【Ajax】チャットログを自動更新して表示させる方法!phpとjavascriptで実装

この記事からわかること
- 完全自作で作るチャット機能
- チャットログの自動更新方法
- 相手のチャットが送信されるたびに取得して表示させるコード
- Ajaxの使い方
index
[open]
\ アプリをリリースしました /
PHP学習のためにPHPでチャット機能を自作する時に立ちはだかる壁がチャットログの自動更新です。
相手がチャットを送信したタイミングでこちらの履歴も更新させないとチャットになりませんよね
今回はチャット機能の根幹でもあるリアルタイムでの更新処理を解説していきます。
前提:チャット機能の作り方
PHPを主に使って完全自作でチャット機能を作る方法は⇩こちらの記事でも紹介しています。
今回はこの記事の続きでも、そしてこの記事とは別で作成していても使えるように解説していきたいと思います。とはいえ以下の条件だけは満たしていないと実装できないので注意してください。
チャットログ機能の必須前提機能
チャットログをファイルで管理
チャットログ機能の必須ファイル
- chat.php:チャット機能のトップページ
- chatlog.json:チャットログ格納用
- main.js:javascriptファイル
- chatlog.php:Ajaxで通信するログとファイルサイズ出力ファイル
チャットログ自動更新機能の仕様と流れ
まずは今回作成するチャットログ自動更新機能の仕様とプログラムの流れをまとめていきます。
チャットログ自動更新機能の仕様
- ログが増えたかどうかを0.1秒ごとに確認する
- 確認方法はファイルサイズを比較する
- チャットログが増えればログを都度表示
- Ajaxを使って実装
- Ajaxを使っても画面が少しチラつくので必要な時だけ非同期通信
チャットログ自動更新機能の流れ
- チャットページに通常アクセス
- ログファイルサイズをinput要素1に出力
- 0.1秒ごとに新しいログファイルサイズをinput要素2に出力
- input要素1の値とinput要素2の値が同じなら"3"を繰り返し
- 表示中のチャットログを削除し新しいチャットログを取得し再表示
- "2"に戻る
ざっくり説明するとこのような仕様と流れで作成していきます。肝となるのはファイルサイズの取得です。
今回のチャット機能はチャットログをファイル(JSONファイル)で蓄積していくのでファイルサイズが増える=チャットログが増えていると識別することができます。
JSONファイルとはjavascriptの記法を用いたテキストファイルのことです。データの追加、削除、操作がしやすくテキストファイルなので容量も軽く利便性も高い有用なファイル形式です。
チャットログ自動更新機能の作成方法
それではここから実際にコーディングしていきたいと思います。
まずはPHPでファイルサイズを取得する方法です。ファイルサイズは旧と新の2つを比較するので2つの格納場所を用意します。旧は変数$filesize新はスーパグローバル変数$_SESSION['filesize']に格納していきます。
最初にチャットログファイルの相対パスを格納します。セッションを使うのでセッションをスタートさせfilesize関数でファイルサイズを取得します。引数に取得したいファイルパスを指定するだけでファイルサイズが返ってきます。
empty関数は引数に指定した変数が空であればtrueを返す関数です。
ログがあれば表示させる
次にチャットログがあればログを表示させかつ2種類のファイルサイズをinput要素として構築します。なければ、2種類のファイルサイズのみをinput要素として構築しておきます。
input要素はtype="hidden"とすることでページには表示させないようにしておきます。
構築したHTML構造は変数$resultに格納しておきます。
あとはログを表示させたい箇所に$resultを持ってくるだけです。今回は"chat-area"の中に表示させておきます。
チャットログの構造
チャットログは以下のような構造で管理しています。8行目の$resultに格納しているのはただデータを取り出しているだけですのでそれぞれのログにあったデータを取り出してあげてください。
3階層目にチャットログを蓄積しています。画像や送信時間などチャットログに表示させたい情報を蓄積していきます。
Ajaxを使う場所
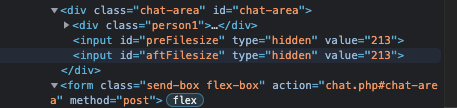
ここまででHTML上に以下のようにinput要素が表示されるようになります。

しかしここではまだファイルサイズが更新されないのでAjaxを使って常に最新のファイルサイズを取得してaftFileSizeに格納します。
Ajax(エイジャックス/アジャックス)とはページをリロードしなくてもwebページの一部分だけを更新する仕組みのことです。詳しくは⇩こちらの記事をご覧ください!
【javascript】Ajaxの使い方とは?phpのPOSTへの受け渡し方とコードを徹底解説!
preFileSizeとaftFileSizeの値が同じ時は常に現在のファイルサイズを取得し続け、値が違う時はチャットログ表示を更新するという流れです。
Ajaxでチャットログ自体を0.1秒ごとに更新し続けても良いですが、チャットログ全体を更新し続けるため画面がどうしてもチラついてしまいます。なのでチャットログ全体を更新した方が良いか(新しいログがあるか)をファイルサイズを用いて識別しているのです。
Ajaxでファイルサイズを更新処理
では実際にAjaxを使った更新処理のjavascriptコードを解説していきます。今回はチャットログなのでいつログが増えるか分かりません。なのでsetIntervalメソッドで発火のタイミングを0.1秒ごとにコントロールしておきます。
Ajaxの処理は関数resultLogにまとめて呼び出しやすくしておきます。
ここでのキーポイントはファイルサイズ値の差異によって分岐させているところです。
- 値が同じ→【chatlog.php?ajax=OFF】→aftFSのみ更新(9〜25行目)
- 値が違う→【chatlog.php?ajax=ON】→チャットログとpre+aftFS更新(27〜51行目)
Ajaxで通信する際にGETの値を変えることで処理を分岐させます。
ちなみに41行目で更新したチャットログは1番下に追加され表示されますがそのままではスクロールしないと見えない位置になってしまうため、44,45行目でスクロールできる範囲の1番下に表示を持ってくるようにしています。
overflow:scrollさせた要素を1番下にスクロール!位置座標を調整してチャットに使えるUIにしよう!
Ajax通信先のPHPファイルでの分岐処理
続いてAjax通信するPHPファイル(chatlog.php)の中身を記述していきます。
ここでは特別なことはありません。先程の流れをコードで表現するとこのようになります。
Ajaxでは非同期通信したPHPファイルに出力されている値(ページとして見た時に表示されている部分)をxhr.responseTextで取得することができます。
なので更新したい値をechoなどで出力すればOKです!
最後に
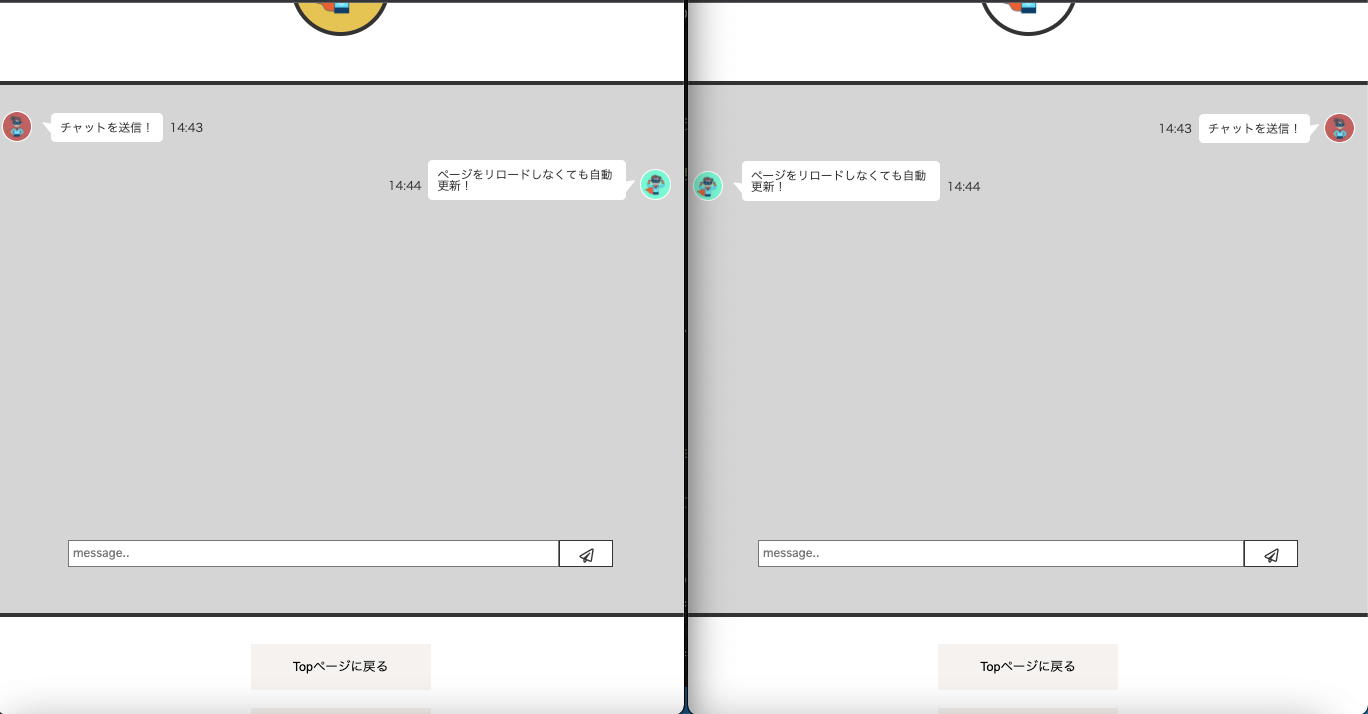
これで自動更新されるチャット機能が完成しました!
とはいえまだ完璧とはいえないので参考にしてもらえると嬉しいです。
 今回自作したチャット機能(←クリック)
今回自作したチャット機能(←クリック)
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












