【Swift UI】LinearGradientでグラデーションを実装する方法

この記事からわかること
- Swift UIでグラデーションカラーを実装する方法
- LinearGradient構造体の使い方
- GradientやUnitPointの指定方法
- 複数色でグラデーションを配置するには?
- 円形や円錐型でグラデーションする方法
index
[open]
\ アプリをリリースしました /
Swift UIでグラデーションを実装する方法
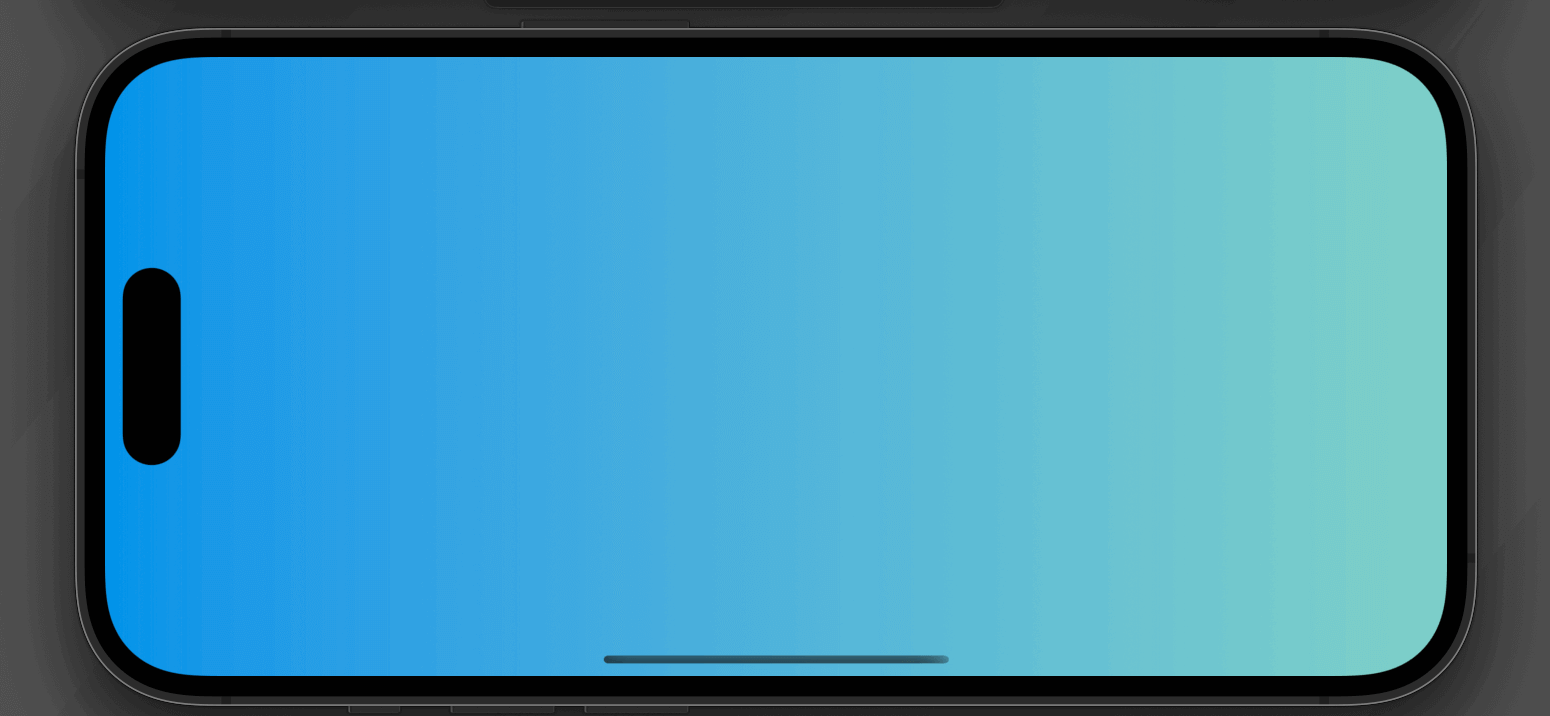
Swift UIでグラデーションを実装するにはLinearGradient構造体を使用します。例えば画面全体をグラデーションカラーにしたい場合は以下のように実装します。

UIKitではCAGradientLayerクラスを使用して実装します。
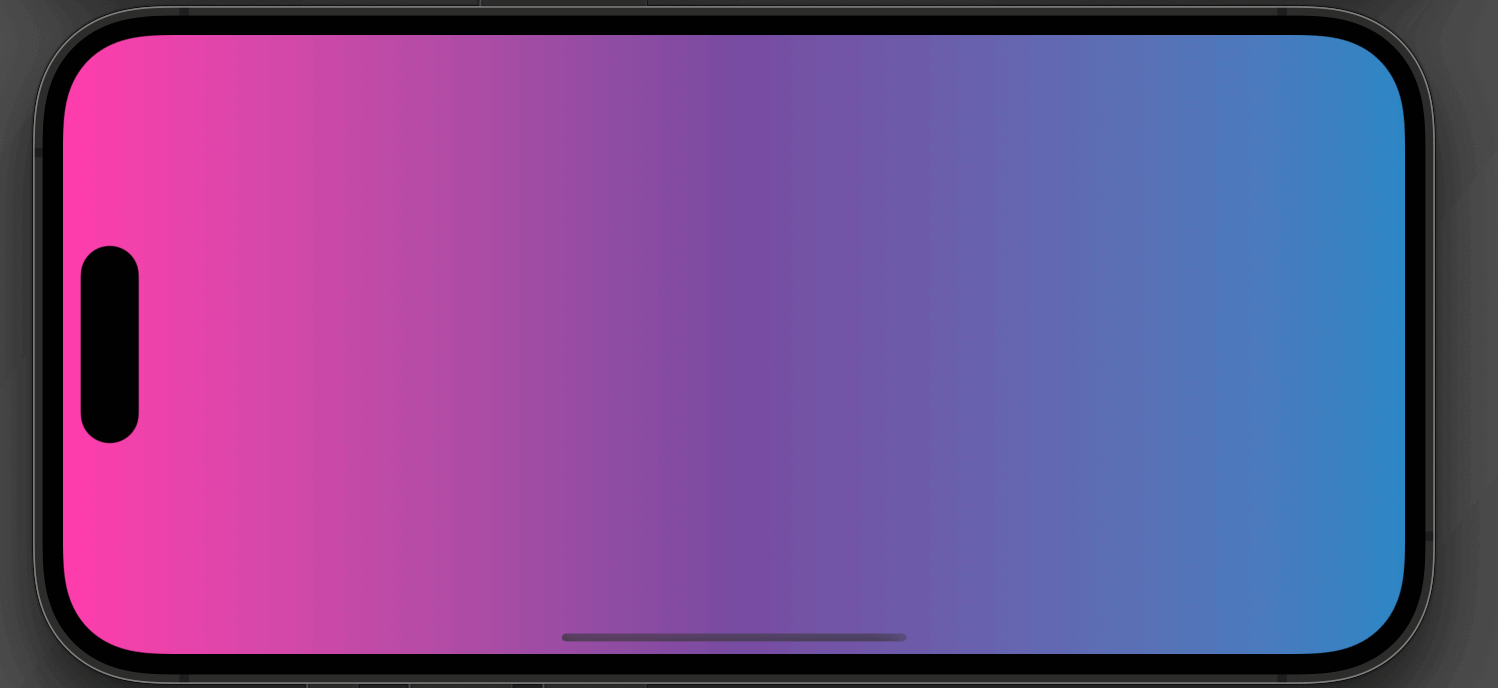
LinearGradient(線型)
LinearGradientは直線的なグラデーションを実装できる構造体です。イニシャライザは以下のように定義されており、Gradient型でグラデーションで使用する色をstartPointとendPointでグラデーションの開始位置と終了位置を指定します。
Gradient型
Gradient型ではinit(colors: [Color])を使用してグラデーションで使用するColor構造体を配列で渡します。配列なので2つでなく、3つや4つなど複数の色を渡すことが可能です。

UnitPoint型
グラデーションの方向はUnitPoint型でstartPointとendPointを指定します。指定できるのは以下の通りです。名称からある程度予想できると思います。
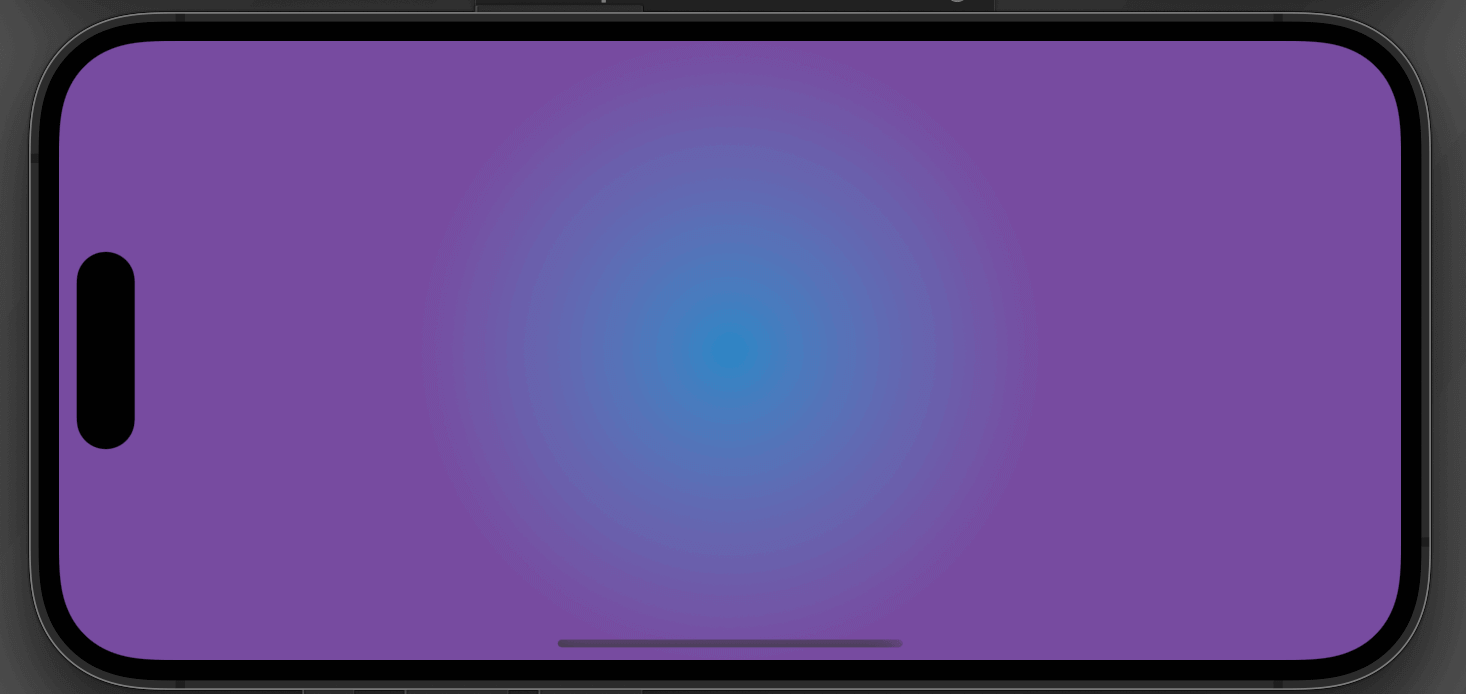
RadialGradient(放射状)
LinearGradientでは線形のグラデーションでしたがRadialGradient構造体を使用すれば円形(放射状)のグラデーションを実装することができます。

引数に指定する値
- center:円の中心位置
- startRadius:円系グラデーションの開始位置ラディアス
- endRadius:円系グラデーションの終了位置ラディアス
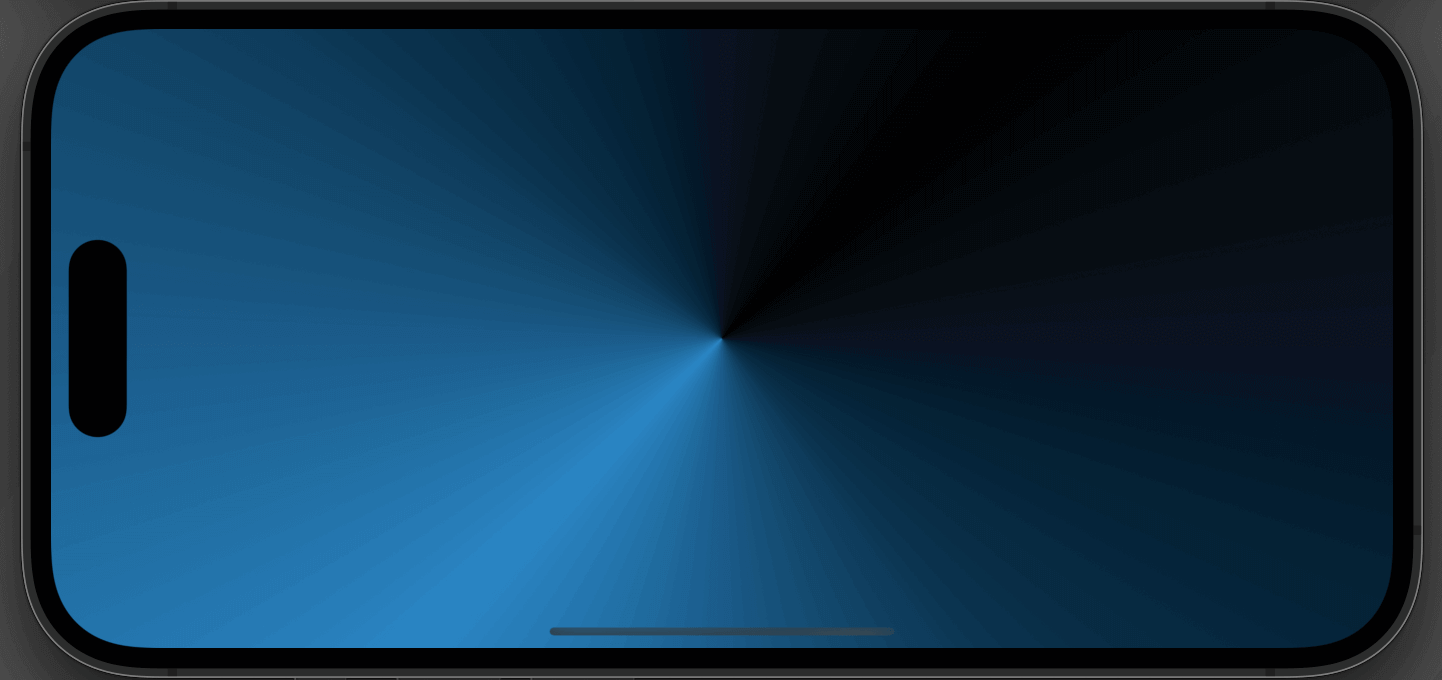
AngularGradient(円錐)
AngularGradient構造体を使用すれば円錐状のグラデーションを実装することができます。

引数に指定する値
- center:円錐の中心位置
- angle:円錐グラデーションの開始角度
EllipticalGradient(楕円)
EllipticalGradient構造体を使用すれば楕円型のグラデーションを実装することができます。

おまけ
Swift UIでカラーを指定する際は16進数で指定する方が楽ですが、デフォルトでは用意されていないので拡張して以下のように指定できるようにしておくと便利です。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











