【Swift UIKit】UITableViewCellのaccessoryType/accessoryViewで右側にビューを表示する

この記事からわかること
- SwiftのUIKitでUITableViewCellの右側にアイコンなどを表示する方法
- accessoryType/accessoryViewプロパティの使い方
- AccessoryTypeで指定できる値とは?
- 画像やラベル、TextFieldを指定する方法
\ アプリをリリースしました /
SwiftのUIKitでUITableViewを使ったセルの中に右側にアイコンやビューを配置する方法をまとめていきます。UITableViewの基本的な使用方法はこの記事では解説しませんので、以下の記事を参考にしてください。
UITableViewでセル右側にアイコンを配置
UITableViewで表示しているリストの1行1行(セルと呼ぶ)の右側に以下のようにビューを設置する方法を探していたのですが、カスタムセルを作成するしかないかなと思っていましたがまさしくのプロパティが2つ用意されていました。
おすすめ記事:【Swift UIKit】UITableViewCellでカスタムセルビューの作り方!

- accessoryType:デフォルトのアイコンから配置
- accessoryView:カスタムで作成して配置
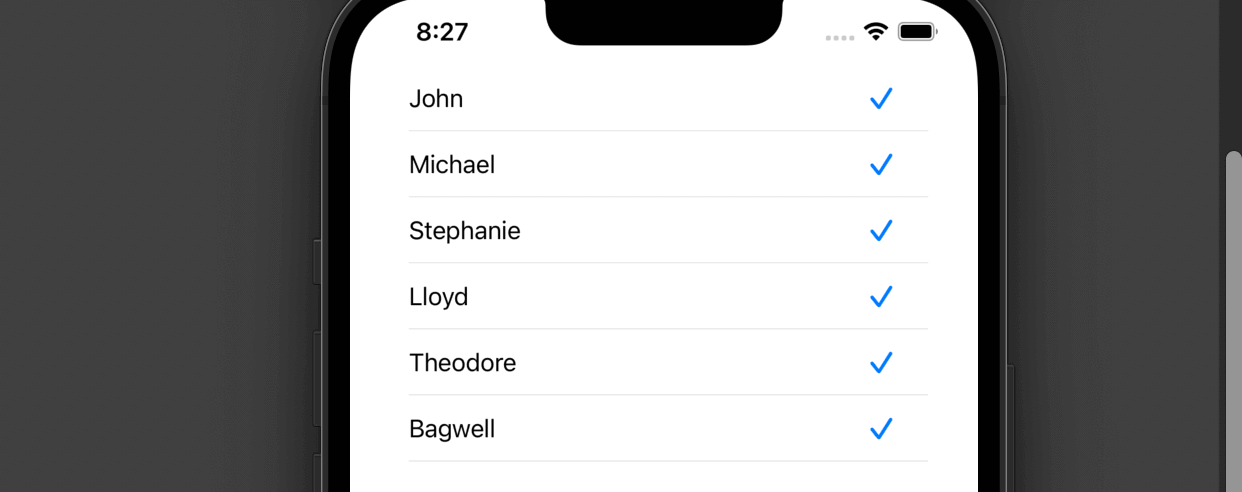
これらのプロパティを使うことで以下のようなビューを簡単に実装することができました。
accessoryType
UITableViewCellクラスのもつaccessoryTypeプロパティはセルの右側にアクセサリーを追加できるプロパティです。セルを構築するためのtableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath)メソッドの中でこのプロパティに値をセットすればアイコン表示されるようになります。
追加できるアクセサリーは列挙型AccessoryTypeに定義されている値になります。
AccessoryType
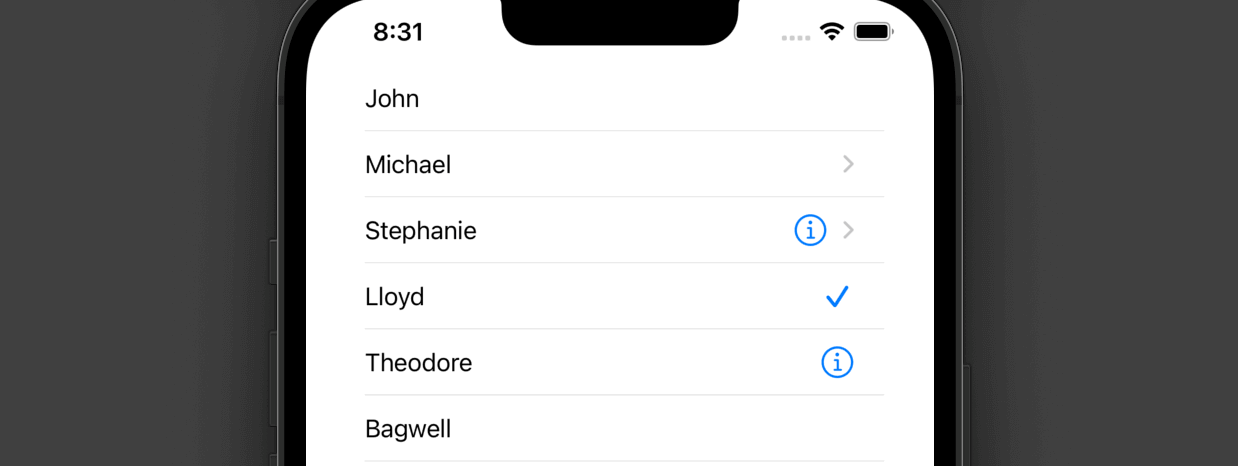
AccessoryTypeとして用意されているのは以下の5種類です。画面遷移の際に使用できる「>」マークや汎用性の高いチェックマークが既に定義されています。

セルによって表示させるアイコンを変更するにはindexPath.row(行番号)で識別して分岐させればOKです。
accessoryView
UITableViewCellクラスのもつaccessoryViewプロパティはセルの右側に自由にアクセサリービューを追加できるプロパティです。UIView型であれば表示できるのでとても便利なプロパティです。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











