【第2回】PHPでチャット機能の作り方!ユーザー切り替えの分岐と適切な終了処理

この記事からわかること
- ユーザーを切り替えたフラグの生成
- ユーザーを切り替えた時のデータ格納の分岐
- チャットログのリセット機能
- Topページに戻るときにセッションを破棄
\ アプリをリリースしました /
第1回:【自作】PHPでチャット機能の作り方!LINEのような会話形式のプログラムのコードを徹底解説!
前回でチャット機能の根幹部分は完成しました!以下のコードが前回の作成分です。
今回はチャット機能を1人でも楽しめるようにユーザーを切り替えられるようにしていきたいと思います。
ユーザー切り替え分岐
まず最初にHTML部分を記述していきます。chat-systemの中にタイトルとメッセージ、そしてユーザー切り替え用のフォーム部分を追加しておきます。
チャット入力のフォーム部分と同じくinput要素とlabel要素をidとforでリンクさせておき、typeは全てsubmitにしておくことで押したボタンだけの値(value属性)が格納されます。
そしてPOSTではなくURLからでもユーザーがどちらか識別できるようにGETでの値の受け渡しにしておきます。
またクラス属性にonがあるかないかでHTML表示の切り替えの指標にします。onがある方のみ色を変えることでどちらに切り替わっているか識別できるようにしています。
onをつけるか付けないかは$_SESSION['person']に格納されている値で判断します。後ほどセッションを使用するので今はコードの流れだけ理解しておいてください。
この章のポイント
- inputとlabelのリンク
- formのメソッドはGETにしておく
- input要素のタイプを全てsubmitにすることで押されたボタンの値のみ格納
- アクティブになっているユーザーをクラス「on」で識別しスタイルも別指定
これでアクティブになっているユーザー名が$_GET['person']に格納されています。切り替えはユーザーアイコンをクリックするか中央のチェンジアイコンをクリックするかで切り替えできるようにしています。
ユーザー切り替えのフラグ
GETに格納されたユーザー名をチャットを送信したりリロードした時にリセットされないようにGETやPOSTではなくSESSIONに格納しておきます。つまりセッションに入っている値がアクティブになっているべきユーザー名ということになります。
セッションを使用する際はまずセッションが使えるようにスタートさせないといけないのでファイルの上部にコードを付け加えておきます。(5行目)
関連記事:【php】SESSION(セッション)とcookie(クッキー)の違いは?メリットと仕組みを徹底解説!
その下に$_GET['person']に値が格納されていれば(ユーザーアイコンが押されていれば)フラグ(セッション)に追加する処理を記述しておきます。(8,9行目)
そして新規にページに訪れた時はユーザー1に、チェンジが押された時はアクティブになっているユーザーの反対をフラグの中に格納しておきます。(14~21行目)
ユーザーによるデータ格納の分岐
続いてアクティブになっているユーザーに応じてJSONファイルに格納するデータも変更しないといけません。現在はチャットを送信すると問答無用でユーザー1にしていましたがセッションの値によって格納するデータを分岐させます。
最初のデータ格納の部分に$_SESSION['person']の値による分岐処理を入れ込みます。
変更部分は$chat["person"]と$chat["imgPath"]の値です。それ以外は同じなのでifの外に書いても良いかもしれません。
チャット履歴をクリア
チャット機能のデモページのためチャット履歴を削除できるようにしておきます。
JSONファイルの中身を空にするだけで良いのでボタンが押されたら空にする処理を行います。
まずはボタンをページ上に作りましょう。chat-systemグループの外側に新しくフォームエリアを作り、その中にボタンを2つ生成しておきます。
1つはTopページに戻るボタンです。a要素でのジャンプでも良いですが、セッションの破棄を行わないといけないので戻るボタンが押されたらセッションを破棄してheader関数でリダイレクト処理でTopページに戻しています。
関連記事:セッションの破棄の仕方
2つ目がチャット履歴をクリアするボタンです。ボタンが押されたらfile_put_contents関数を利用してデータを空白で上書きしています。空にしたら自分自身へリダイレクトさせてチャット履歴の表示もクリアにしておきます。
関連記事:【php】ファイルの中身を空にする方法を解説!サイズをゼロにして削除しよう!
ユーザー切り替え時にCSSも変化
最後にbodyにユーザー識別用のクラスを付与してチャットの表示をCSSで整えます。CSSはもう記述済みですが、アクティブのユーザーのチャット履歴を右側に、相手側のユーザーを左側に表示されるようにしておきます。
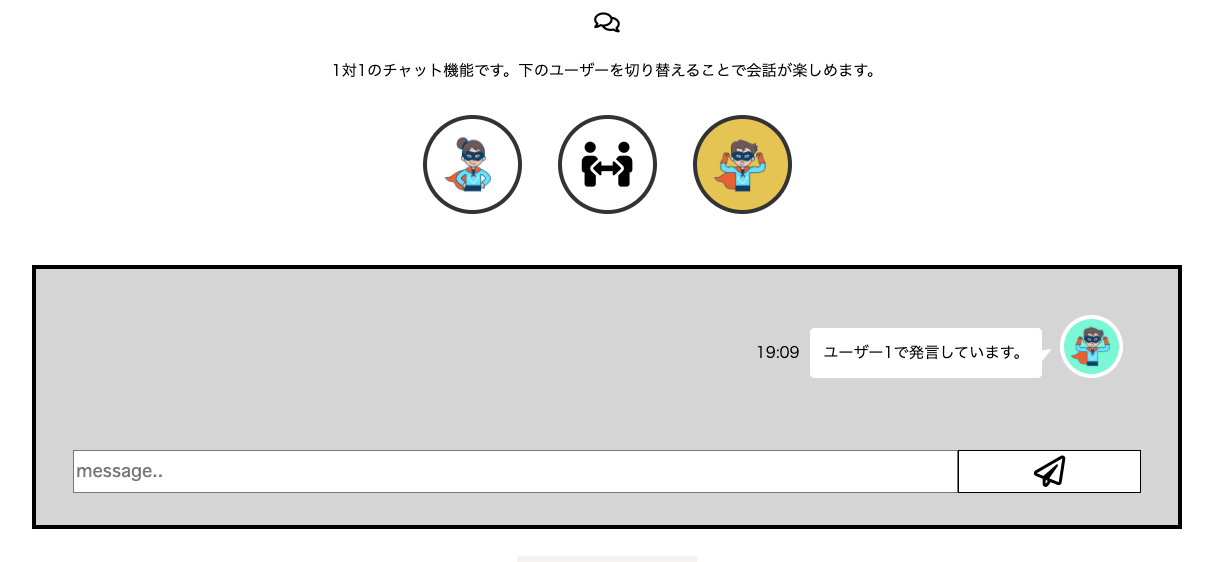
ユーザー1の時のCSS表示

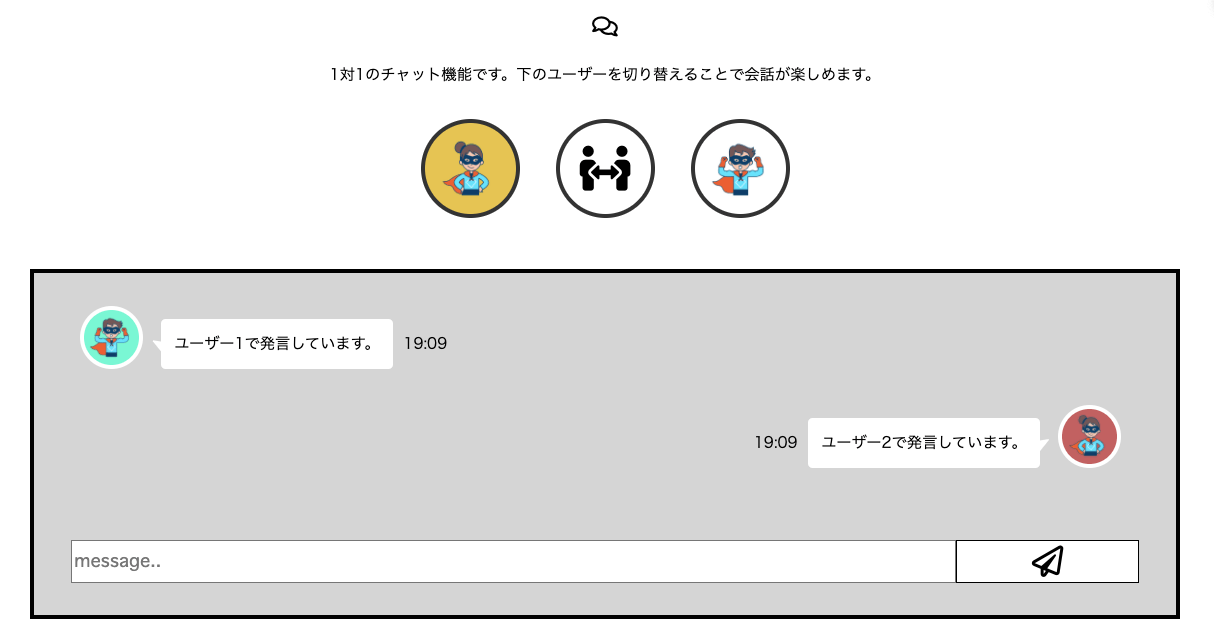
ユーザー2の時のCSS表示

最後に
これで全ての工程が終了しました。どうしても正常に動かない場合は気軽にお問い合わせください。どのような相談でも必ず返信いたします。
追記:2021/10/17
Ajax機能を使ってチャットログの自動更新機能を追加しました!
第3回:【Ajax】チャットログを自動更新して表示させる方法!phpとjavascriptで実装
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












