【自作】PHPでチャット機能の作り方!LINEのような会話形式のプログラムのコードを徹底解説!

この記事からわかること
- phpで作るチャット機能の作り方
- チャット機能の仕組み
- 一緒に作りながら学べるチャット機能の説明
index
[open]
\ アプリをリリースしました /
実際に私が作ったチャット機能と同じものを真似して作れるように説明していきます。途中に出てくるコードの意味や挙動、仕組みなどPHPを学習しながら解説していきたいと思います!
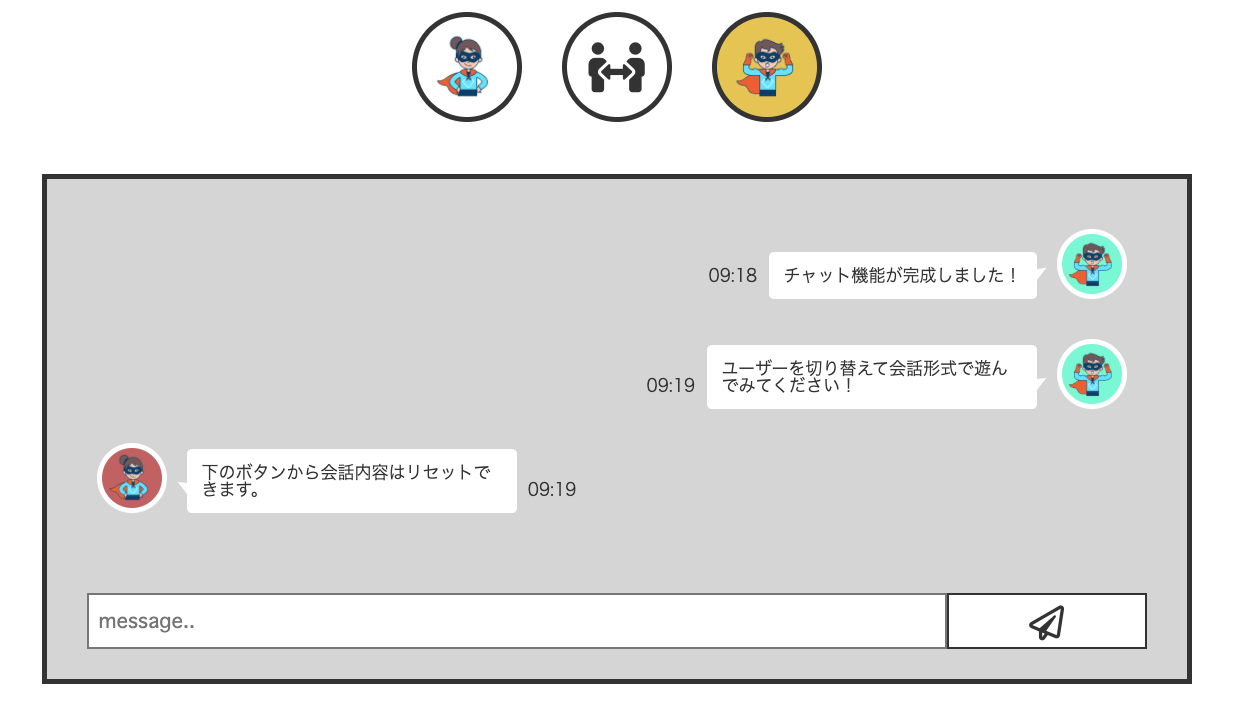
ちなみに今回作成したのはこのような感じのチャット機能です。
自作したチャット機能(←クリック)
自作したチャットの構造と機能
今回はデモページの作成のため1人でも楽しめ、誰でも発言可能なチャット機能にしています。とはいえチャット機能の仕組みは変わらないため実際のDMやLINEのように簡単に流用することもできます。
チャット機能
- 入力欄と送信ボタン
- 送信すると予め決められた画像を表示
- 送信時間も表示
- チャットログはデータベースではなくJSONファイルに格納
- チャットログがあれば常に表示
- チャットログは大きさを指定してCSS:overflow:scrollを指定
- 送信時やリロード時に最新の投稿が見えるようにする
- 画面リロード時のPOSTの二重送信対策
- ユーザーを切り替えることで1人で楽しめるように
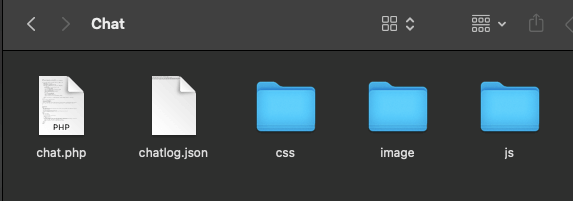
チャット構造(必要なファイル)

- chat.php
- chatlog.json
- css/style.css
- css/Font Awesomeファイル(公式サイトよりダウンロード)
- image/チャットアイコン画像2枚
- js/main.js
使用言語と実行環境
- PHP
- HTML
- CSS
- PC:mac(環境)
- Local:MAMP(環境)
HTMLでフォーム部分を作る
まずはHTMLで文書を作成します。ファイル名は「chat.php」とします。のちのちphpファイルとして扱うので拡張子は「.php」でOKです。
HTMLのhead内はいつも通りのCSSやjsファイルの読み込み処理を書いておきます。
これでHTMLでの基礎部分が完成です。この時点で作成しているのはhead内の文書情報と入力フォーム部分です。
mainの中にchat-systemがありその中にsend-boxでグループ分けしています。chat-systemの中には後で違うグループも入れますが今はsend-boxだけで進めていきます。
入力フォームはチャット入力用のtextareaと送信ボタン用のinputです。
input要素とlabel要素のリンク
input要素にid属性を、label要素にfor属性を付与することで2つをリンクさせることができます。
↑例えばこのように紙飛行機をクリックしても入力値にフォーカスが当たります。↓コードはこうなります。
この状態ではinput要素も見えてしまっているのでCSSでdisplay:noneを指定してlabel要素だけにすればOKです。
今回はCSSは説明しないのでこの記事の最後にCSSの中身を全て記述しておくのでコピペして使用してください!
form要素でPOSTに値を送信
入力された値はPOSTで受け取りたいためform要素のmethod属性に「POST」を指定します。
飛ばすファイルを指定できるaction属性をchat.php#chat-areaとすることでid:chat-areaの場所に送信後の画面を移動させます。id:chat-area」はまた後でHTMLに組み込みます。
目次機能の見出しへジャンプするのと同じ仕組みですね!
それではここからはphpでの処理に移っていきます。
POSTで入力値を取得する
では先にやることを整理しておきます。ここでやるのは以下の内容です。
- 入力値を元にデータを連想配列に格納
- 連想配列に格納されたデータをJSONファイルに蓄積
- POSTの二重送信対策のためリダイレクト
POSTで取得した値をchat配列に格納しておきます。POSTを取得する時は最初に$_POST['submit']が存在し、なおかつ中身が「送信」であるかを確認しておきましょう。
画像は好きな画像を2枚用意しimageフォルダの中に入れておいてください。
chat配列の中には連想配列で人、画像パス、時間、チャット本文を格納します。
date関数で「H:i」形式を指定することで24時間表示(例16:20)の時間と分数を取得してくれます。「h:i」(小文字)だと12時間表示(例4:20)になります。
入力値が直接入る「チャット本文」はhtmlspecialchars関数でエスケープ処理を施しておきます。
関連記事:クロスサイトスクリプティングの対策コード【htmlspecialchars関数】
この4つの項目をフォーマットとしてデータを蓄積していきます。
チャットログをJSONファイルに格納する
今回チャットログの蓄積先はJSONファイルです。JSONファイルはデータの管理、操作が非常に楽なテキストファイルの1種です。データベースを使うより簡単にデータを蓄積、取得することができます。JSONファイルのことをもっと知りたい方は↓こちらの記事をご覧ください!
関連記事:JSONファイルの構造とは?配列と連想配列の違いを理解して正しい記法を覚えよう!
phpでのJSONファイルの扱い方と挙動はだいぶ長くなるのでこちらの記事にまとめてあります。
関連記事:PHPでJSONファイルの扱い方を徹底解説!作成、追記、読込などの基本的な動作と注意するべきポイントとは?
ここでの処理の流れを確認してみましょう!
phpでjson_encode関数を使用することでデータを自動でJSON形式にエンコード(符号化)してくれます。エンコード処理の前に連想配列に入れたいのでファイルがある時(追記処理)とない時(新規作成処理)で前準備を工夫しています。
追記処理と言っていますが行っているのはファイルデータを取得してそのデータにチャットログを追加→既存のファイルに上書きです。
チャットログJSONファイルの構造
JSONファイルのここでの構造はやや複雑になっています。
取り出す際も階層が深い分ややこしくなるので注意してください!
3階層目にチャットログを蓄積していきます。
POSTの二重送信対策
POSTで入力値を扱う時に適切な処理をしないと,ページをF5やcommand+Rを押してリロードすると先ほど入力した内容がもう一度送信されてしまいます。
これを防ぐにはPOSTでの操作を終えた後に自分自身にリダイレクトさせるとPOSTの値をリセットすることができます。
詳しくはこちらの記事をご覧ください。
関連記事:【php】リロード対策!postを重複しないように自分自身にリダイレクトさせて解決しよう!
header関数のLocationヘッダにURLを指定することでリダイレクトさせることができます。サーバーやホスト名に依存しないように現在のホスト名やディレクトリを自動で取得できる関数を使って保守性を高めておきます。
※MAMPでこのコードを使うと一度表示されませんが、そのままURLをもう一度読み込めば問題なく動きます。。。
一応保守性の高いコードはコメントアウトしておきローカル環境での動作確認用に相対パスのリダイレクトも載せておいたので切り替えてご使用ください。
チャットログを取得し表示する
続いてJSONファイルに格納してあるログをページ上に表示していきます。ログがあれば表示なければ何も表示しないように分岐できるようにしておきます。
file_get_contents関数は中身があればそのデータがなければfalseを返す特性を利用して分岐処理させます。
格納時にデータをエンコードしていたので取得する際はデコード(複合化)して使えるデータに変換します。phpのオブジェクトを扱う時のようにデータの下層へと掘り進め、必要なデータを元に変数$resultの中にHTML文書を組み立てておきます。
変数$resultに格納する際はisset($result)で中身が空かどうかを確認します。ここで7行目のif文を無くすと初回のみ変数$resultが空の状態のまま参照しようとしてNotice: Undefined variable: resultのようなエラーが出てしまいます。
JSONファイルからデータを取り出す時のコツもこちらの記事にまとめてあります。
関連記事:PHPでJSONファイルの扱い方を徹底解説!作成、追記、読込などの基本的な動作と注意するべきポイントとは?
あとは好きなところに$resultを表示させるだけなので入力フォームの上に表示させておきます。
chat-systemの中に新しいグループchat-boxを作りその中にチャットを表示するエリア(chat-area)と最初に作成したフォームを入れ込んでおきます。
ここまで作成できたら一度ファイルを開いてみましょう。そのまま開いてもphpは動作しないのでローカル環境でURLを指定して開きましょう!MAMPでいうと「htdocs」の中に今回作成しているchatファイルを置いて「http://localhost/chat/chat.php」と指定すれば開けるはずです。
CSSファイルを読み込んでいれば下画像のようになるはずです。この時点でもチャット機能は正常に動作するので試してみてください。

チャットを送信するともしかしたら「このサイトにアクセスできません」と出るかもしれません。先ほども説明した通り$_SERVERを使ったheader関数が上手く動作しないことがありますがもう一度URLを読み込めば正常に動きます。またこれはローカルのみでの挙動で実際にサーバーにアップロードしたファイルではこの現象は起きませんでした。
今回やったこと
長くなってきたので続きは次回にしていきます。その前に今回やったことをおさらいしておきましょう!
- HTMLでの文書基盤作成
- CSSでのデザイン
- 入力値をPOSTで処理
- JSONファイルに格納
- JSONファイルから取得し表示
ここまでで半分ほど作業が完了しました!次にやらなければいけないことは以下の通りです!
- ユーザーを切り替えたフラグの生成
- ユーザーを切り替えた時のデータ格納の分岐
- チャットログのリセット機能
- Topページに戻るときにセッションを破棄
第2回:【第2回】PHPでチャット機能の作り方!ユーザー切り替えの分岐と適切な終了処理
第3回:【Ajax】チャットログを自動更新して表示させる方法!phpとjavascriptで実装
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
CSSファイルの中身
いかにCSSを載せておきます。コピペしてご使用ください。











