【Swift UIKit】UIDatePickerの使い方!和暦や西暦、時間の表示方法と日本語化

この記事からわかること
- SwiftのUIKitでカレンダーで日付を選択するビューを実装する方法
- UIDatePickerの使い方
- ロケールなどの設定を変更するには?
- デバイスの設定に関わらず和暦や西暦、日本語化する方法
- デザインの変更
index
[open]
\ アプリをリリースしました /
SwiftのUIKitでUIDatePickerを使用して日付を選択できるビューを実装する方法や和暦や西暦などの指定方法をまとめていきます。
UIDatePicker
UIDatePickerはUIControlを継承しているUI部品の1つで日付を選択できる機能を提供するクラスです。
SwiftUIではDatePicker使用して同じようなビューを実装します。実装方法は大きく異なるので詳しくは以下の記事を参考にしてください。
おすすめ記事:【SwiftUI】DatePickerの使い方!ロケールを日本語設定にする方法
普通のUI部品と同じでStoryboardもしくはコードから追加するだけで簡単に実装することができます。

プロパティから変更できる設定
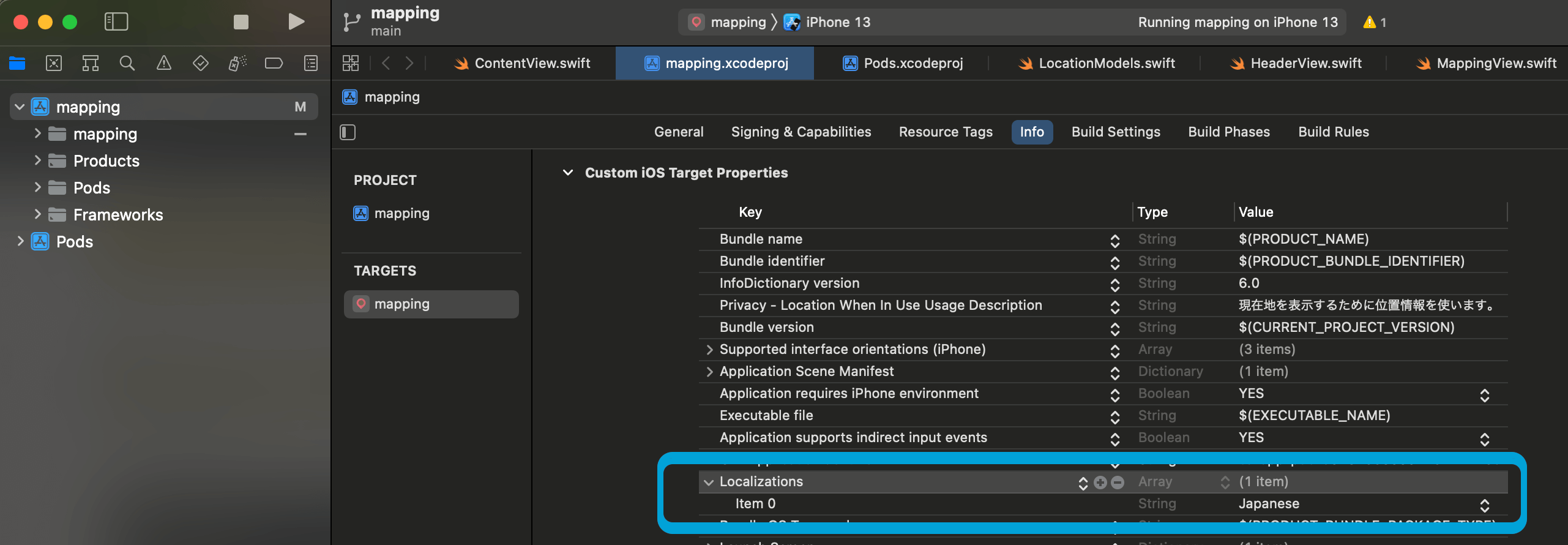
UIDatePickerクラスのプロパティからロケールや設定などを変更することができます。何も設定をしないとLocalizationsに設定されている言語が適応されます。ここを「Japanese」にすることでアプリ全体を日本語化することができるのでカレンダーも日本語表記になります。

おすすめ記事:【Swift/Xcode】アプリを日本語化する方法!Localizationsの設定
ロケール(日本語化)
カレンダーの表記を明示的に日本語にするためにはlocaleプロパティにja_JPを渡します。
タイムゾーン
表示する時間の場所を設定できます。
カレンダーの種類(和暦や西暦)
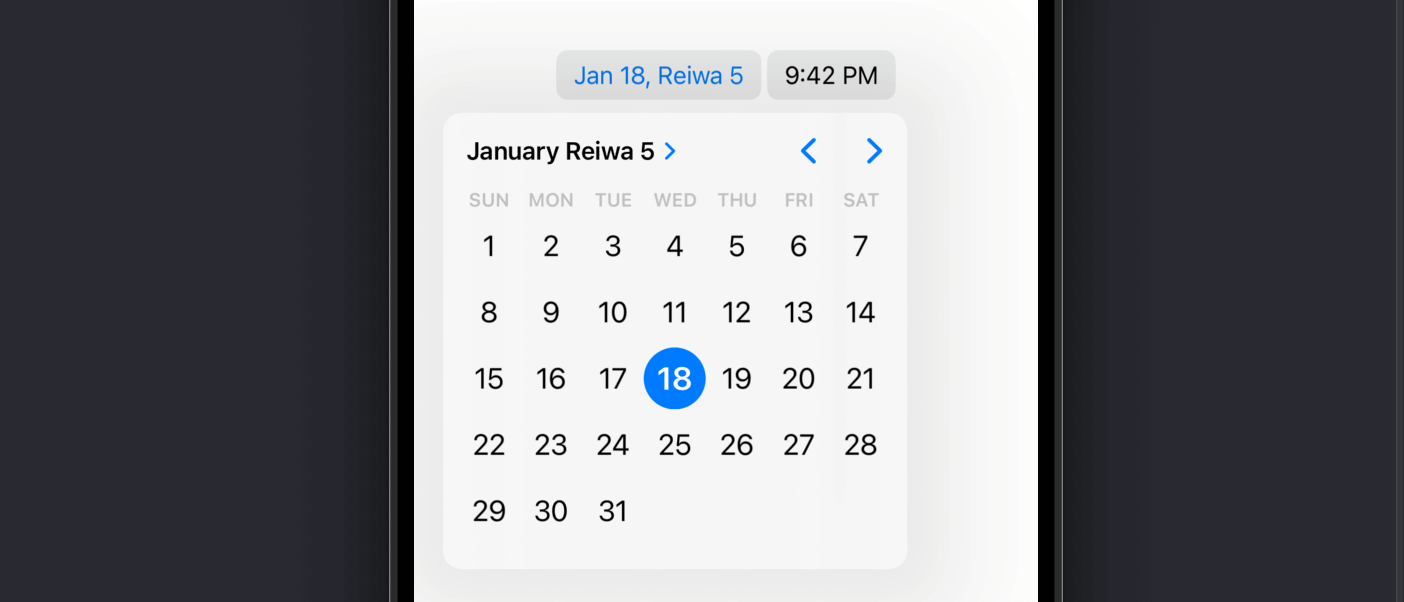
カレンダーの種類(暦法)を変更するにはcalendarプロパティにCalendar構造体を渡します。西暦(2023年)はgregorian、和暦(令和5年)にしたい場合はjapaneseを指定します。
デバイスの設定(暦法)を無視して表示させる
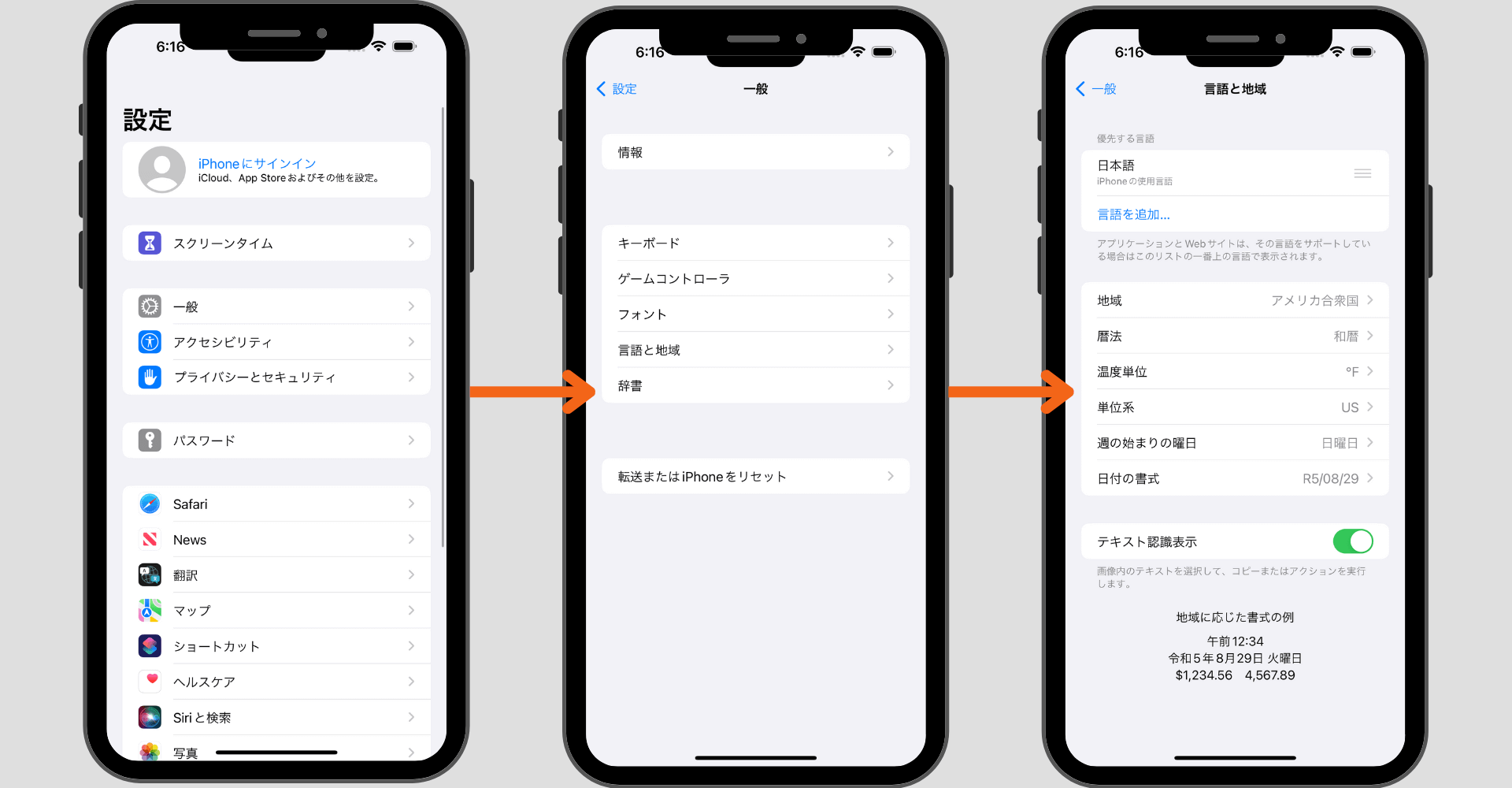
カレンダーの暦法を明示的に指定していない場合デバイスの「設定」>「言語と地域」>「暦法」に指定されている値が適応されます。calendarプロパティに値を渡した場合はデバイスの設定を無視して指定した値で表示させることができます。

デザインを変更する
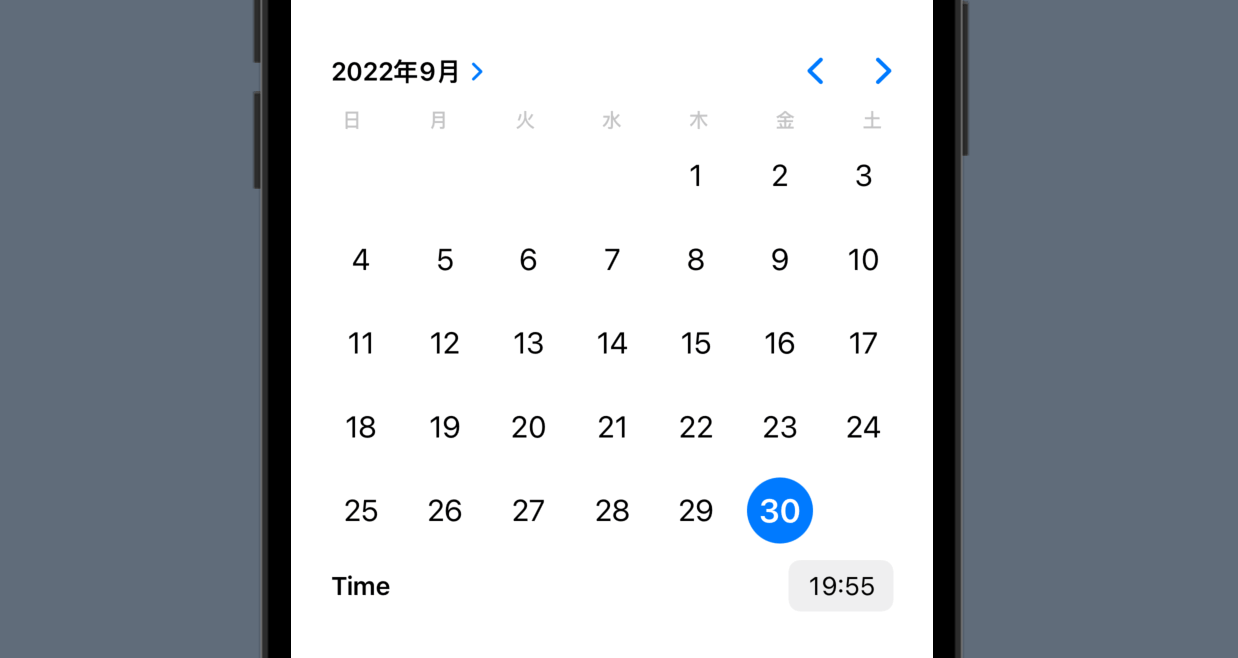
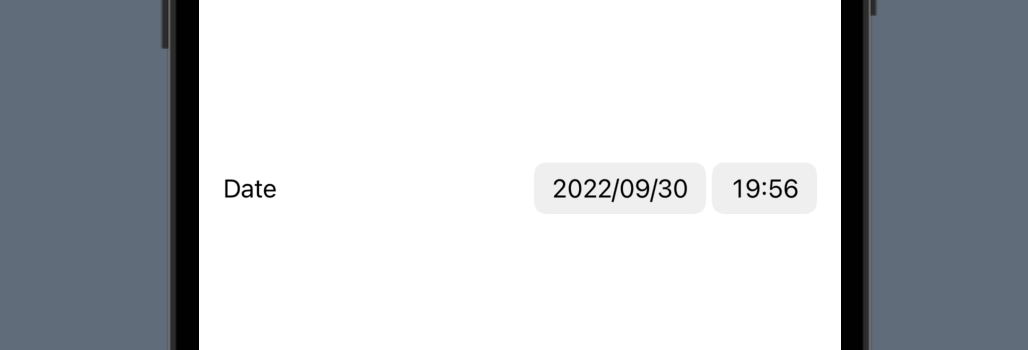
DatePickerのデザインを変更するにはpreferredDatePickerStyleプロパティにUIDatePickerStyle型の任意の値を渡します。
<č class="fas fa-check"> automatic

wheels

inline

compact

日付や時間のみにする
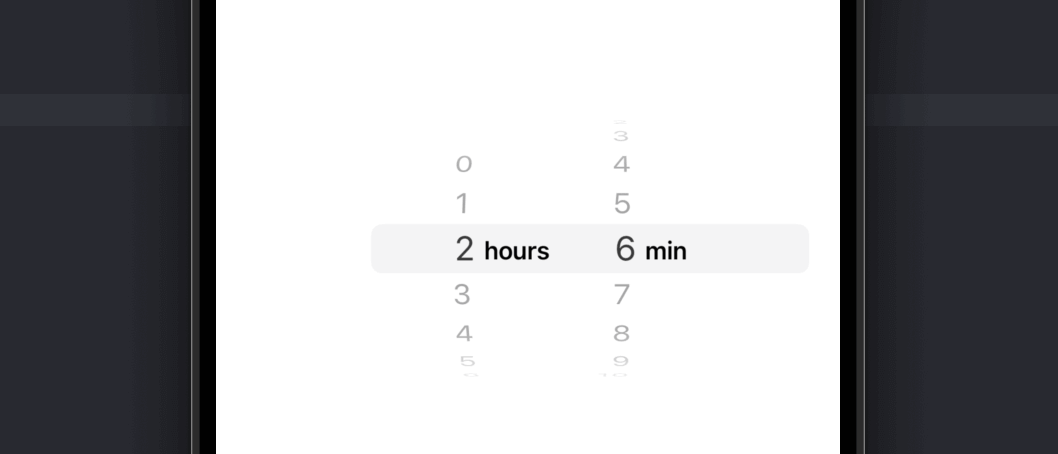
デフォルトでは日付と時間の両方が表示されていますが、日付のみや時間のみに変更する場合はdatePickerModeプロパティにUIDatePicker.Mode型の値を渡します。
例:カウントダウンタイマーの場合

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











