Flutterとは?インストール〜開発環境構築までの手順!プロジェクト作成

この記事からわかること
- Flutterとは?
- インストール方法と開発環境構築までの手順
- iOS/Androidのシミュレーターでアプリを起動させる方法
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Meerkat
- Xcode:16.3
- Flutter:3.32.5
- Dart:3.7.2
- Mac M1:Sequoia 15.4
Flutterとは?
FlutterとはiOS、Android、Webなどクロスプラットフォームで動作するアプリケーションを開発するためのフレームワークです。Googleが開発し、オープンソースなフレームワークになっています。
本来ならiOSならSwift、AndroidならKotlin、WebならPHPなどそれぞれ言語を習得する必要がありますが、Flutterでは「Dart(ダート)」と呼ばれる統一の言語を使用してそれぞれの環境で動作させることが可能です。
そのため開発コストを大幅に削減することができ、開発自体もビューを構築するためにウィジェットと呼ばれる単位で豊富に用意されているためデザインに富んだUI構築がスムーズに行うことができます。
iOS/AndroidのUI構築
Flutterでは「Widget」と呼ばれる単位でUI部品が定義されています。このWidgetは「Androidデザイン(Material)」と「iOSデザイン(Cupertino)」が簡単に実装できるようにパッケージ化されています。これによりAndroidぽいアプリやiOSぽいアプリの実装コストが大幅に削減することが可能になっています。
※ 「Cupertino(クパチーノ)」という名前は、Apple本社があるアメリカ・カリフォルニア州の都市から取られているようです。
デメリット
メリットが多く感じるFlutterですがデメリットも存在します。
ネイティブ機能を使いにくい
iOSやAndroidがそれぞれOSごとに持っている機能(カメラやBluetooth、位置情報など)を使用したい際にネイティブのコードを呼び出す必要がある場合があり、flutterとの統合が複雑になることがあります。
UIカスタマイズ
FlutterではGoogleが推奨するマテリアルデザインやAppleライクなCupertinoデザインを活用することが可能ですが、プロジェクトに依存するようなデザインやアニメーションの実装が複雑になることがあります。
インストールする方法
FlutterをMacで利用できるようにするにはFlutter SDKをインストールする必要があります。公式サイトからダウンロードできるので自分のMacのCPUにあった方をダウンロードします。

※CPUを確認するには上部メニューの「」>「このMacについて」>「プロセッサ」か「チップ」の項目が「Intel Core i5」または「Apple M1」であるか確認する
「flutter」フォルダの移動
ダウンロードできた「flutter_macos_arm64_3.13.5-stable.zip」を解凍すると「flutter」フォルダが生成されます。現時点ではダウンロードフォルダの中にあるかと思いますので[ユーザー]/developmentディレクトリを作成してその中で管理するようにしていきます。
パスを通す
flutterコマンドが実行できるようにパスを通していきます。
これでインストール作業は完了です。正常にコマンドが実行できるか確かめてみます。
※ 上記の方法ではSDKを手動でインストールしましたが複数人での開発の場合はFVMを活用することをお勧めします。FVMを使用することでプロジェクトごとにSDKをインストールして使用することが可能です。
開発環境の構築方法
flutterで両OSのアプリを開発できるようにするためにはそれぞれのIDE(統合開発環境)やライブラリなどをインストール、セットアップする必要があります。
必要になるもの
- Xcode:Apple製アプリ用開発環境(IDE)
- Android Studio:Android製アプリ用開発環境(IDE)
- Cocoa Pods:Swiftライブラリ管理ツール
- VS Code:エディタ
- Chrome:ブラウザ
現時点で環境が整えられていないものはflutter doctorコマンドを実行すると教えてくれます。チェックマークが全てついていれば環境が整っていますが、ビックリマークやバツマークがついている場合は環境が整えられていないので別途インストール、セットアップが必要です。
Android toolchain
後述するAndroid Studioがインストール済みなのに「Android toolchain」でエラーが起きた場合は以下の記事を参考に解消してください。
「cmdline-tools component is missing」の解決法
おすすめ記事:【Mac/Flutter】cmdline-tools component is missingの解決方法!
「Android license status unknown」の解決法
おすすめ記事:【Mac/Flutter】Android license status unknownの解決方法!
Xcode:Apple製アプリ用開発環境(IDE)
「Xcode」はApple製のアプリ開発を行うための統合開発環境(IDE)です。アプリとして提供されているためApp Storeから簡単にインストールすることが可能です。容量が大きくインストールに時間もかかるので注意してください。

Android Studio:Android製アプリ用開発環境(IDE)
「Android Studio」はAndroid製のアプリ開発を行うための統合開発環境(IDE)です。公式サイトよりインストールすることが可能です。

Cocoa Pods:Swiftライブラリ管理ツール
「Cocoa Pods」はSwiftライブラリ管理ツールです。こちらはコマンドラインツールになるのでMacであればHomebrewなどを利用してインストールします。以下記事でHomebrewを使用したインストール方法を紹介しています。
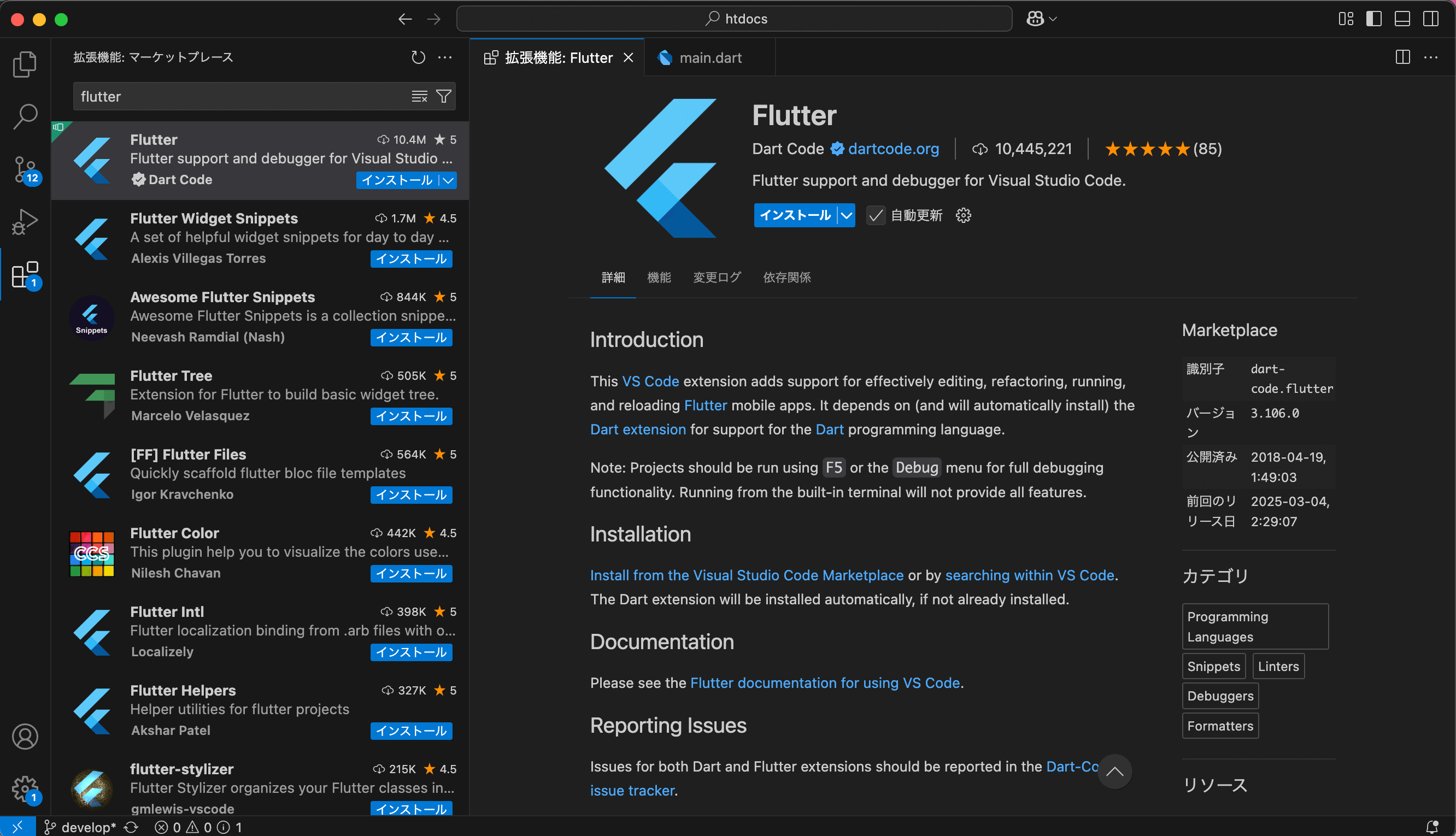
VS Code:エディタ
「VS Code」はプログラミング言語を記述するエディターツールです。実際にFlutterで開発を進めていく際には「VS Code」を使用してコードを記述していきます。(「Android Studio」でもOK)

公式サイトよりインストールすることができるので詳細は以下の記事を参考にしてください。
インストールが完了したらFlutterで使えるようにセットアップしていきます。VS Codeを立ち上げて「Flutter」という拡張機能をインストールしておきます。これでVS Code上から実装の定義などを確認したりすることができるようになります。

プロジェクトの作成方法
ここまででFlutterの導入から開発環境の構築まで完了したので実際にプロジェクトを立ち上げてみます。作成したい階層に移動したらflutter create [アプリ名]コマンドを実行します。
無事コマンドが成功したら、Flutterプロジェクトが作成されているので階層をプロジェクトルートに合わせます。
プロジェクトを起動させるにはflutter runコマンドを実行します。実行するとプロジェクトを起動する環境を問われる(mac or Chrome)ので該当の番号を入力します。
例えば「macOS」で進めるために1を入力後しばらくすると以下のようにデモプロジェクトが立ち上がります。

起動中にターミナルにコマンドを入力することで特定の操作を行うことが可能です。
終了したい場合はqを入力すればプロジェクトを終了させることが可能です。
iOS/Androidのシミュレーターで確認する
先ほどはMacで動作させましたがiOS/Androidのシミュレーターで動作を確認する方法も紹介しておきます。iOS/Androidともに基本的な手順は同じです。
手順
- シミュレーター/エミュレーターを起動させる
- flutter devicesコマンドでデバイスIDを確認
- flutter run -d [デバイスID]コマンドでデバイスを指定して起動
iOSの場合
iOSの場合はopen -a Simulatorコマンドを実行して「Simulator」アプリを起動します。「Simulator」はXcodeをインストールしていれば一緒にインストールされるアプリです。
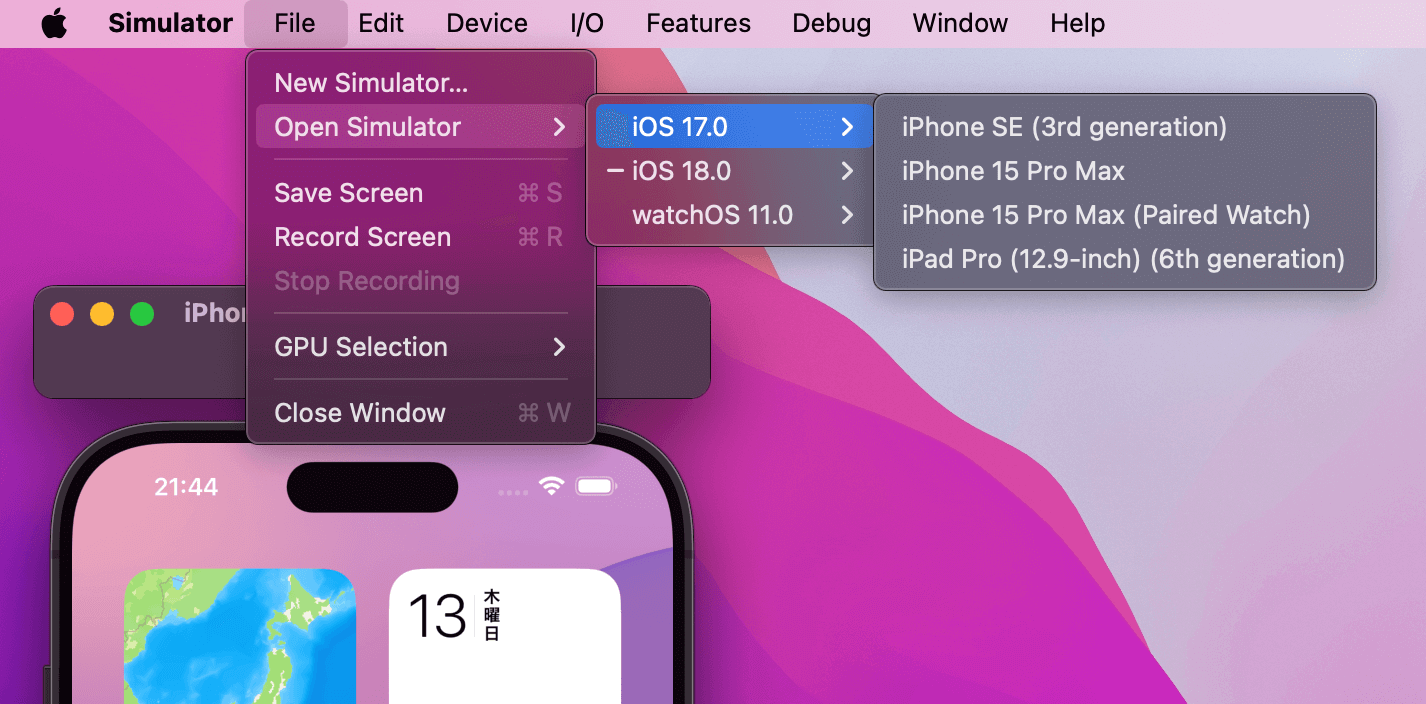
アプリが起動すればシミュレーターが立ち上がりますが任意の機種で確認したい場合は上部メニュー「File」>「Open Simulator」から登録してある機種を選択することが可能です。

Androidの場合
Androidの場合は./emulator -avd デバイス名でエミュレーターを起動させることが可能です。以下の./emulatorコマンドが実行できるようにカレントディレクトリを先に移動しておきます。
アプリを起動させてみる
Flutterのアプリを起動させるためにflutter devicesコマンドでアクティブなデバイスのIDを取得します。見にくいですが1つ目の「•」の後にあるのがデバイスIDになります。以下の場合はAndroidならemulator-5554、iOSならE22E3D37-4ACB-48F4-A27F-7FEE89A6DDE9になります。
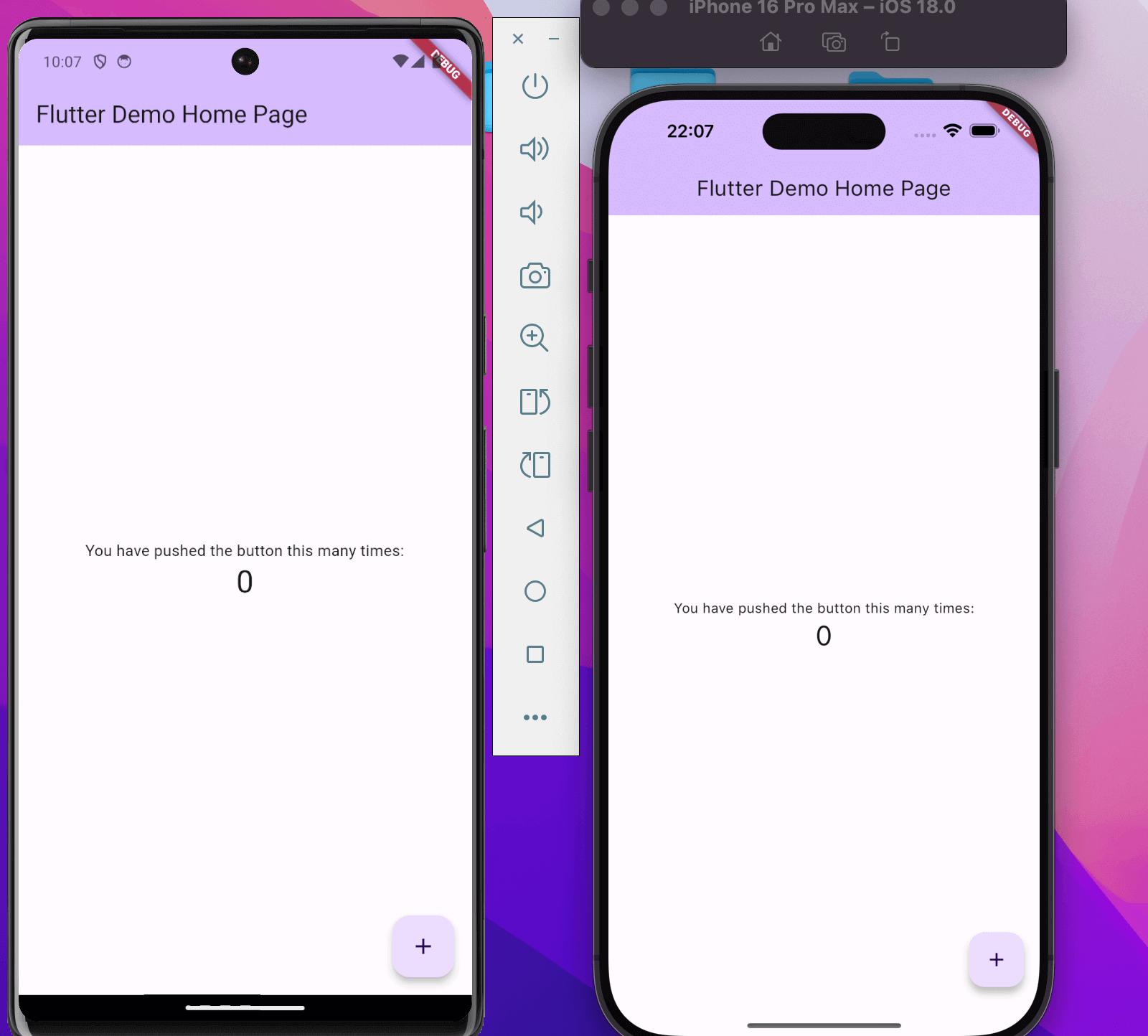
実際にアプリを対象のデバイスにビルドするにはflutter run -d [デバイスID]コマンドを実行します。これで対象のデバイスにアプリがビルドされ起動します。

ディレクトリ構成
flutter createを実行すると生成されたディレクトリの中には非常に多くのファイルとディレクトリが自動で用意されます。これはWeb / iOS / Androidとクロスプラットフォームで動作させるために必要なファイルがそれぞれ存在するため数が多くなってしまっています。
まずはルートディレクトリに存在するファイルとディレクトリの役割を確認してみます。
androidディレクトリ
Androidアプリを構成するために必要なファイルが用意されています。Androidアプリ開発経験がある型なら見覚えのあるファイルばかりかと思います。
iosディレクトリ
iOSアプリを構成するために必要なファイルが用意されています。iOSアプリ開発経験がある型なら見覚えのあるファイルばかりかと思います。
webディレクトリ
libディレクトリ
libディレクトリはFlutterアプリのUIやロジックを実装するメインディレクトリです。最初はアプリのエントリーポイント(最初に実行されるポイント)となるmain.dartしか存在しません。この中にViewやModelファイルを追加していきます。Flutterでは命名規則としてスネークケース(snake_case)が推奨されています。
main.dartファイルの中身は以下のようになっています。
実際のエントリーポイントはmainメソッドです。この中にrunAppメソッドが呼び出されており、引数にルートWidgetを指定します。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。