【Flutter/Dart】iOS/Androidアプリのリリースビルドを作成・アップロードする方法!

この記事からわかること
- Flutter/DartでiOS/Androidアプリをリリースする方法
- リリースビルドの作成とアップロード
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Koala
- Xcode:16.0
- Flutter:3.29.2
- Dart:3.7.2
- Mac M1:Sequoia 15.4
Flutterで開発したiOS/Androidアプリをリリースするためにリリースビルドの作成からストアへのアップロード手順をまとめていきます。
Flutterアプリをリリースする前にやること
Flutterで開発したアプリをリリースする前に、実装漏れや問題がないか色々チェックしておきましょう。
- アプリ名の変更
- アプリアイコンの設定
- アプリID(BundleID)の設定
- ダークモード対応
- デバッグモードタグの非表示(※正確には対応不要)
- 実機での動作確認
- 画面サイズの小さい端末での動作確認
アプリ名の変更
端末にアプリをインストールした際に表示されるアプリ名の変更は忘れることは少ないと思いますが、最後にチェックしておいてください。iOSのアプリ名を変更するにはios/Runner/Info.plistの中に定義されているCFBundleDisplayNameの値を変更すればOKです。Androidのアプリ名を変更するにはandroid/app/src/main/AndroidManifest.xmlの中に定義されているandroid:labelの値を変更すればOKです。

アプリアイコンの設定
端末にアプリをインストールした際に表示されるアプリアイコンの変更も忘れることは少ないと思いますが、最後にチェックしておいてください。flutter_launcher_iconsパッケージを使用することでiOS/Androidを一括で全サイズに対応させることが可能になっています。
アプリID(BundleID)の設定
ストアにアプリを公開する際にアプリを一意に識別するためのアプリIDの設定も必要です。change_app_package_nameパッケージを使用することでプロジェクト内の変更箇所を自動で更新してくれます。
ダークモード対応
忘れがちなのがダークモード対応です。対応方針はダークモードに合わせてアプリ内の色を変更するか、ライトモードのみにするかの2択になると思います。ライトモードに固定したい場合はCupertinoApp/MaterialAppそれぞれ以下のように指定すればOKです。
画面ごとに細かくデザインを変化したい場合はTheme.of(context).brightnessから現在のテーマを取得できるようです。
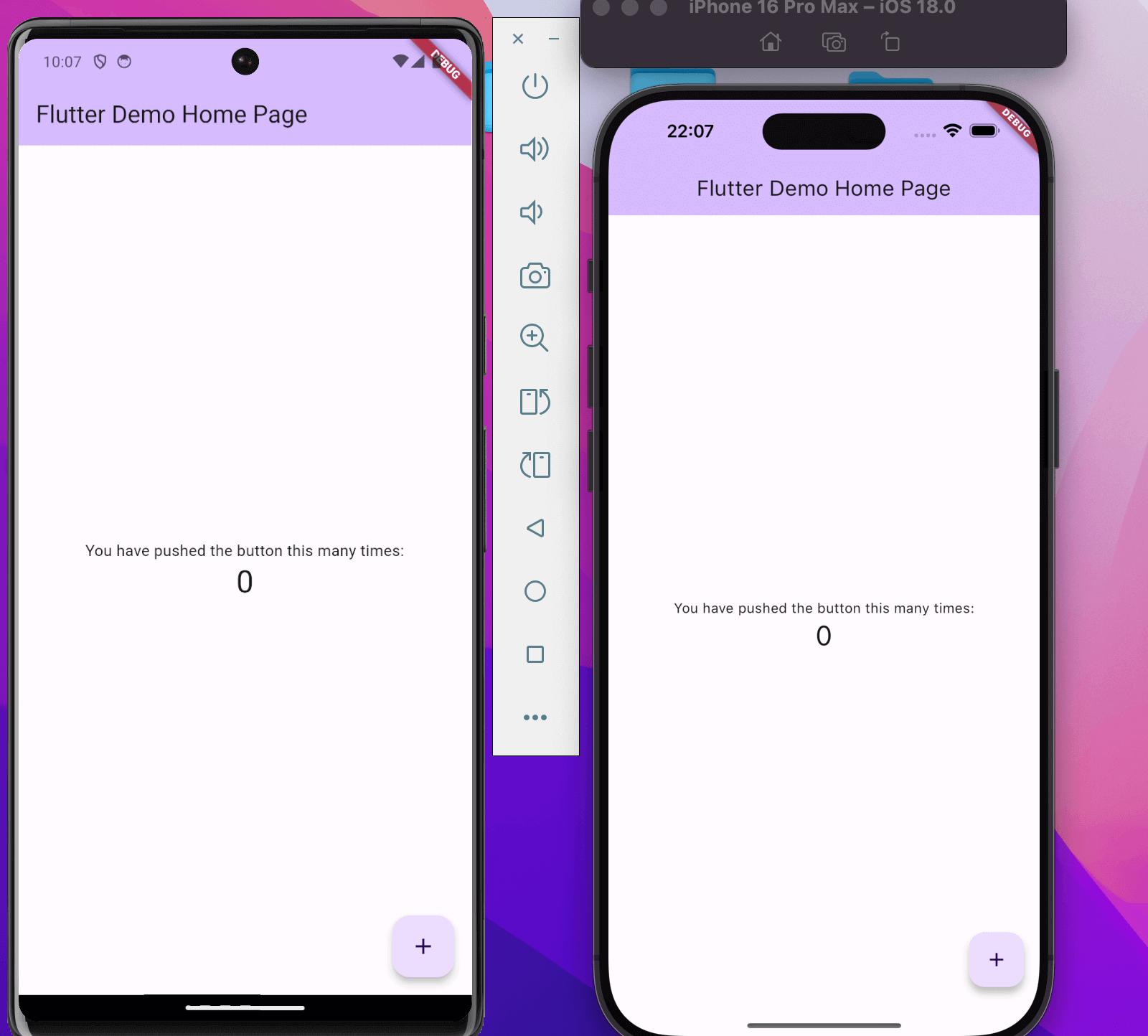
デバッグモードタグの非表示(※正確には対応不要)
デバッグモードでアプリを起動していると上部バーにデバッグモードタグが表示されます。これはリリースビルドでは自動で非表示になるので特に気にしなくても良いですが、気になる場合は明示的に非表示にしておきましょう。

ここからはiOS/Androidごとにアプリをリリースする手順などをまとめていきます。
iOSアプリ:リリースビルドの作成・ストアへアップロードする手順
まずはiOSアプリ側でリリースビルドの作成・ストアへアップロードする手順をまとめていきます。必要な流れは以下になります。
- アプリ登録に必要となるもの
- スクリーンショットの準備
- Apple Developer Programへの登録
- App IDの作成
- AppStore Connectに登録
- 登録するアプリ情報を編集
- App情報の編集
- 価格および配信状況の編集
- Appのプライバシーの編集
- Xcodeからアプリをアップロード
- ビルド情報を編集
- アプリを申請する
基本的に上記の詳細な流れは以下の記事を参考にしてください。Flutter開発アプリでも同様にXcodeでios/Runnerディレクトリを表示させアプリをリリースする手順でアーカイブを作成、アップロードすればOKです。
Androidアプリ:リリースビルドの作成・ストアへアップロードする手順
続いてAndroidアプリ側でリリースビルドの作成・ストアへアップロードする手順をまとめていきます。基本的な流れは以下になりますが「2.AABファイルの準備」の部分が少し異なりました。
- アプリ登録に必要となるものの準備
- AABファイルの準備
- アプリ名と言語を設定
- アプリのセットアップ
- 製品版リリースの作成
- 画像のアップロード
- 申請
AABファイルの作成方法
FlutterプロジェクトではAndroid Studioの上部メニューの「Build」>「Generate Signed Bundle」が存在しませんでした。これにより紹介している「AABファイルの作成方法」とは少し異なる手順で作成が必要でした。詳細は以下の記事を参考にさせていただきました。
Qiita:【Flutter】Androidアプリリリース手順(ビルド方法)
手順は以下です。
- KeyStoreをコマンドラインから作成
- key.propertiesファイルを用意
- build.gradle.ktsから読み込み
- AABファイル(リリースビルド)の作成
1.KeyStoreをコマンドラインから作成
上部メニューが異なるためKeyStoreをコマンドラインから作成していきます。以下のフォーマットに従ってコマンドを実行します。
例は以下のような感じです。
このコマンドを実行するとKeyStoreに保存する情報を色々問われるので入力していきます。
これで指定したディレクトリにファイルが生成されます。
2.key.propertiesファイルを用意
続いてFlutterプロジェクトのAndroidアプリでリリースビルド(AAbファイル)を作成できるようにしていきます。android/key.propertiesを作成し、先ほど入力した内容と生成したパスを記述します。
3.build.gradle.ktsから読み込み
続いて「build.gradle.kts」から作成したKeyStoreの情報を読み込めるようにしていきます。
4.AABファイル(リリースビルド)の作成
これで準備が整ったので上部メニューの「Build」>「Flutter」>「Build App Bundle」をクリックするとAABファイルの生成が始まります。成功すると以下のように出力されBuilt build/app/outputs/bundle/release/app-release.aabにAABファイルが生成されるのでこちらを使用してストアにアップロードし、ストア申請処理を進めればOKです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。