【SwiftUI】地図(Maps)を表示するMapKitの使い方!Map()とは?

この記事からわかること
- Swift UIで地図(Maps)を表示する方法
- MapKitフレームワークの使い方
- アノテーションの設置方法とカスタマイズ
- MKCoordinateRegionやCLLocationCoordinate2Dとは?
- iOS14以降から使用可能なMap()(MapView)の使い方とイニシャライザ
index
[open]
\ アプリをリリースしました /
環境
- Xcode:16.0
- iOS:17.0以前
- Swift:5.9
- macOS:Sonoma 14.6.1
iOS17以降からMapKitでの実装方法が少し変わりました。詳細は以下の記事を参考にしてください。
Swift UIで地図を表示させる方法をまとめて行きます。
地図を表示できるMapKitフレームワーク
Swift UIで地図を表示したい場合はMapKitフレームワークを導入することで簡単に実装することができます。
MapKitフレームワークはApple純正の地図アプリである「Maps(マップ)」で表示しているような地図情報を実装するためのフレームワークです。SwiftUIのみで使えるわけではなく UIKitでも使用できます。
Xcodeには既に組み込まれているので「import MapKit」と記述するだけで使用可能になり、地図に対してのさまざまな操作が可能になります。
出来ること
- 地図の表示
- アノテーションの設置やカスタマイズ
- 現在地の表示
- 経路を表示する
- ジオコーディング(住所→座標)
- 逆ジオコーディング(座標→住所)
MKCoordinateRegion
ビューに地図を実際に表示させるには表示させる場所を定義するところから始めます。定義するにはMKCoordinateRegion構造体を用います。MKCoordinateRegionは指定した緯度と経度から座標領域を定義することができます。
center centerCoordinate: CLLocationCoordinate2D
centerには表示させたいエリアの中心座標を緯度と経度で指定します。ここで指定した座標の領域が地図の中心点として表示されます。
指定するCLLocationCoordinate2Dはプロパティに緯度(= latitude)と経度(= longitude) をもつ構造体です。
各プロパティに設定する値であるCLLocationDegrees型はDouble型のタイプエイリアスです。
latitudinalMeters: CLLocationDistance
latitudinalMetersは緯度(= latitude)に対しての表示エリアをメートル(= Meter)で設定できます。緯度は横側(東西)の表示部分です。
指定する値であるCLLocationDistanceは先程同様にDouble型のタイプエイリアスなので、Double型で指定します。1000メートルの場合は1000.0でOKです。
longitudinalMeters: CLLocationDistance
longitudinalMetersは経度(= longitude)に対しての表示エリアをメートル(= Meter)で設定できます。経度は縦側(南北)の表示部分です。
こちらも同様にDouble型で指定します。
MapViewを使って地図を表示する
今回は「東京スカイツリー」の場所を定義してみます。まずはMKCoordinateRegion構造体を変数に格納しておきます。
座標の定義が完了したら、実際に地図を表示させていきます。表示させるにはMap()を使います。これはMapKitのメソッドではなくiOS14以降からあらかじめ定義され使用可能になったView構造体の1つです。それ以前はUIViewRepresentableプロトコルに準拠させたView構造体を自前で用意しなくてはいけませんでした。
Mapの定義
イニシャライザ
実際のコード
上記のイニシャライザが一番シンプルな形式です。引数には先程座標を定義した構造体を指定します。
これだけでアプリ画面に地図を表示することが可能になっています。

MapView構造体の引数の種類
MapView構造体には様々な引数を渡すことができます。
coordinateRegion
MKCoordinateRegion構造体の変数をバインディングする。@Stateで更新を見張る必要あり
interactionModes
ユーザーが操作できる機能を指定値から設定
showsUserLocation
ユーザーの現在位置表示の有無をBool値で設定
userTrackingMode
ユーザーの現在位置が移動した場合にMapが追跡するかどうかを設定
annotationItems
アノテーションを付与するための構造体を配列に入れて指定する(後述しています)
annotationContent
アノテーションのデザインを設定する(後述しています)
アノテーションを付与する

アノテーション(Annotation)とは「注釈」の意味を持つ英単語で、MacKitでは地図上で場所指し示すピン(情報タグ)のことを指します。
MapKitではアノテーションのデザインとして「マーカー(MapMarker)」と「ピン(MapPin)」の2つか用意されています。さらに独自にカスタマイズしたアノテーションを使用することも可能です。
アノテーションを表示させるにはピンを指すポイントを指定しなければいけません。スポットの指定はIdentifiableプロトコルに準拠した構造体で定義します。
プロパティには「緯度=latitude」と「経度=longitude」、MKCoordinateRegionの引数centerでも使用した「CLLocationCoordinate2D型の座標(=coordinate)」を持たせます。名前は任意のものでOKですが今回はPointとしておきます。
この構造体に値を渡したものを、下記のように配列にして変数に格納します。
あとは準備した表示する領域を示すregionとアノテーションポイントを示すpointListをMapViewの引数に渡します。
annotationContentにはアノテーションのデザインの異なる「マーカー(MapMarker)」と「ピン(MapPin)」のどちらかを指定します。coordinateにはポイントの座標であるpoint.coordinateを、tintにはカラーを指定します。配列の中にあるのでpoint in MapMarkerで1つずつ取り出してコードをあてがっています。
MapMarker/MapPinの定義
全体のコード
カスタマイズしたアノテーションを作成する

アノテーションは既存のものではなくMapAnnotationを使用することで自分で自由にカスタマイズすることも可能です。
anchorPointにはポイントから実際にアノテーションを表示する位置を調整できます。content部分にカスタマイズして作成するアノーテーションのデザインを記述します。ImageやTextなど自由に作成することができるようになります。
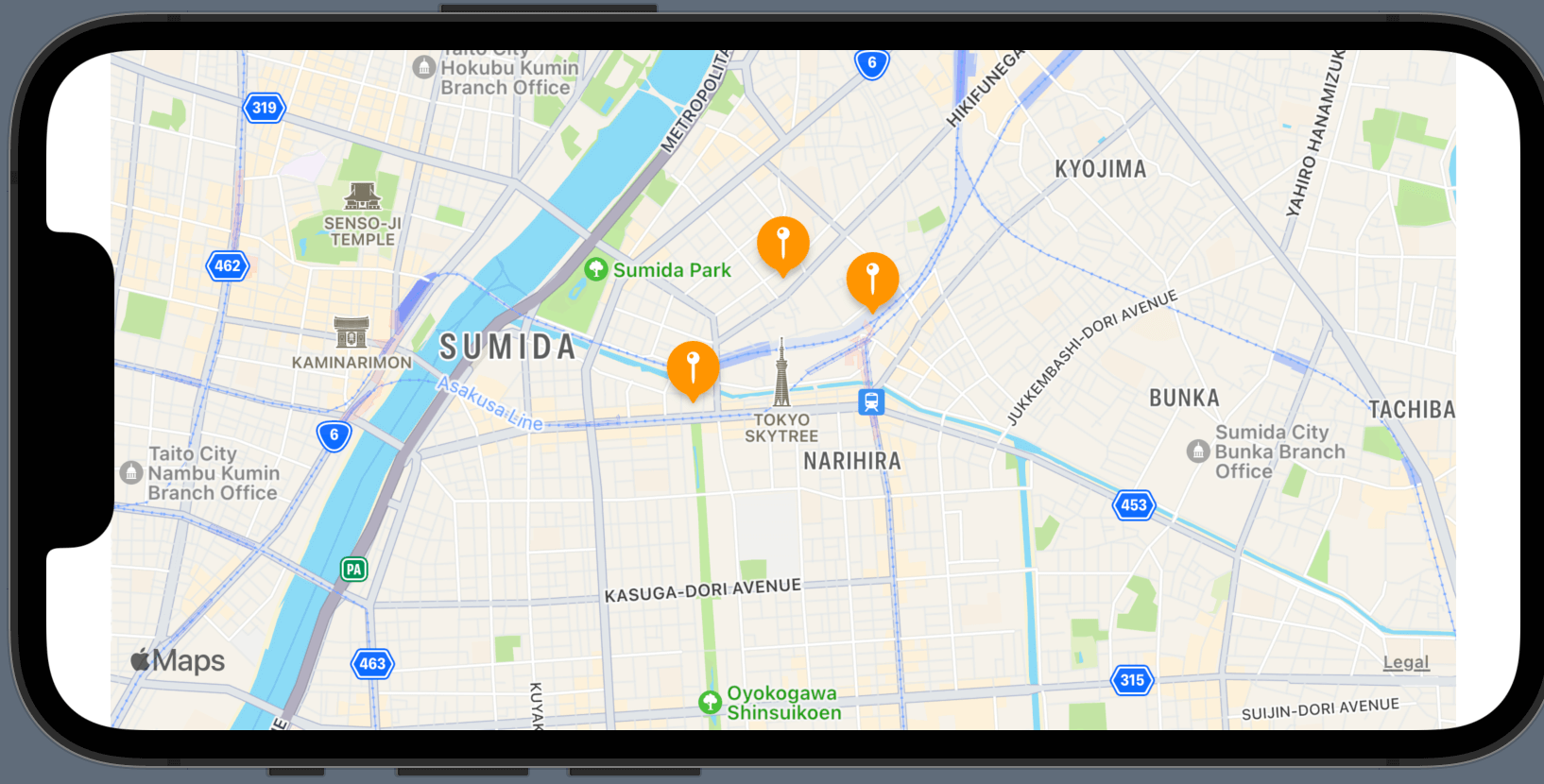
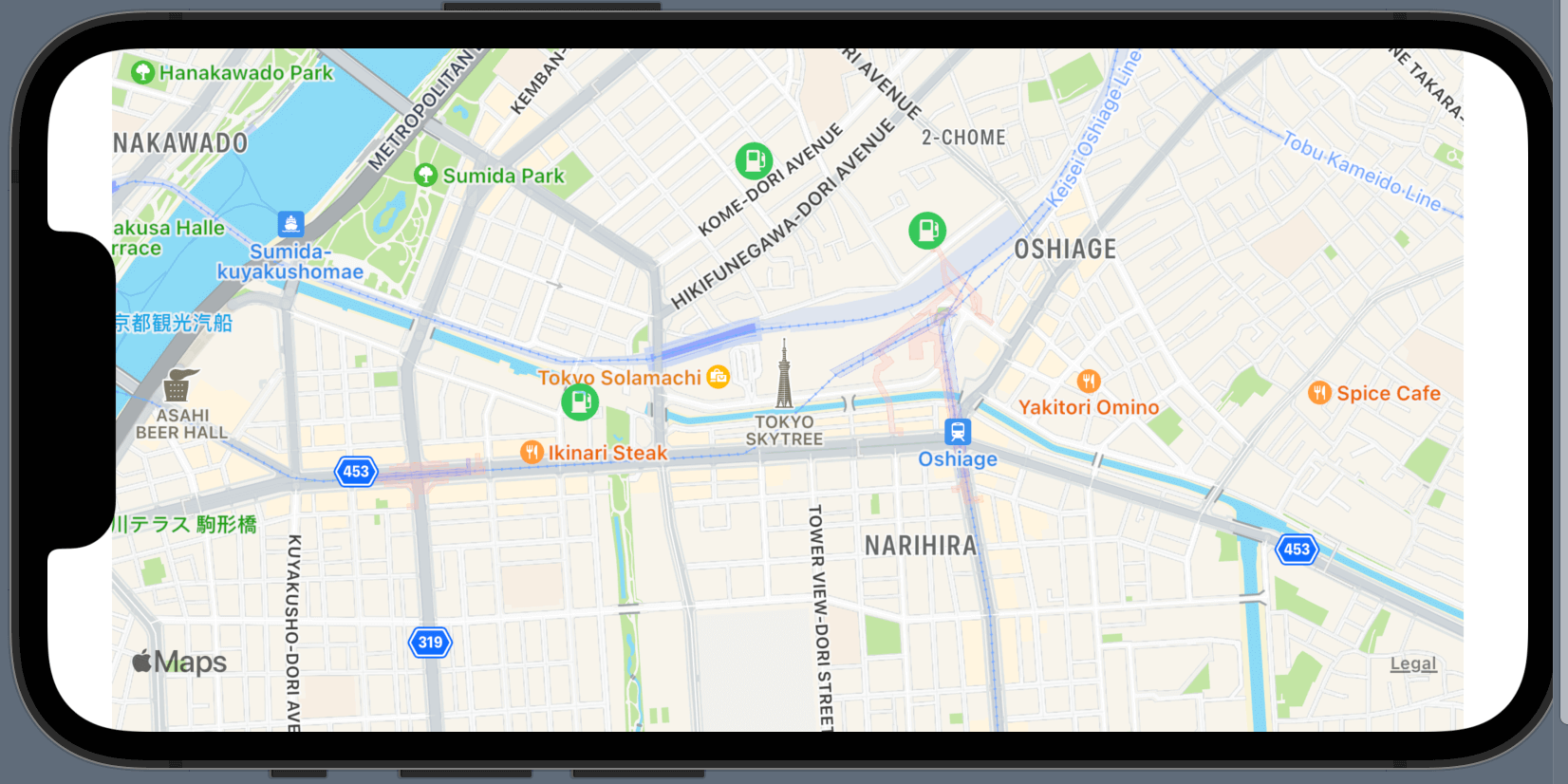
実際に使用して作成した自作アプリ
私がSwiftUIフレームワークとMapKitフレームワークを用いて実際に作成した地図メモアプリがこちらになります。ソースコードもGitHub上に公開していますので興味があればご覧ください。
アプリ概要
- お気に入りのスポットを地図上にマーク
- 駐車場やガソリンスタンドなどをマークしメモを残せる
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書












