実装
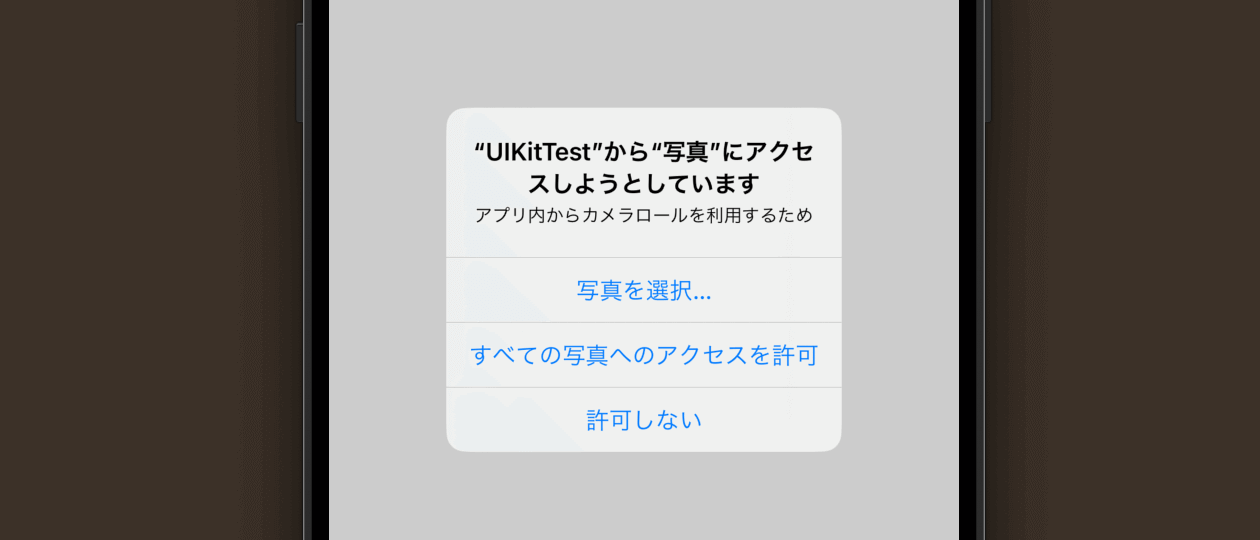
カメラなどへのアクセスはユーザーに明示的な許可が必要になります。各クラスのメソッドには承認状態を取得するメソッドと以下のような承認申請アラートを表示するメソッドが用意されています。

カメラへのアクセス承認状態取得
カメラへのアクセス承認申請アラート表示
フォトライブラリへのアクセス承認状態取得
フォトライブラリへのアクセス承認申請アラート表示
おすすめ記事:【Swift/PhotoKit】#承認状態を取得する
これらを駆使して現在の承認状態を取得し必要であれば申請を表示させるようにしておきます。
4.カメラUI画面の構築
続いてカメラUI画面を構築します。AVFoundationではカメラ画面(カメラビューや撮影ボタンなど)も自分でカスタマイズして実装できるのでそのために必要となるphotoView(カメラ画面)とshutterBtn(撮影ボタン)を定義しておきます。
さらに後述しますがAVFoundationで必要となる3つのプロパティもここで定義しておきます。
ここで実装するメソッドは以下の3つです。
- allowedStatus:承認状態識別(許可ならsetupAVCapture呼び出し)
- setupAVCapture:カメラ画面構築
- takePictureTapped:撮影ボタン
カメラを起動する処理を定義
allowedStatusメソッド
これは承認状態を識別して真偽値を返すメソッドです。
setupAVCapture
ここでは実際にカメラ画面を使用するための準備とUIの配置を行います。AVCaptureSessionで解説した流れで実装しています。また撮影ボタンのUI部品も追加しておきます。
takePictureTapped:撮影ボタン
ここではカメラ画面に配置する撮影ボタンのアクションを記述します。capturePhotoメソッドが実際に撮影を実行するメソッドです。
撮影後の処理を実装
最後に撮影した画像をデバイスに保存する処理を実装します。これはPhotoKitの機能を使用します。詳しい実装方法は以下の記事を参考にしてください。
おすすめ記事:【Swift/PhotoKit】デバイスに写真を保存・削除・更新する方法!
また撮影後の処理を実装するためにAVCapturePhotoCaptureDelegateプロトコルに準拠させphotoOutputメソッド(delegateメソッド)が呼び出せるようにしておきます。
公式リファレンス:AVCapturePhotoCaptureDelegate
これで全ての実装が完了しました。シミュレーターではテストできないので実機にビルドして試してみてください。

全体のコード
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











