【Swift UIKit】UICollectionViewの使い方!グリッドレイアウトの実装方法!

この記事からわかること
- SwiftのUIKitでグリッドレイアウトを実装する方法
- UICollectionViewの使い方
- UICollectionViewDelegate/UICollectionViewDataSourceプロトコルとは?
\ アプリをリリースしました /
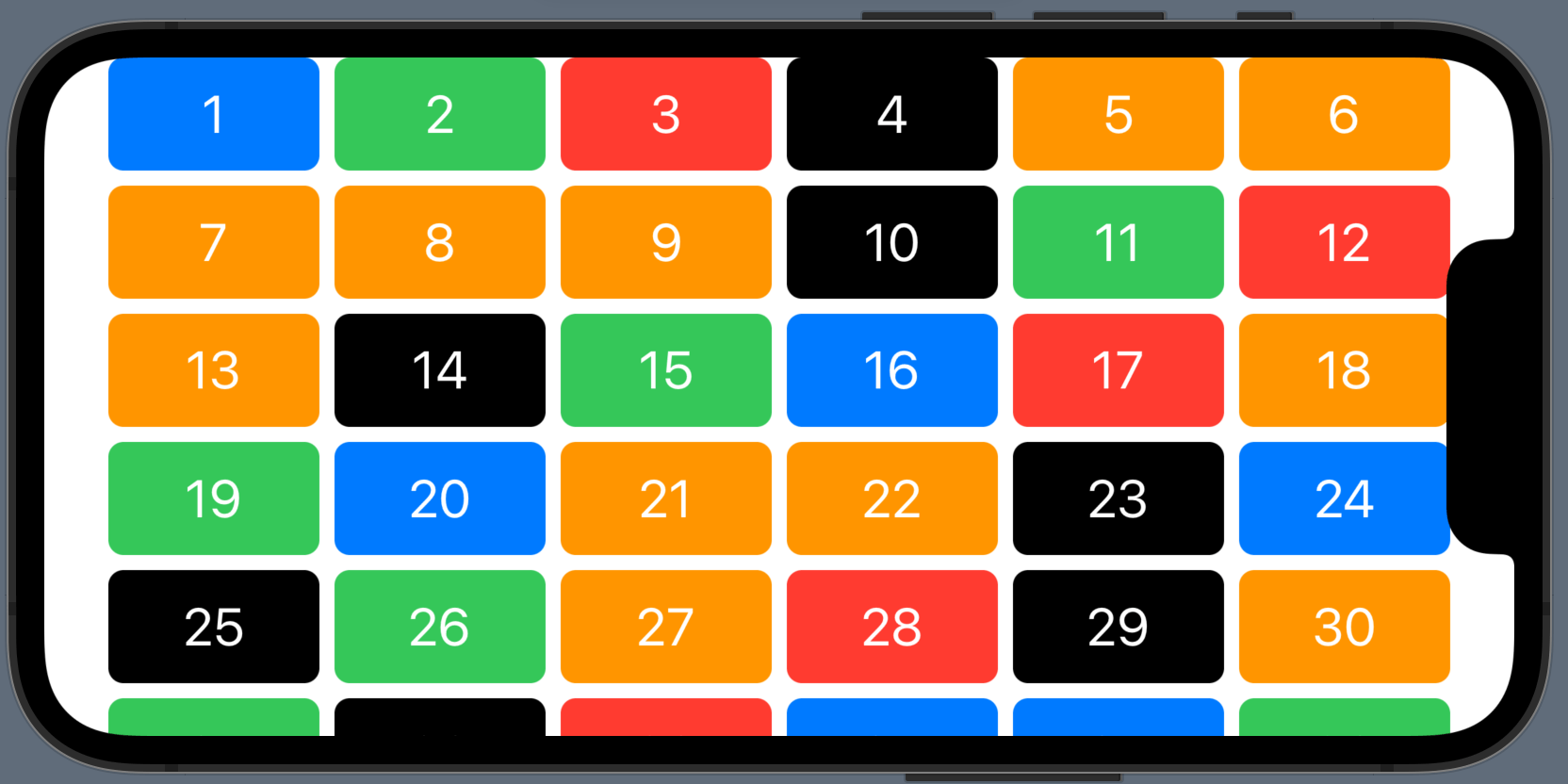
SwiftのUIKitでUICollectionViewを使用してグリッドレイアウトを実装する方法をまとめていきます。

UICollectionView
UICollectionViewはUIScrollViewを継承しているUI部品の1つでデータを整列して並べることができる機能を提供するクラスです。
SwiftUIではLazyVGridなどを使用して同じようなグリッドレイアウトを実装します。実装方法は大きく異なるので詳しくは以下の記事を参考にしてください。
おすすめ記事:【Swift UI】グリッドレイアウトの実装方法!LazyVGridとGridItemの使い方
実装の手順
今回はStoryboardを使用した実装方法です。
- StoryboardからUIを配置
- 表示させる項目を定義(dataSource)
- デリゲートを指定(delegate)
おすすめ記事:【Swift】delegate(デリゲート)とは?使い方とメリット
実装するにはUITableViewなどと同様にdataSourceとdelegateを設定する必要があります。そのためにViewControllerクラスにはUICollectionViewDelegateとUICollectionViewDataSourceプロトコルの準拠が必要になります。
おすすめ記事:【Swift UIKit】UITableViewの使い方!リストビューの実装方法
必要となるデリゲートメソッド
2つのプロトコルに準拠させたことでUICollectionViewを構築するために必要なデリゲートメソッドを呼び出せるので、任意の値や処理を渡してグリッドレイアウトの設定をします。最低限必要になるのは以下の2つのメソッドです。
公式リファレンス:UICollectionViewDelegate
公式リファレンス:UICollectionViewDataSource
グリッドレイアウトの実装方法
実際にStoryboardからグリッドレイアウトを実装する方法を見ていきます。
- StoryboardからUIを配置
- セルの識別子を入力
- UI部品を設置しTagを指定
- ViewControllerクラスに各プロトコルを準拠
- Storyboard(またはviewDidLoad内)からdelegateなどを紐付け
- 必要なデリゲートメソッドを定義
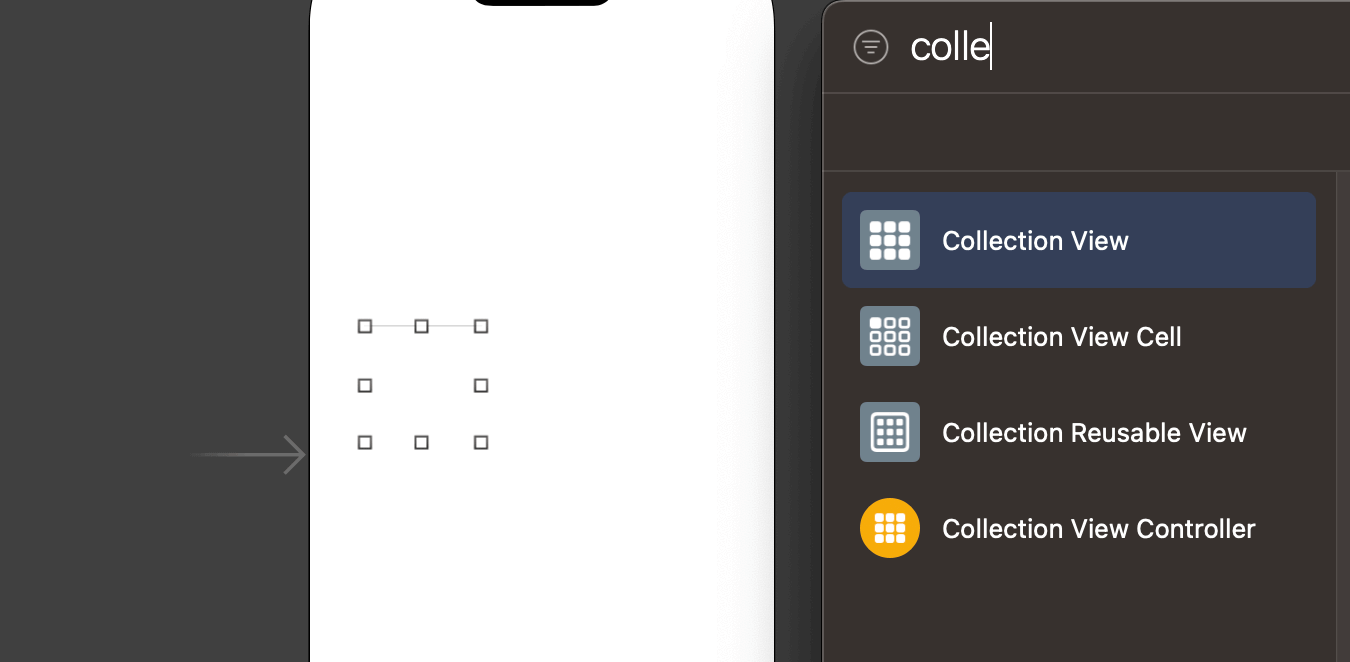
StoryboardからUIを配置
まずはStoryboardからUI(Collection View)を配置して画面いっぱいに広げておきます。

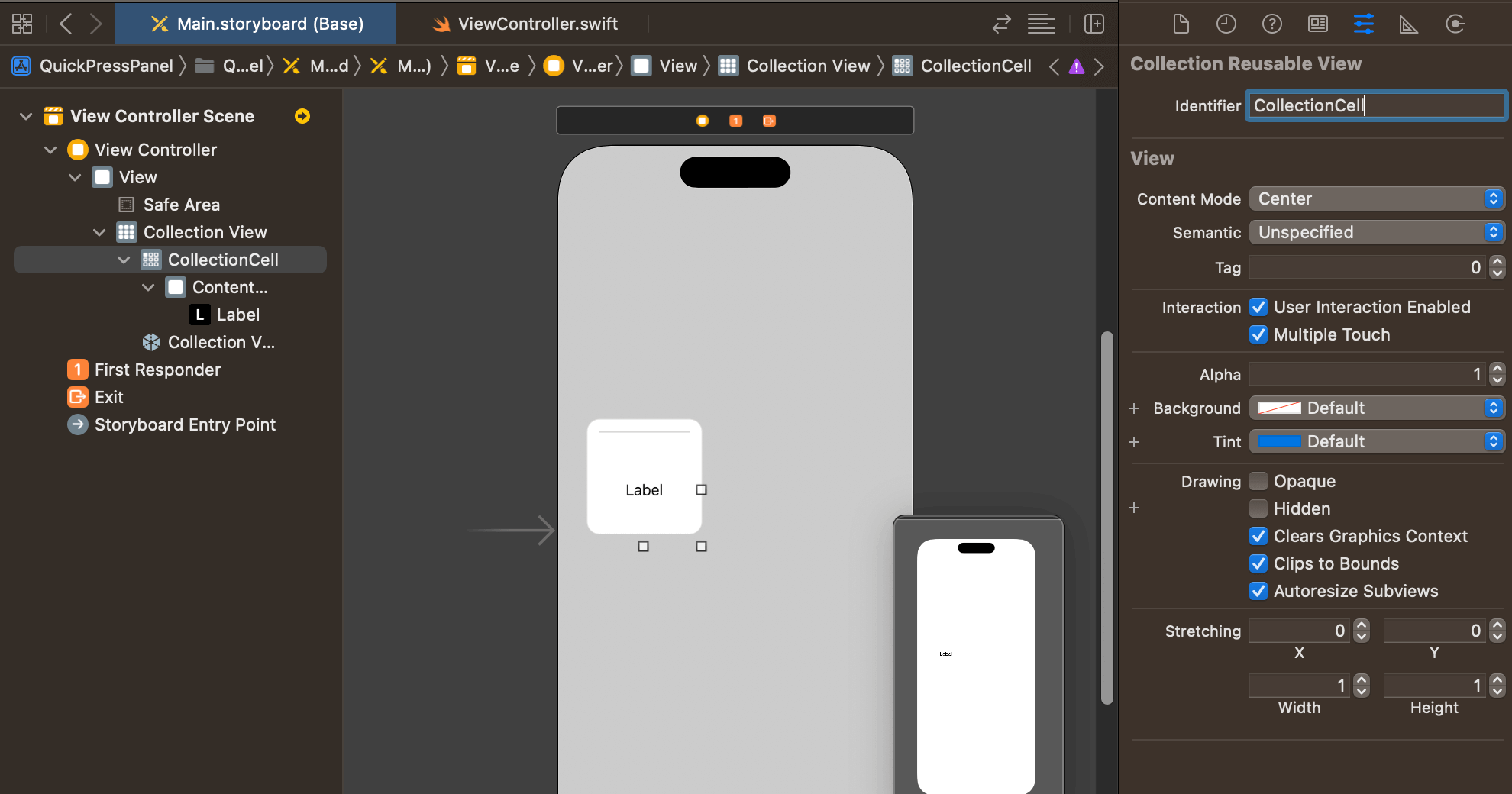
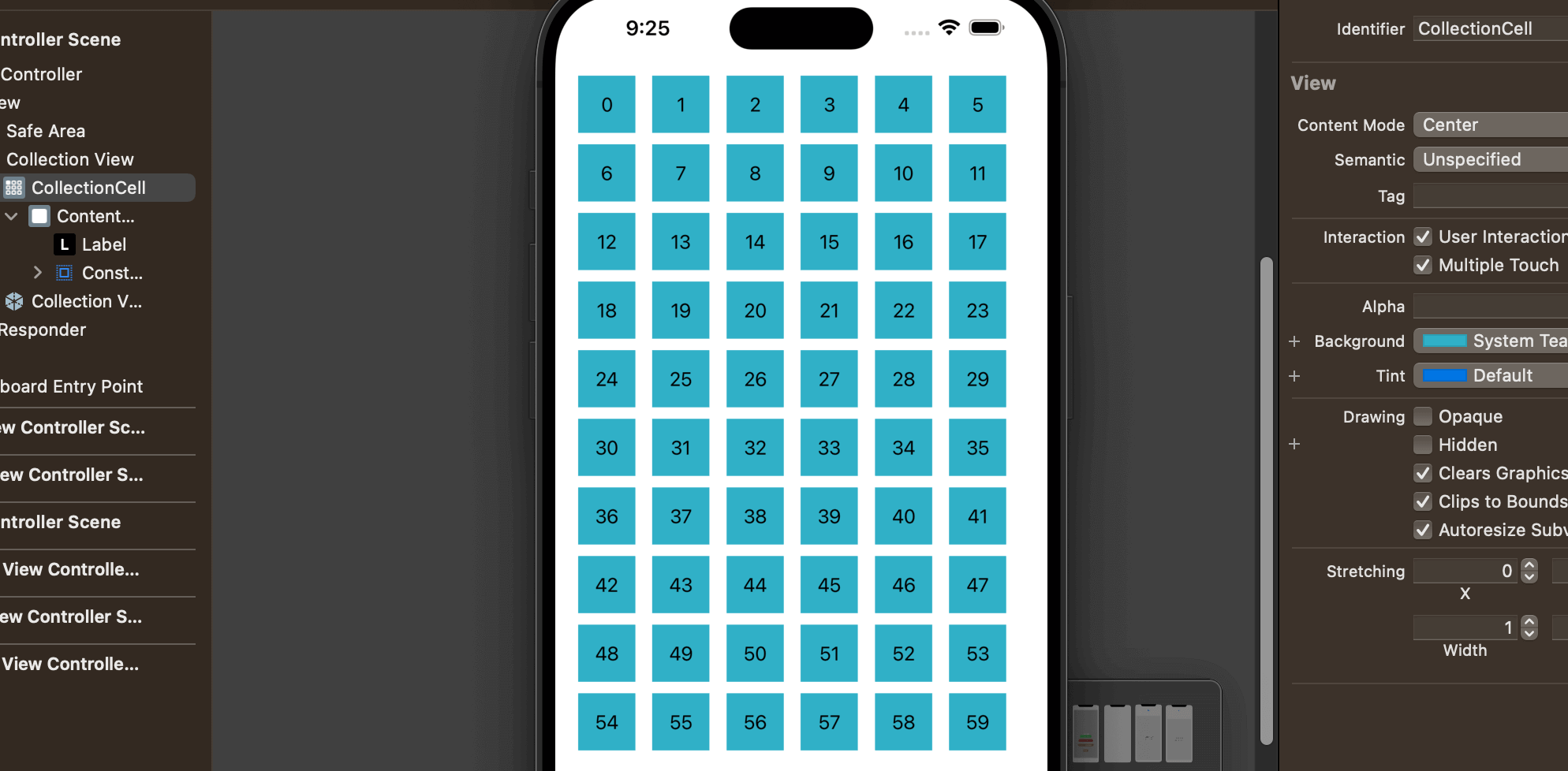
セルの識別子を入力
続いて識別子(identifier)を設定します。今回は「CollectionCell」としておきました。

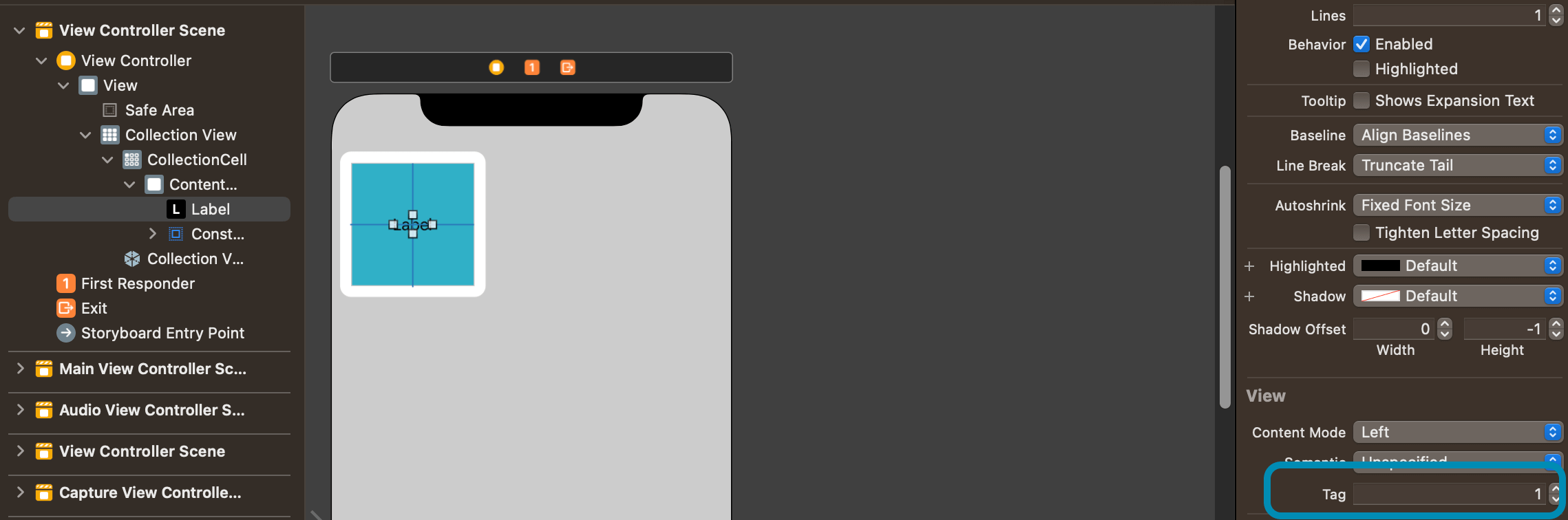
UI部品を設置しTagを指定
UI部品(UILabel)を設置しコードからアクセスできるようにTagを指定しておきます。背景色をつけておくと分かりやすいので設定しておきます。

ViewControllerクラスに各プロトコルを準拠〜必要なデリゲートメソッドを定義
プロトコルの準拠とStoryboard(またはviewDidLoad内)からdelegateなどを紐付け、必要となるデリゲートメソッドを記述し、今回は表示する値を配列として定義しておきます。

タップされた際に処理を実装する
グリッドレイアウトのデータをタップされた時に任意の処理を実装するにはcollectionView(_:didSelectItemAt:)を使用します。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











